Our survey invitations have a black footer (to fit our other digital comms). The 'opt-out' link that Qualtrics inserts is blue, which displays really badly against the black background. We've tried to use code to ‘force’ that to display white, both at the text and at the cell/table level within the eDM but Qualtrics isn’t complying with the CSS instructions of the code.
Is there a way to either force that text to appear white, or hide the 'built-in' Qualtrics opt-out and insert our own (as it appears as it's only the Qualtrics opt-out link that has this problem - other hyper-linked text is OK). Thanks
Page 1 / 1
Hi Mike_Shaw3012,
Yes it possible to have our own custom Opt-out message. You can achieve this by updating "Directory Messages" found under "Directory Settings" of your XM Directory.
NOTE - Any changes made to the "Directory Message" will be applicable for entire brand.
P.S. - Here is the Link to apply this change.
Yes it possible to have our own custom Opt-out message. You can achieve this by updating "Directory Messages" found under "Directory Settings" of your XM Directory.
NOTE - Any changes made to the "Directory Message" will be applicable for entire brand.
P.S. - Here is the Link to apply this change.
Hi @Bhushan - thanks for that, though I am specifically wanting to change the color of the 'opt-out' link. I can change the opt-out message fine, but the link always displays as blue (which we don't want).
Hello @Mike_Shaw3012
I'm having the same issue you have! Tried everything and wasn't successful.
Did you had any luck finding a solution?
Thanks.
I'm having the same issue you have! Tried everything and wasn't successful.
Did you had any luck finding a solution?
Thanks.
Hi @Tchoupie - I didn't unfortunately. We re-worded the question and increased the font size to make it more obvious that there was a link. Not ideal, but the best we managed.
Hi @Mike_Shaw3012 - Thanks. I've also manage something out this time. My next project will be a problem as the client's colors are blue. I'll end up with a blue background and it won't work.
I will contact Qualtrics support to find out more on this. If I manage to get an answer or any information that could be helpful I will make sure to share!
I will contact Qualtrics support to find out more on this. If I manage to get an answer or any information that could be helpful I will make sure to share!
Hi @Mike_Shaw3012 & @Tchoupie
You can do this easily
In the email invite editor
Go to the HTML source of the invite.
put the opt out pipe in a <span> tag with some specific id as shown below:
`<span id="optOut">${l://OptOutLink?d=Click here to unsubscribe}</span>`
Now the link is available to be customized by CSS as you would like . Here is an example of what i did.:
`span#optOut>a{color:#ffffff;}`
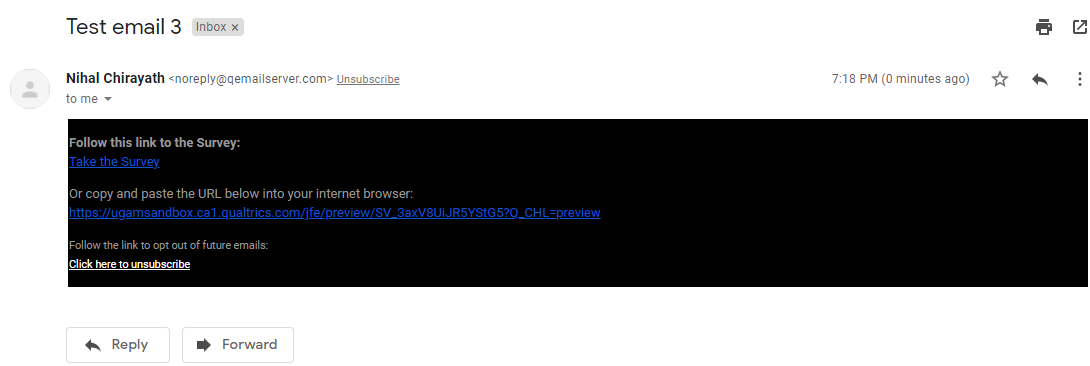
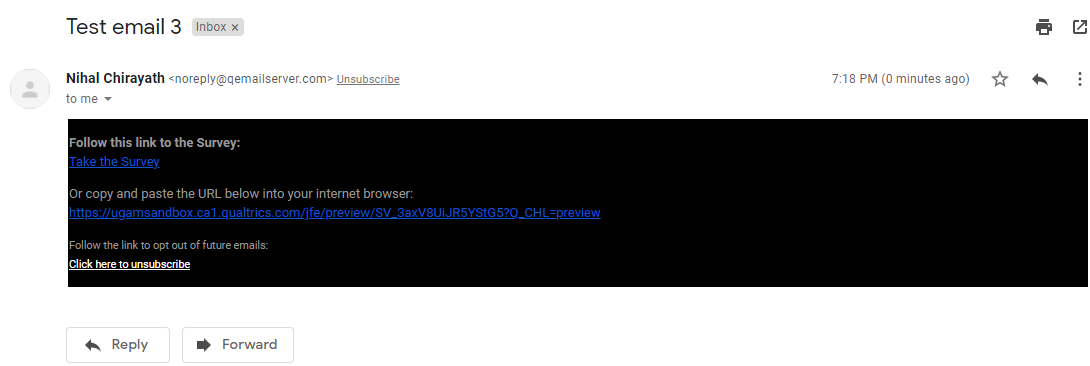
The Unsubscribe Link should look somewhat like this
!
