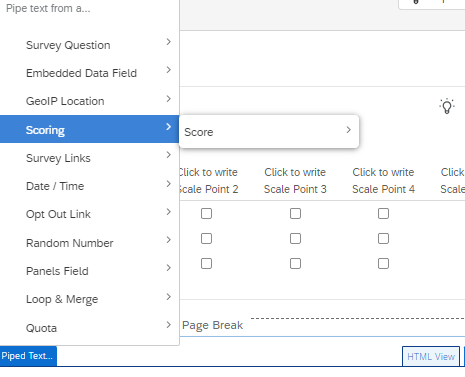
Is it possible to create an embedded data or “calculated column” that summarizes a multi-select question?
For example:
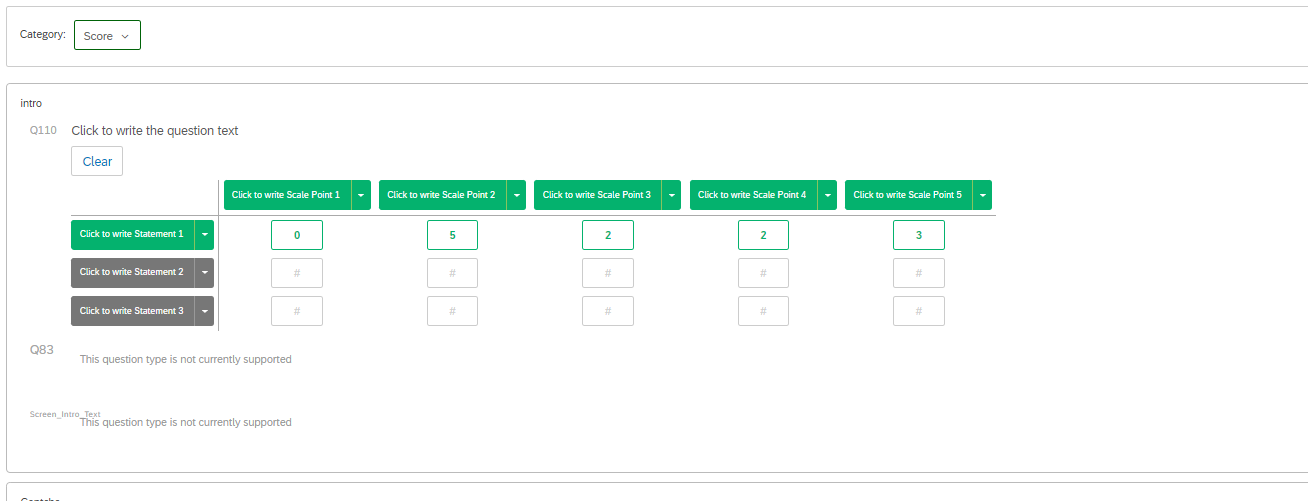
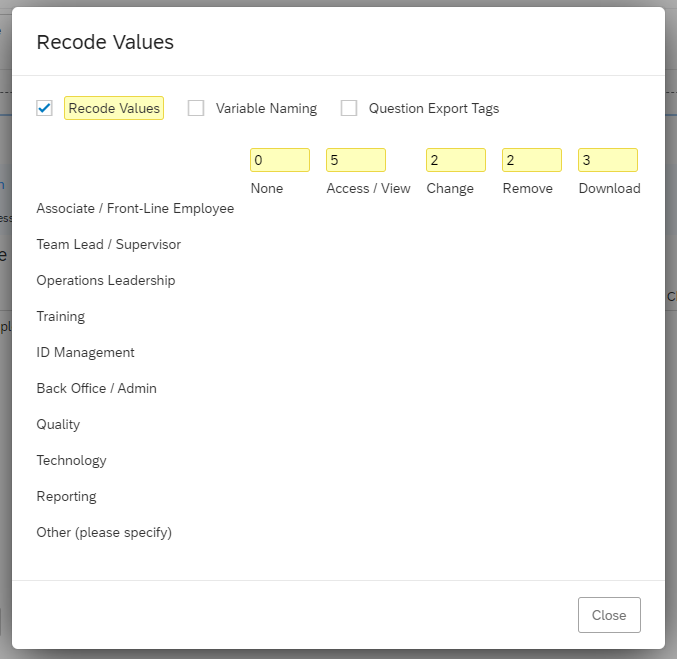
Here is a multi-select question’s recoded values:

When you select Access/View (5) and Change (2), it will show in the export data “5,2”
Is there a way to create an embedded data that will add all of them? I am a novice on JS, and was trying to look for straight forward calculations.
Appreciate the help!