Hi there,
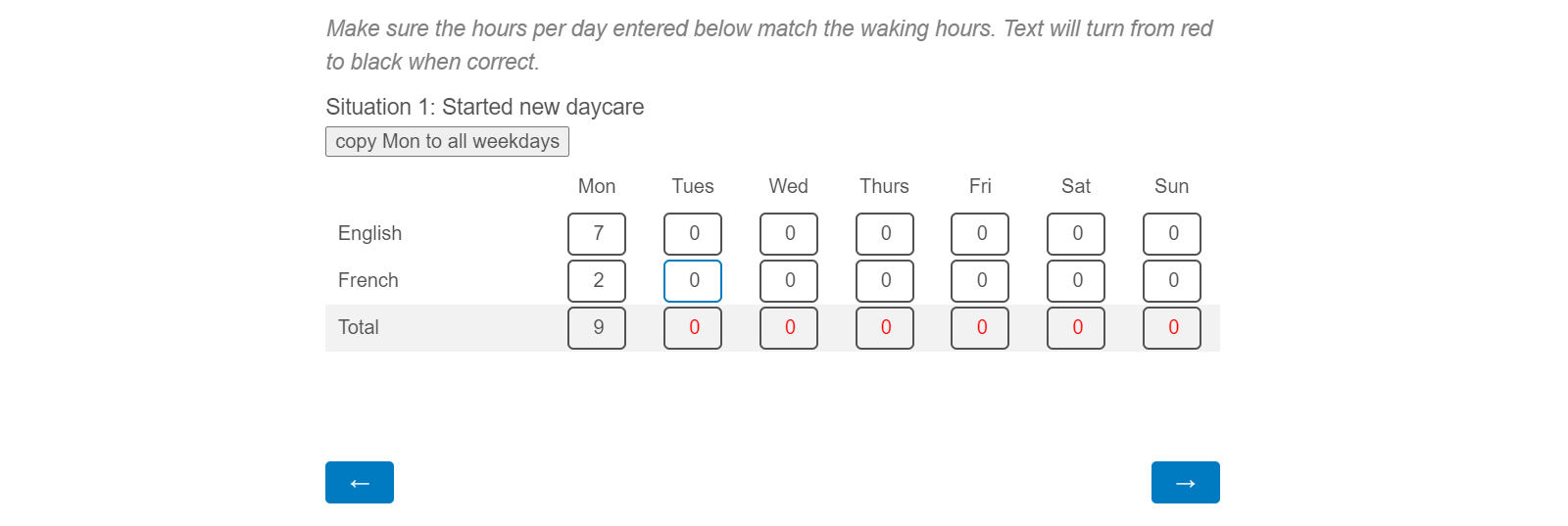
I'm hoping someone with more experience and a better understanding of how Qualtrics works under the hood can help me. I'm a researcher trying to implement one of our paper questionnaires in Qualtrics. One section is for calculating the number of hours of speech in different languages spoken to a child throughout their life. On the questionnaire, we basically have a grid that represents a different situation in the child's life (say, "at home with both parents") and then we mark the hours per weekday and weekend day in each of up to 4 languages, like so: In Qualtrics, I'm setting a maximum of 10 situations, and what I'm hoping to achieve is for Situation 1 to be always shown, and then have a question asking "Add another situation?" and if yes, then Situation 2 is revealed on the same page as Situation 1, so that Situation 1 could be edited if needed. I would also like the page, when loaded the second time, to scroll down to the Situation 2 question, instead of remaining at the top of the page.
In Qualtrics, I'm setting a maximum of 10 situations, and what I'm hoping to achieve is for Situation 1 to be always shown, and then have a question asking "Add another situation?" and if yes, then Situation 2 is revealed on the same page as Situation 1, so that Situation 1 could be edited if needed. I would also like the page, when loaded the second time, to scroll down to the Situation 2 question, instead of remaining at the top of the page.
