Hello everyone,
I'm encountering issues with the integration of JavaScript to enhance survey functionality. Specifically, I need two main features:
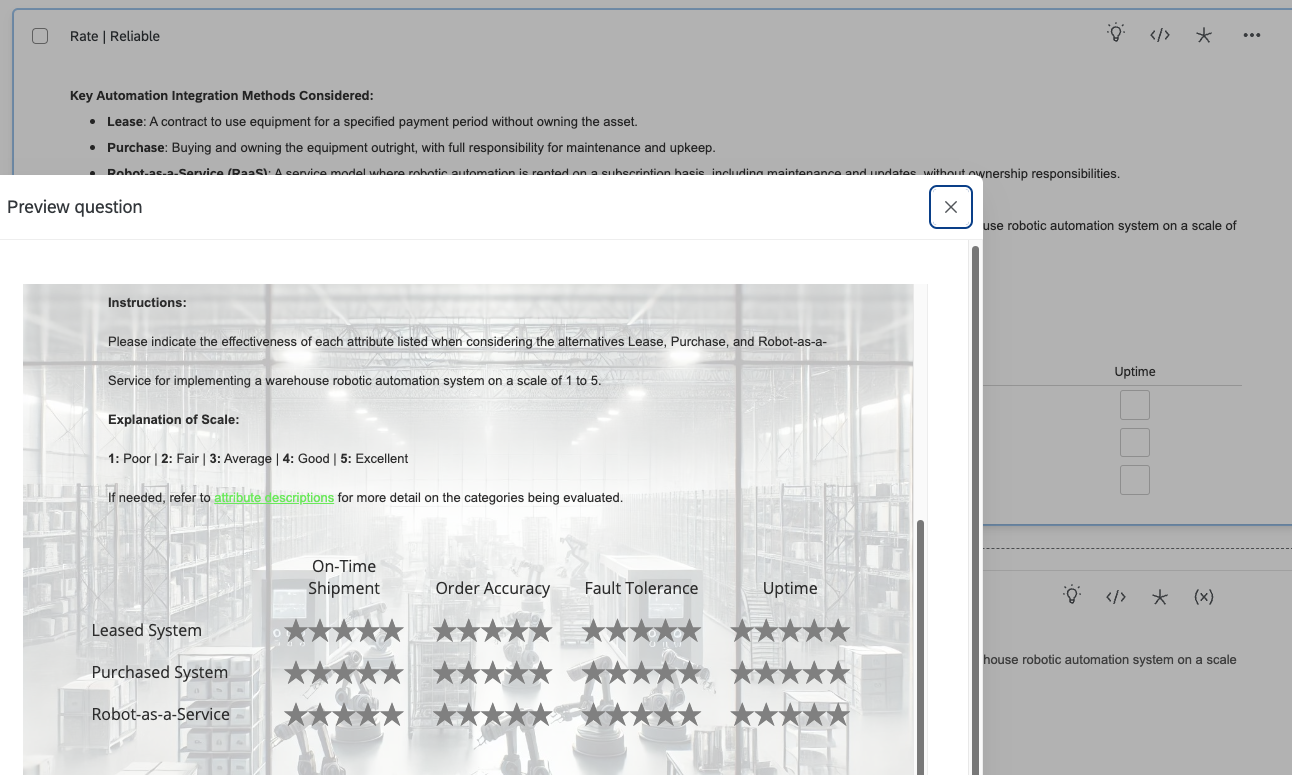
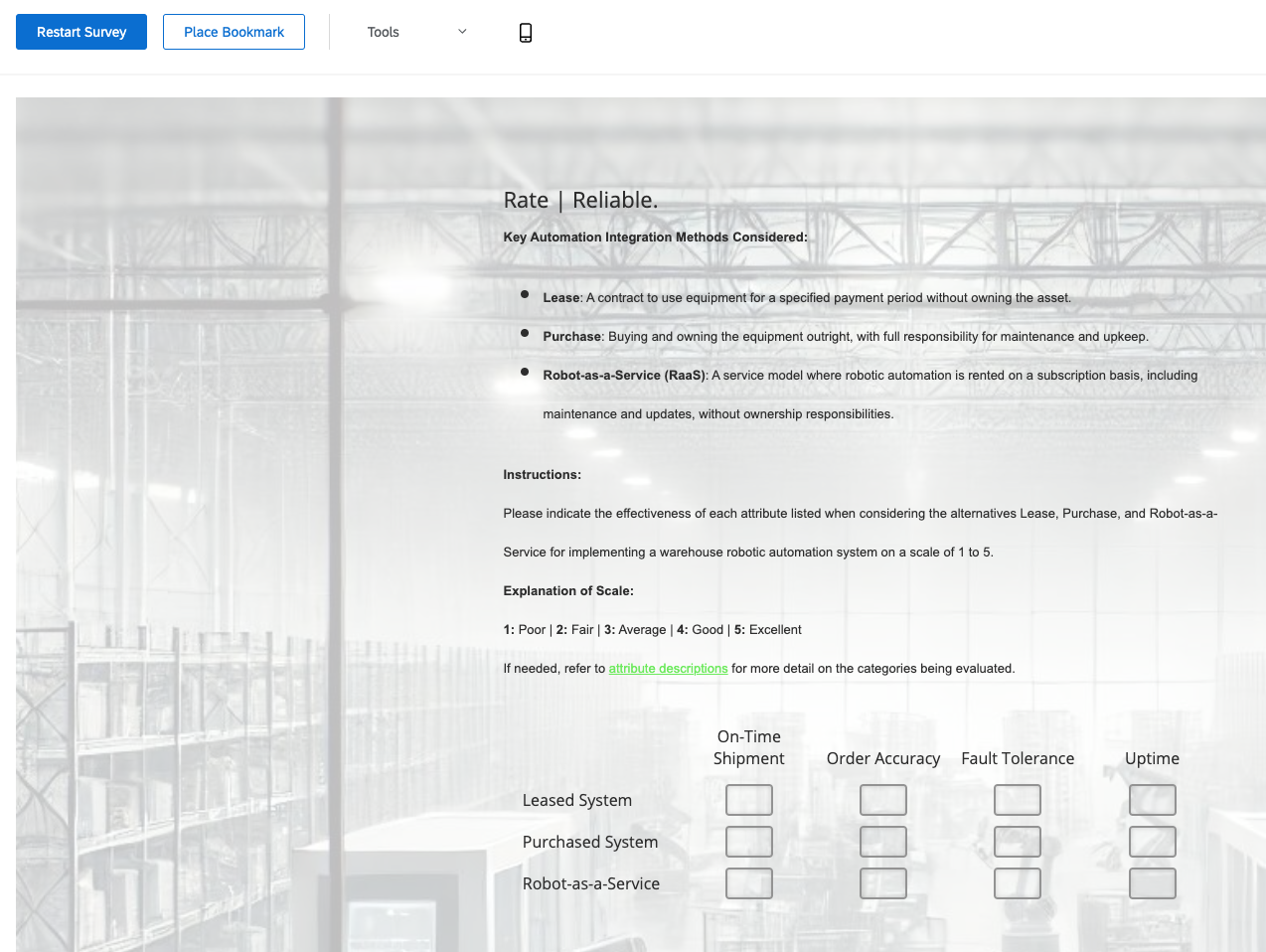
- Star Rating System: Convert text boxes in a matrix question to a 1 to 5 star rating system.
- Percent Remaining Calculation: Display the remaining percentage for each row in a matrix question, ensuring that the sum of the values in each row equals 100%.
Despite adding these scripts, they only seem to work in preview mode and not in the published survey. Additionally, after including custom CSS, the JavaScript appears to be ignored entirely.
Has anyone faced similar issues or could provide guidance on how to resolve these problems? Any advice on ensuring these JavaScript enhancements work correctly in the published survey would be greatly appreciated.
Thank you!
Here are the JavaScript snippets I’m using:
Star Rating System:
Qualtrics.SurveyEngine.addOnload(function() {
var that = this;
var rows = that.getChoices();
var cols = that.getAnswers();
function createStars(row, col) {
var cell = document.querySelector(`tr.ChoiceRow:nth-child(${row + 1}) td:nth-child(${col + 2})`);
if (cell) {
cell.innerHTML = ''; // Clear existing content
for (var i = 1; i <= 5; i++) {
var star = document.createElement('span');
star.className = 'star';
star.dataset.value = i;
star.innerHTML = '★'; // Unicode for star symbol
star.style.fontSize = '24px';
star.style.cursor = 'pointer';
star.style.color = i <= parseInt(that.getChoiceValue(colsbcol], rows�row])) ? 'gold' : 'gray';
star.onclick = function() {
var value = this.dataset.value;
that.setChoiceValue(cols�col], rows�row], value);
updateStars(row, col, value);
};
cell.appendChild(star);
