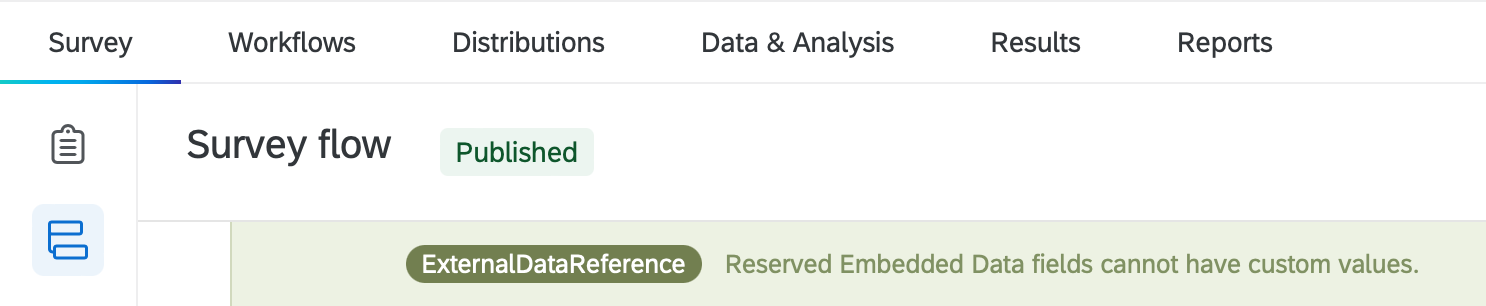
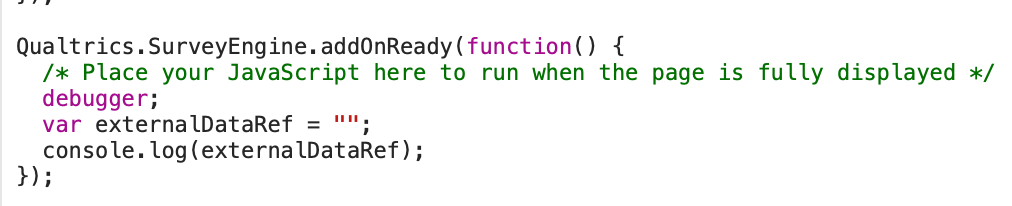
In a QX survey we’ve set EmbeddedData to hardcoded value via the Survey Flow UI interface. In the HTML header we’ve included some JavaScript code and in questions we’ve included JavaScript code for trying to getting EmbeddedData into JS code business logic. We debug the JS code in the QX survey preview mode.
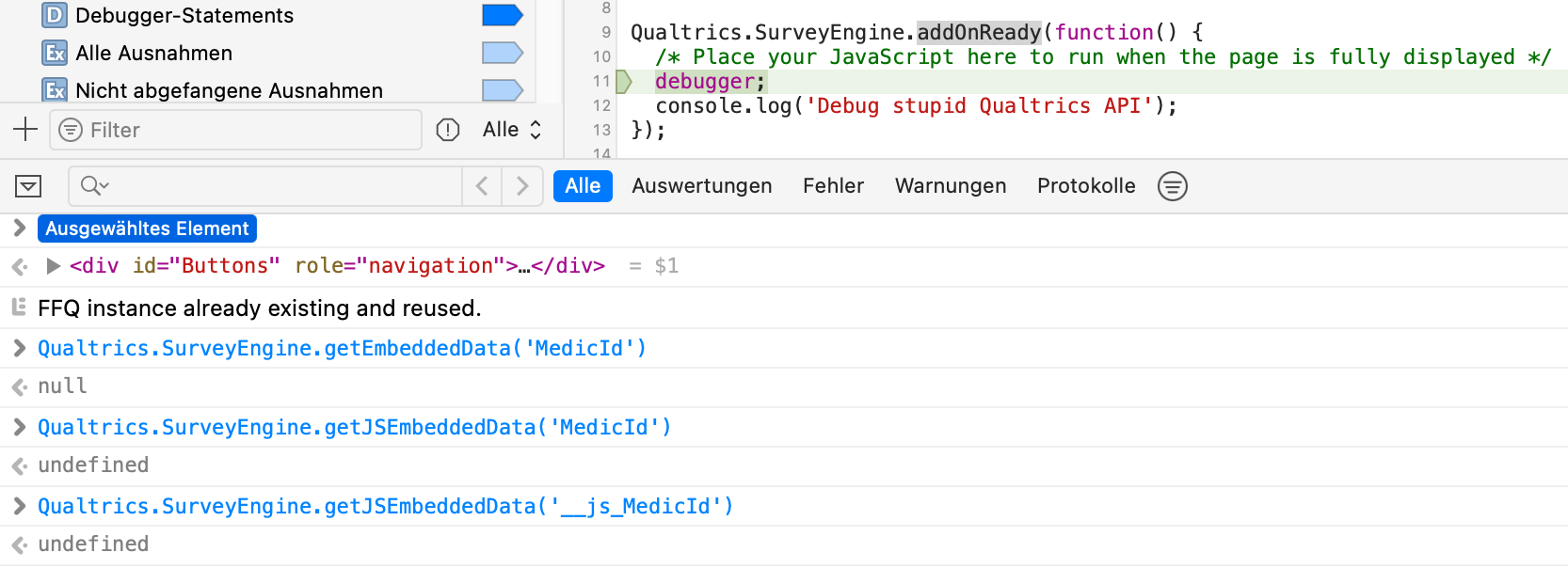
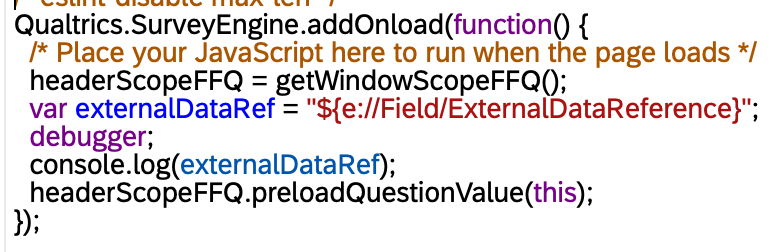
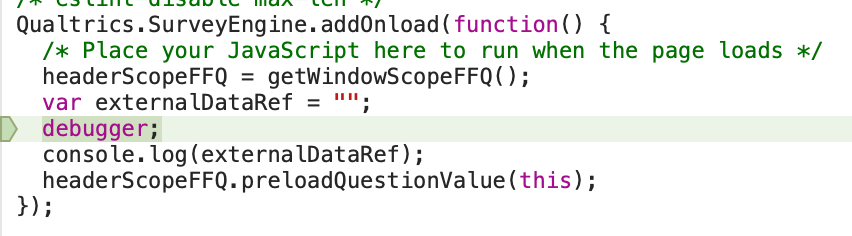
