Hi,
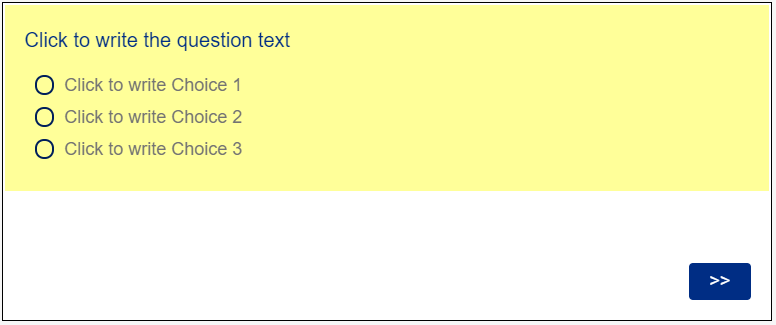
I'm trying to change the background of certain questions using the Look and Feel style CSS editor.
I have changed the .QuestionBody and .QuestionText but I can't seem to find what the area below that (housing the back and next buttons) is called. It is the part still white in the picture below.
Thanks.
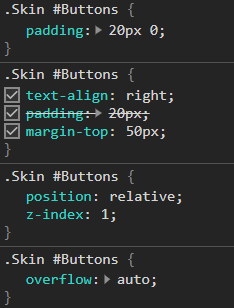
#Buttons
https://www.qualtrics.com/community/discussion/comment/35312#Comment_35312That doesn't seem to work as ".skin #buttons" or just "#buttons"
What's the syntax? I have the following, and the first two lines work:
#QID15 .QuestionBody {background-color: #ff06;}
#QID15 .QuestionText {background-color: #ff06;}
#QID15 .Skin #buttons {background-color: #ff06;} (Nothing happens)
Its #Buttons not #buttons.

#QID15 .Skin #Buttons {background-color: #ff06;}
Still doesn't work. What do I have wrong?
Why are you adding QID before it?
Like the QuestionBody and QuestionText, I need different background colors for different questions.
You can't do that using the look and feel editor for the buttons because its got the same id on all the pages.
Add the required CSS within the style tags of the question HTML.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
