Hello,
We are running a survey that asks people two subsequent questions:
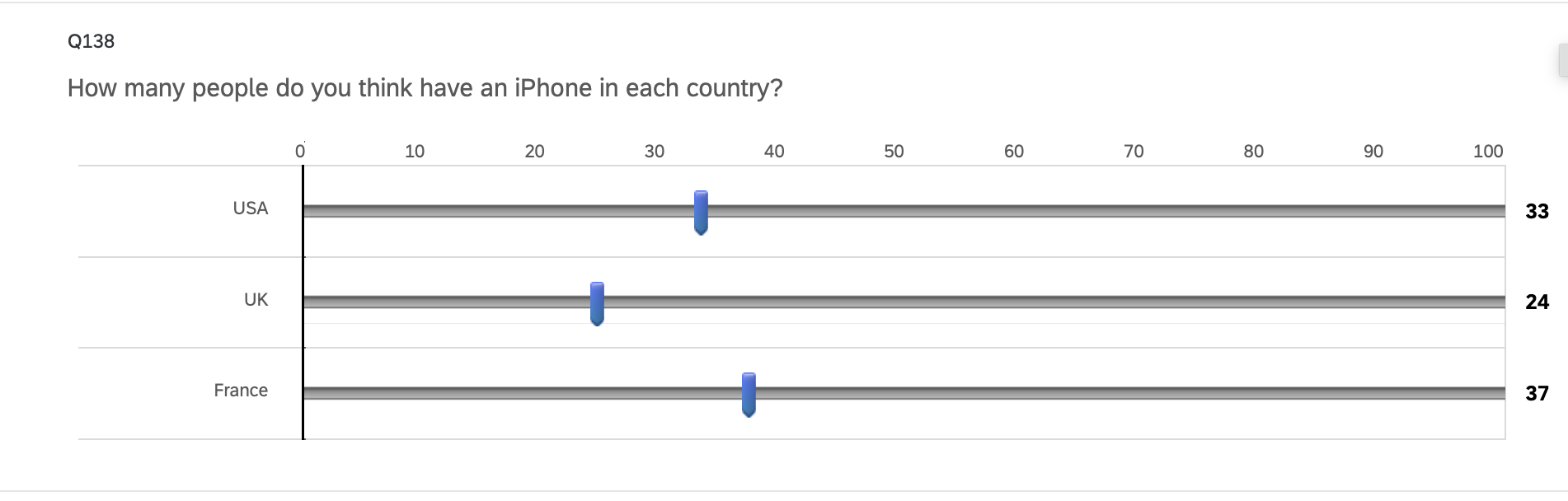
(1) How many people do you think have an iPhone in the following countries? (0-100).

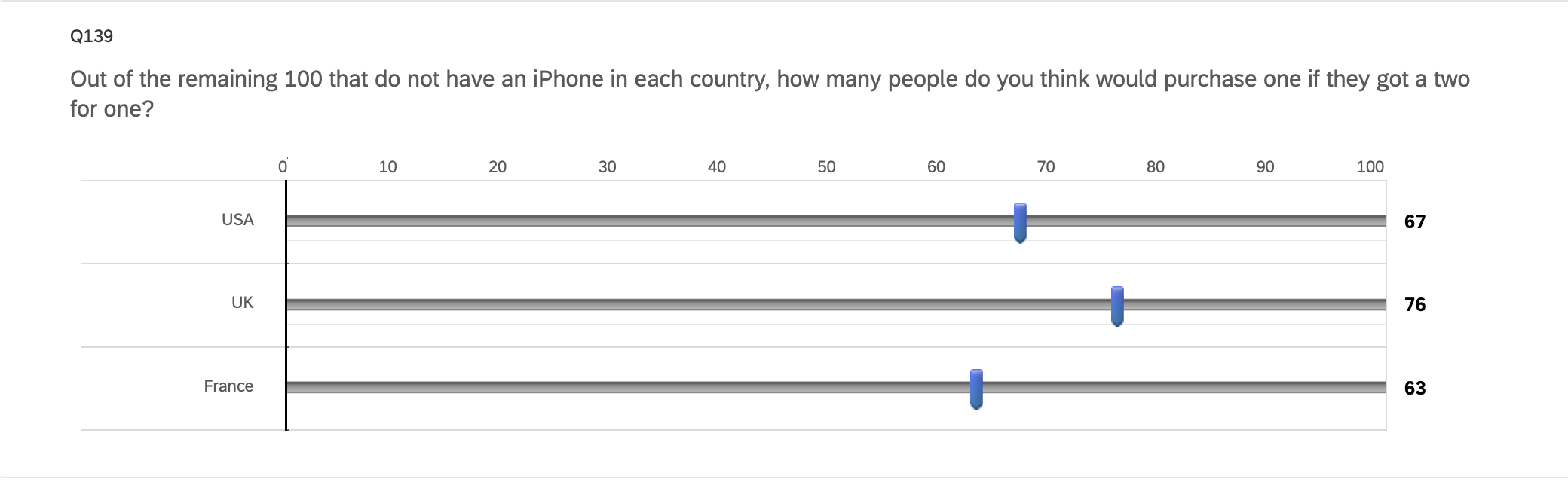
(2) Out of the remaining 100, how many people do you think would purchase an iPhone if the price was half of the current price?

At the moment, we’ve used embedded data to compute “count_remaining_usa”, “count_remaining_uk”, and “count_remaining_france”, which is 100 minus the number of people with iPhones in Question (1).
We would like to set the starting value of Question (2) to be “count_remaining_” for each country, as shown in the picture.
- We selected the option “Default Choices”, setting each slider to the embedded data value.
- We also selected the “Force Response”. However, in the survey the button is already preselected and hence the user can skip answering. We would like something similar to the option of setting slider value, but this only seems to work if you set a fixed number (not embedded data).
QUESTIONS:
- How can we fix this with javascript?
- If this doesn’t work, is there any javascript code to restrict the movement of the slider and/or add a marker ? Something like this would work (this question seemed unanswered):
- Another solution that I would be happy with is coloring the slider background, up to a point market by “count_remaining_” in red. I know how to do this for all sliders, but not for separate sliders.