The challenge we are facing is that, no matter what QX API/SDK suggestions we found in the docs/community so far we tried, we cannot access EmbeddedData from within JS code:
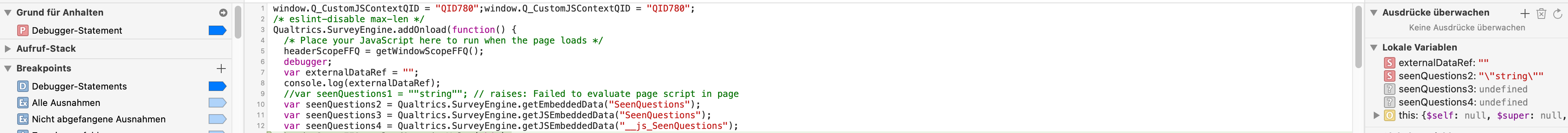
const seenQTagsED = Qualtrics.SurveyEngine.getEmbeddedData('seenQuestions');
const seenQTagsED = Qualtrics.SurveyEngine.getJSEmbeddedData('seenQuestions');
const seenQTagsED = "${e://Field/seenQuestions}";
The JavaScript Question API https://api.qualtrics.com/82bd4d5c331f1-qualtrics-java-script-question-api-class was not helpful at all to get our integration further so far (Contains deprecated API methods, lacks signature docs, ...).