I use the update response (embedded data) API using PHP scripting, and my response embedded data is updated. However when I try to access the API using NextJs I get no updates to the embedded data. Yet the response from the API is status code 200 (all good) along with a requestId. I looked over the API code examples for javascript and jQuery (https://api.qualtrics.com/guides/reference/singleResponses.json/paths/~1responses~1%7BresponseId%7D/put) and what I have coded should work. Here is a snippet of my code (this forum blocked the code when I tried to insert directly into the text field so I was forced to paste into a text file):
UpdateResponseAPI-snippet.txtAny ideas? My other API calls through NextJs (which are similar to this one) work just fine (export responses, get survey details).
Solved
Qualtrics API - update response (put method) in NextJs
Best answer by w.patrick.gale
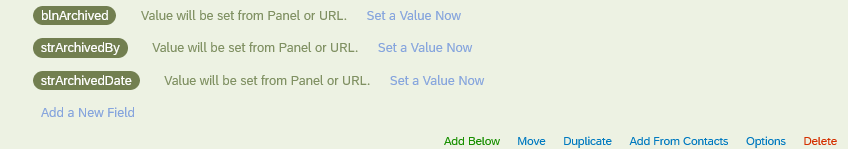
It seems I had answered this question in the past (https://community.qualtrics.com/XMcommunity/discussion/4944/setting-embeddeddata-parameter-in-update-response-api-call-v3-only-existing-embedded-data-fields#latest). You must add the embedded data fields in your survey flow BEFORE you try to set them by calling the API. The NextJs code snippet succeeded in updating the response embedded data after I added the embedded data fields to the survey flow as shown below:
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


