I have had to use lots of workarounds to be able to do a survey about audio files (it feels pretty janky that you cannot use media in a loop but anyway).
I now use javascript and a loop to offer the same questions to a number of randomised files. The participants listen to a file and answer some questions.
I have read the forums a lot searching for an answer and none of the solutions are working for me or relate to quite different scenarios.
I am getting the audio like this:
<p>Listening test ${lm://CurrentLoopNumber} of ${lm://TotalLoops} </p>
<p> </p>
<p>Play the audio, listen carefully, questions will appear automatically when playback is complete.</p>
<div id="audio-player"> </div>And in my javascript I have this to grab the file ids each loop and load them into the audio player:
In my loop and merge I had to ,manually get the unique part of the URL for each of the audio files, these are in field 1 of the loop and merge data table. I have a number of other fields and 2 of them (2 and 11) are IDs for each file in 2 separate nomenclatures.
Qualtrics.SurveyEngine.addOnload(function()
{
// Attempt to retrieve the Loop & Merge field value
var fileIdentifier = "${lm://Field/1}";
// Log the retrieved value to the console
console.log("Loop & Merge Field (File Identifier):", fileIdentifier);
// Construct the full URL for the audio file
var audioUrl = "https://researchsurveys.deakin.edu.au/CP/File.php?F=" + fileIdentifier;
// Log the constructed URL to the console
console.log("Constructed Audio URL:", audioUrl);
// Create the HTML for the audio player
var audioPlayerHtml = '<audio width="320" preload="auto" height="40" controls="true" class="qmedia">' +
'<source type="audio/wav" src="' + audioUrl + '">' +
'</audio>';
// Attempt to retrieve the Loop & Merge field value for image
var imageIdentifier = "${lm://Field/10}";
console.log("Loop & Merge Field (Image File Identifier):", imageIdentifier);
// Construct the full URL for the image file
var imageUrl = "https://researchsurveys.deakin.edu.au/CP/File.php?F=" + imageIdentifier;
console.log("Constructed Image URL:", imageUrl);
// Create the HTML for the image
var imageHtml = '<img src="' + imageUrl + '" alt="Image" style="width:320px;height:auto;margin-top:10px;">';
// Create the HTML for the audio player
var audioPlayerHtml = '<audio width="320" preload="auto" height="40" controls="true" class="qmedia">' +
'<source type="audio/wav" src="' + audioUrl + '">' +
'</audio>';
// Insert the audio player into the div with id 'audio-player'
document.getElementById('audio-player').innerHTML = audioPlayerHtml;
// Create the HTML for the image
var imageHtml = '<img src="' + imageUrl + '" alt="Image" style="width:320px;height:auto;margin-top:10px;">';
document.getElementById('image-holder').innerHTML = imageHtml;
Qualtrics.SurveyEngine.setEmbeddedData('unique_id', "${lm://Field/11}");
Qualtrics.SurveyEngine.setEmbeddedData('basic_id', "${lm://Field/2}");
// Log a message indicating the script has run
console.log("Audio player HTML inserted.");
});But I need to record which audio file is being listened to so that I know what the responses are about.
You can see above I am trying to use embed data:
Qualtrics.SurveyEngine.setEmbeddedData('unique_id', "${lm://Field/11}");
Qualtrics.SurveyEngine.setEmbeddedData('basic_id', "${lm://Field/2}");In my survey flow I have added an embed data block before the loop block, but the embed does not seem to run every loop- when I check my results I see only a single record of the embedded data per survey, instead of one for every iteration of the loop. Ideally in my results I just want to see two columns with the unique IDs, then the responses for that loop and so on so that they are easy to decode.
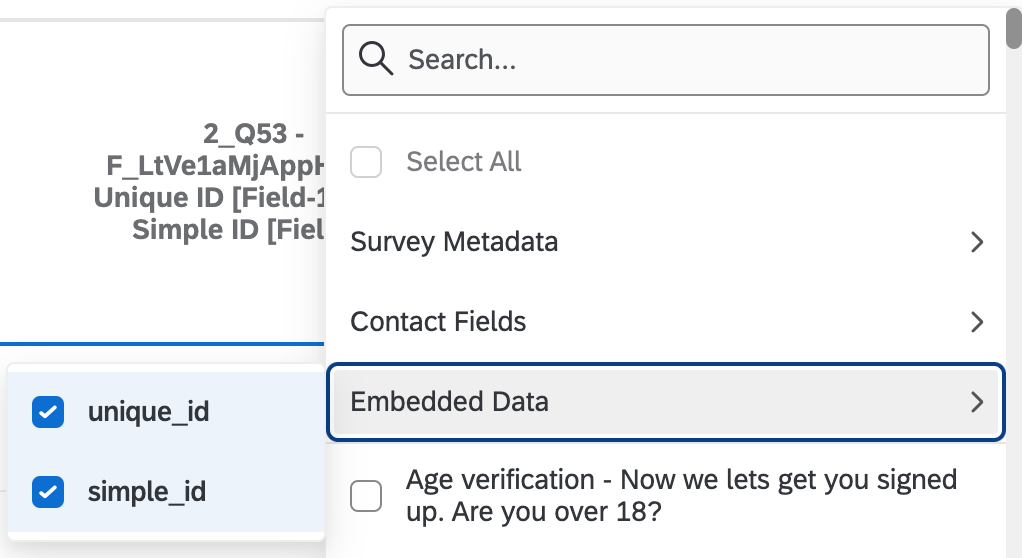
Here you can see that I only have a single option for viewing embedded data (it is also only single in the download as well). Other parameters of loope data are listed multiple times (exhausting all possibilities in the data filtering section).

How can I get the embed data to run every iteration of the loop?
In an effort to try to store these I also tried a hidden question before this using both embed and attempting to use javascript to autofill the text answer to the hidden question but this also didn’t work.
How can I get the fields from my loop data table stored in my responses every iteration of the loop before the response column?
The mix of javascript, HTML in the rich text editor and survey blocks to achieve something that seems pretty basic feels very clunky!!