}
}
}
function updateStars(row, col, value) {
var stars = document.querySelectorAll(`tr.ChoiceRow:nth-child(${row + 1}) td:nth-child(${col + 2}) .star`);
stars.forEach(function(star, index) {
star.style.color = (index < value) ? 'gold' : 'gray';
});
}
for (var rowIndex = 0; rowIndex < rows.length; rowIndex++) {
for (var colIndex = 0; colIndex < cols.length; colIndex++) {
createStars(rowIndex, colIndex);
}
}
});
Percent Remaining Calculation:
Qualtrics.SurveyEngine.addOnload(function() {
var that = this;
function updateRemainingPercentage() {
var rows = that.getChoices();
var cols = that.getAnswers();
for (var rowIndex = 0; rowIndex < rows.length; rowIndex++) {
var sum = 0;
for (var colIndex = 0; colIndex < cols.length; colIndex++) {
var value = parseFloat(that.getChoiceValue(colsxcolIndex], rowstrowIndex])) || 0;
sum += value;
}
var remaining = 100 - sum;
// Update the remaining percentage in the last column
var remainingCell = document.querySelector(`tr.ChoiceRow:nth-child(${rowIndex + 1}) td:last-child`);
if (remainingCell) {
remainingCell.innerHTML = remaining.toFixed(2) + '%';
}
}
}
this.questionclick = function(event, element) {
updateRemainingPercentage();
};
this.addOnPageSubmit(function(type) {
if (type == "next" || type == "submit") {
var rows = that.getChoices();
var cols = that.getAnswers();
for (var rowIndex = 0; rowIndex < rows.length; rowIndex++) {
var sum = 0;
for (var colIndex = 0; colIndex < cols.length; colIndex++) {
var value = parseFloat(that.getChoiceValue(cols colIndex], rowsArowIndex])) || 0;
sum += value;
}
if (sum !== 100) {
alert("The total percentage for each row must equal 100%. Please check your entries in the row: " + (rowIndex + 1) + ".");
return false;
}
}
}
});
updateRemainingPercentage(); // Initial update
});