I am going to be conducting an experiment using three different recruiting channels, and each channel has different incentive information. I’d like to show the correct consent form as the first page/block based on a parameter in the URL used to access the survey. But because you can’t set embedded data until after the first block has been displayed, that doesn’t seem possible.
First question: Is there a way to set embedded data and grab the value from the URL before actually displaying the first block? I haven’t found it in the support pages, but maybe there’s a way to do it with javascript?
In the absence of that, I wound up doing this:
- First block has one text/graphic question with a character in the same white as my themes’s background so it looks empty. Block also has a timing question set to auto-advance after .01 seconds (the smallest value allowed).
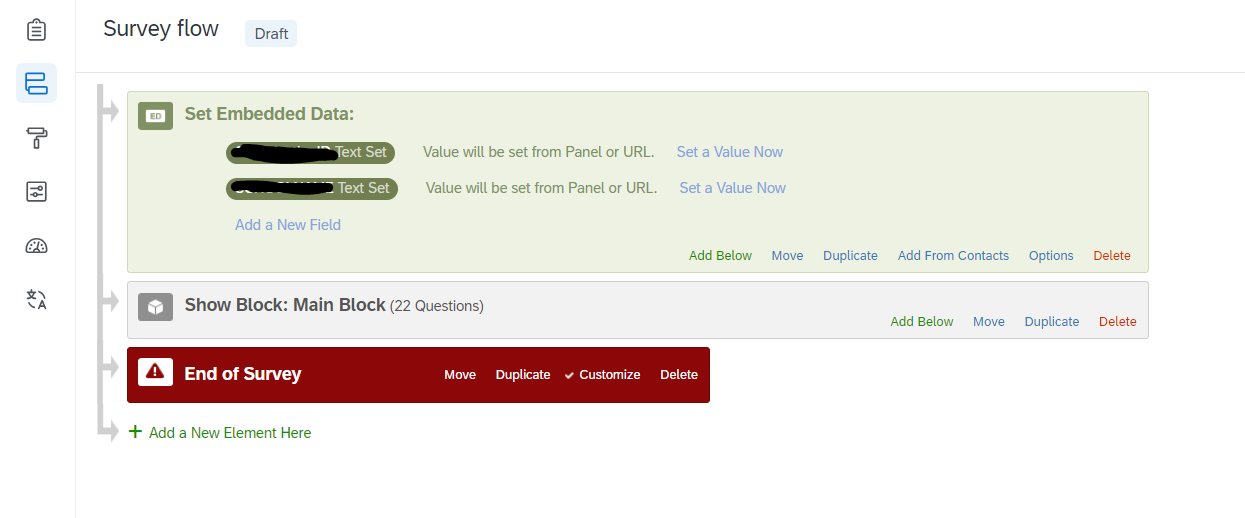
- Embedded data for recruiting group (RGP) is set in survey flow after 1st block, to pull from url.
- Second block has consent forms as separate questions with display logic based on RGP pulled from URL. (Actually, multiple questions per consent form, since the new character limit came into play.)
This setup works, but that initial flash-reload, even though it’s brief (and .01 seconds is not always .01 seconds, depending on how fast/slow someone’s interenet connection and/or browser are), feels like something that should be able to be avoided. Thinking about how we use hidden questions with carry forward before a loop and merge, I’m wondering if there’s any way to hide the whole first block from being displayed with javascript? But since it would still functionally exist, in theory the embedded data would stil be grabbed from URL and then the second block could use it to determine display. I tested the autoadvance method above and the flash was quite fast but still a bit jarring to the eye on my machine, and on computers running slowly because they had a lot of windows open or whatever, the flash is really obvious and jarring because it’s taking longer to load the next page/block.
If the way I’m doing it now is the best way, I’ll accept that some people will see the flash and think something might be wrong. But if there’s a better way to make the consent block display baseded on data pulled from the url without a preliminary flash of a placeholder block, I would love to know about it. Thanks!