Hello everyone,
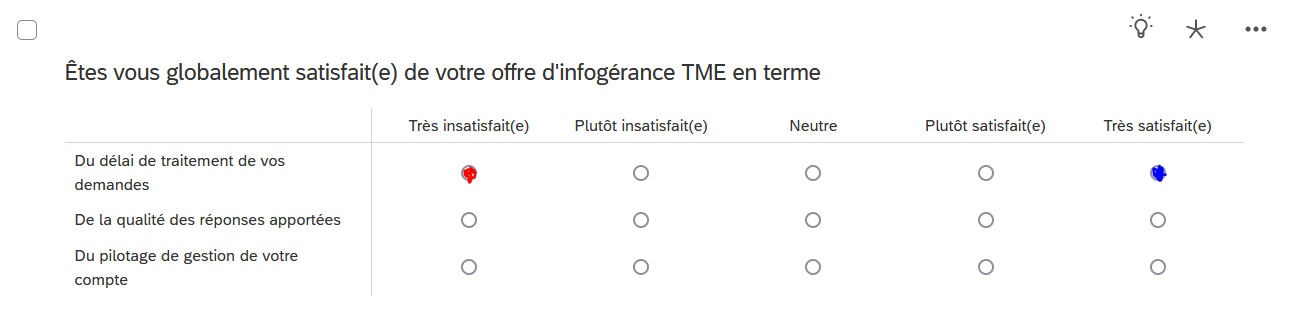
i’m trying to make my question look like this, depending on the answer clicked by th respondant.

Is there a java code available for this ?
 +1
+1Hello everyone,
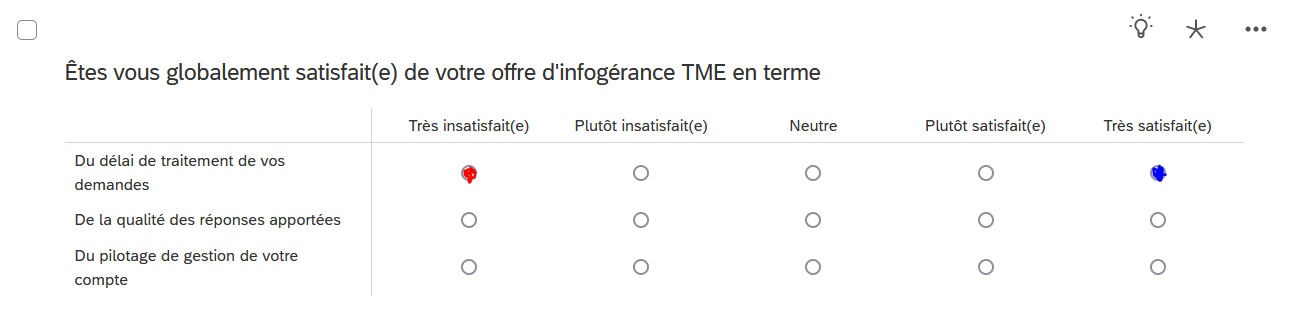
i’m trying to make my question look like this, depending on the answer clicked by th respondant.

Is there a java code available for this ?
Best answer by RickB
Hi
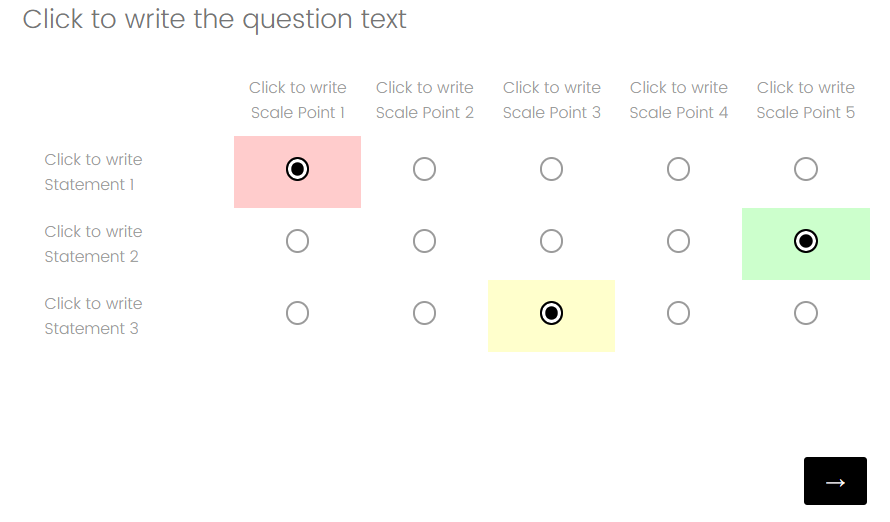
i cant figur out how to chance the color off the ball, but i found this.

Will this works for you?
you can do that by having this java code:
Qualtrics.SurveyEngine.addOnload(function() {
// Function to highlight cells based on selected radio buttons
function highlightCells() {
// Reset background color of all cells
var allCells = document.querySelectorAll('.QuestionBody td');
allCells.forEach(function(cell) {
cell.style.backgroundColor = ''; // Reset background color
});
// Highlight selected cells
var radioButtons = document.querySelectorAll('.QuestionBody input[type="radio"]:checked');
radioButtons.forEach(function(radioButton) {
var cell = radioButton.parentNode;
if (cell.tagName === 'TD') {
var scalePoint = parseInt(radioButton.value);
switch(scalePoint) {
case 1:
cell.style.backgroundColor = '#ffcccc'; // Red
break;
case 2:
cell.style.backgroundColor = '#ffebcc'; // Orange
break;
case 3:
cell.style.backgroundColor = '#ffffcc'; // Yellow
break;
case 4:
cell.style.backgroundColor = '#e5ffcc'; // Greenish
break;
case 5:
cell.style.backgroundColor = '#ccffcc'; // Green
break;
}
}
});
}
// Execute the function to highlight cells on load
highlightCells();
// Listen for changes in the survey (e.g., when a radio button is clicked) and update the highlighting
this.questionclick = function(event, element) {
highlightCells();
};
});
and this css code
.highlight-selected {
background-color: #ffcccc; /* Change to your preferred highlight color */
}
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.