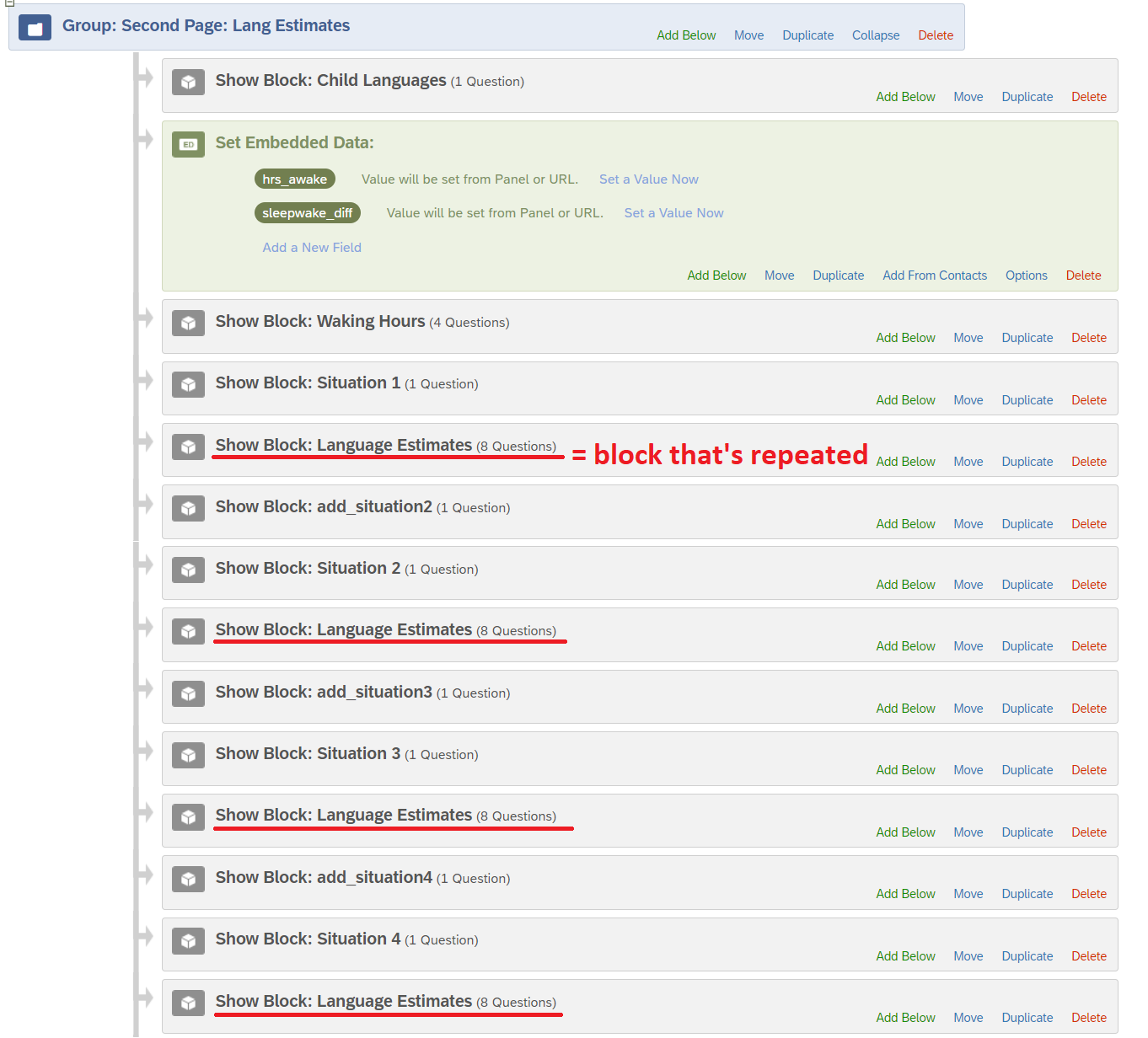
I have gotten some of this to work in what I think is a very hacky, roundabout way, and I'm hoping someone can let me know if there's a better way. What I have done is place all 10 Situation questions on the same page, and use display logic to hide them until a yes/no question for adding the next situation is answered. Then in the survey flow, I am repeating the block 10 times, so that Situation 1 shows up again with the entered responses, and remains editable. So, the survey goes to the first situation, which appears on the page and all the other situations are hidden. Then, when "next" is pressed, it goes to a new block with an "Add another situation?" question. When "yes" is selected, it repeats the situations block, but now Situation 2 is shown because of the display logic. And so on. Here is the survey flow (only up to Situation 4 to save space): However, when the page loads with more than 1 situation, it doesn't scroll to the newest situation, but just stays at the top of the page. Is it possible to have the page scroll using some kind of anchor? I'm able to add an anchor div to the question, but it's not clear to me how to make the page scroll to only the newest visible question in JavaScript, since they are all on the same page. I'm assuming having 10 questions with code saying "jump to my anchor!" is not a great solution.
