Hello!
Question Type: Matrix Table
Matrix Type: Constant Sum
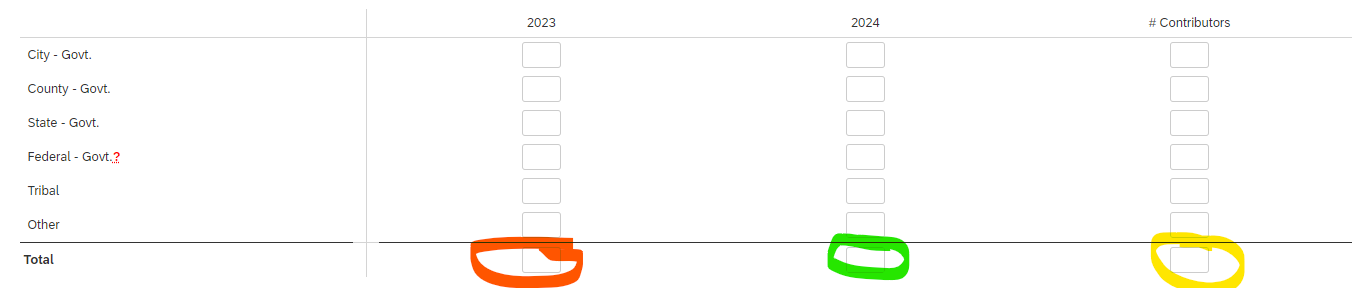
I would like to use data validation to ensure that the total sum of column 1 (orange) matches a value submitted earlier in the survey. I also need the total sum of column 2 (green) to match a different value submitted earlier in the survey. The total sum of column 3 (yellow) does not need validation and does not match any information submitted previously.
In all the posts I’ve read, I see people putting the piped text of the previous answer into the ‘must total’ data validation box. However, that doesn’t work in my situation because there are multiple totals. Is there any way to use data validation with multiple totals?