You can do this easily
In the email invite editor
Go to the HTML source of the invite.
put the opt out pipe in a <span> tag with some specific id as shown below:
`<span id="optOut">${l://OptOutLink?d=Click here to unsubscribe}</span>`
Now the link is available to be customized by CSS as you would like . Here is an example of what i did.:
`span#optOut>a{color:#ffffff;}`
The Unsubscribe Link should look somewhat like this
!

Hello @NiC - Where do you put the CSS? Everytime I tried something like this my CSS is not imported in the distribution. All CSS is being stripped out unless I add it on the table properties.
This was another huge issue I had.
I just tried this again and the link is still blue.
This was another huge issue I had.
I just tried this again and the link is still blue.
Hi @NiC - That's what I have been doing and it doesn't keep the CSS. It removes it.
In my message template in my Librairy the CSS is there. When I import this message in a distribution, the CSS is being removed. If I attemp to put it back in the HTML source mode, the moment I close this mode it once again removes it.
I can't figure out how to make the <style></style> element stick to the rest of the HTML code!!
The only way so far I have been able to add CSS to my message is by creating a table and setting the style of the table in the table properties. Otherwise, it doesn't stick.
In my message template in my Librairy the CSS is there. When I import this message in a distribution, the CSS is being removed. If I attemp to put it back in the HTML source mode, the moment I close this mode it once again removes it.
I can't figure out how to make the <style></style> element stick to the rest of the HTML code!!
The only way so far I have been able to add CSS to my message is by creating a table and setting the style of the table in the table properties. Otherwise, it doesn't stick.
Hello @Mike_Shaw3012, @NiC,
Well, I finally have something that works for me. This is from Qualtrics support. I think it's the only thing I had not try. It so obvious I don't know how I haven't think of trying that!
All you have to do is insert the opt-out link as usual.
Then wrap only the text of the opt-out in a span like so :
${l://OptOutLink?d=<span style="color: #cccccc; text-decoration: none;">unsubscribe</span>}
!
This is the only thing that works for me!
Hopefully this will be useful for someone else too!
Well, I finally have something that works for me. This is from Qualtrics support. I think it's the only thing I had not try. It so obvious I don't know how I haven't think of trying that!
All you have to do is insert the opt-out link as usual.
Then wrap only the text of the opt-out in a span like so :
${l://OptOutLink?d=<span style="color: #cccccc; text-decoration: none;">unsubscribe</span>}
!

This is the only thing that works for me!
Hopefully this will be useful for someone else too!
How do I change the font color of a link element inside a box?
I have been struggling with it for a long time.
```
<td style="background: rgb(0, 0, 128); padding: 7.5pt; border: 1pt solid rgb(0, 0, 0); border-image: none; text-align: center;"><!--[if gte mso 15]><style type="color:#ffffff;"> </style><![endif]--><span style="color:rgb(255, 255, 255)"><span id="surveylink">${l://SurveyLink?d=Take the Survey}</span></span><style type="text/css">span#surveylink>a{color:#ffffff;}</style></td>
```
How to change this so that the link appears white?
Please help!
I have been struggling with it for a long time.
```
<td style="background: rgb(0, 0, 128); padding: 7.5pt; border: 1pt solid rgb(0, 0, 0); border-image: none; text-align: center;"><!--[if gte mso 15]><style type="color:#ffffff;"> </style><![endif]--><span style="color:rgb(255, 255, 255)"><span id="surveylink">${l://SurveyLink?d=Take the Survey}</span></span><style type="text/css">span#surveylink>a{color:#ffffff;}</style></td>
```
How to change this so that the link appears white?
Please help!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.