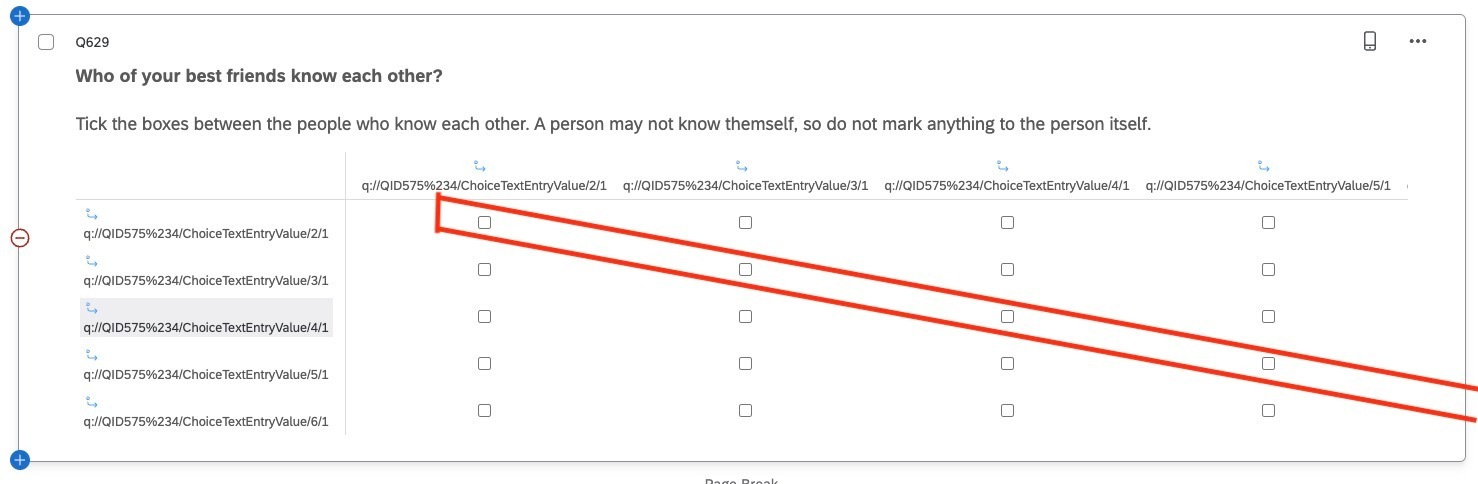
Hi, I’m collecting some network data. I have created a question that uses piped text from an earlier question to make a (max) 5 x 5 grid of the previous responses.
I want to disable the possibility of ticking the box between two same responses (piped from the previous question). If disabling is too tricky, alternatively, I can just change the color of these boxes to grey. (See the attached picture; the boxes I want to alter are in red rectangle.)
I have looked into changing the color of a tick box but thius far have only runned into the error ‘Invalid JavaScript! You cannot save until you fix all errors: Unexpected token.’
Anyone can help me out?