However, when the page loads with more than 1 situation, it doesn't scroll to the newest situation, but just stays at the top of the page. Is it possible to have the page scroll using some kind of anchor? I'm able to add an anchor div to the question, but it's not clear to me how to make the page scroll to only the newest visible question in JavaScript, since they are all on the same page. I'm assuming having 10 questions with code saying "jump to my anchor!" is not a great solution.
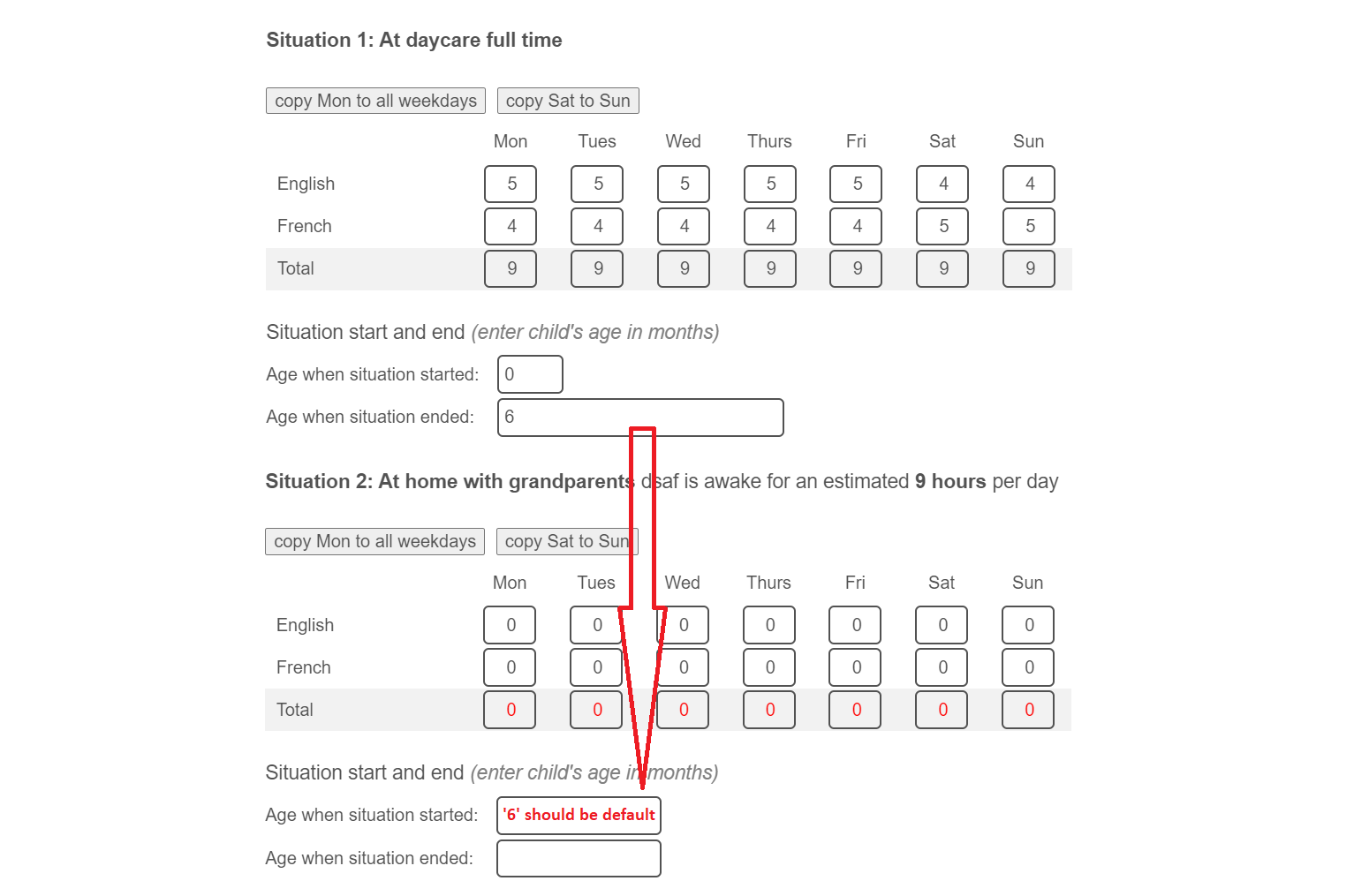
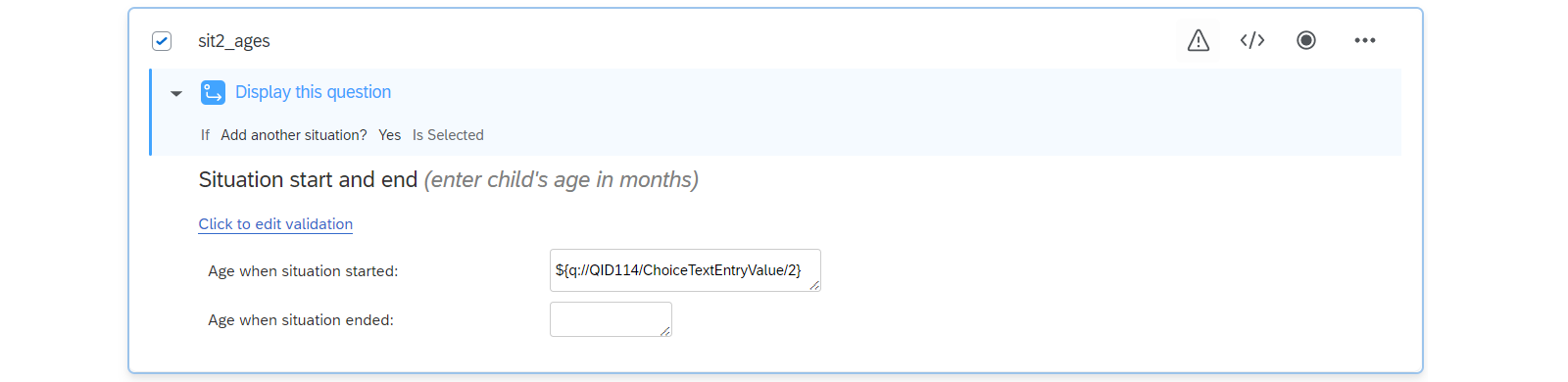
The other issue I'm running into is trying to use entered values on this page to pre-populate default values for other questions on the same page. Specifically, each situation has a start and end age, and I want the end age for Situation 1 to become the start age for Situation 2, and the end age for Situation 2 to become the start age for Situation 3, etc. I tried using piped text from the response, thinking it would work because after each situation the survey leaves the page to go to a new block, but it doesn't work. Then I tried setting an embedded data variable using Javascript on the block that asks if there's another situation and making the embedded variable the default value, but that isn't working either. I imagine my problem has something to do with how I've set this all up. Does anyone have any advice about how to set this up in a better way, or if it seems okay as is, how I can accomplish jumping to the lowest visible question on the page and how to get the previous end age to be the new start age?
Does anyone have any advice about how to set this up in a better way, or if it seems okay as is, how I can accomplish jumping to the lowest visible question on the page and how to get the previous end age to be the new start age?
Thank you so much for any help you might have! It is much appreciated.
How best to set up survey for many questions on same page, revealed 1 at a time, jumping to newest?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





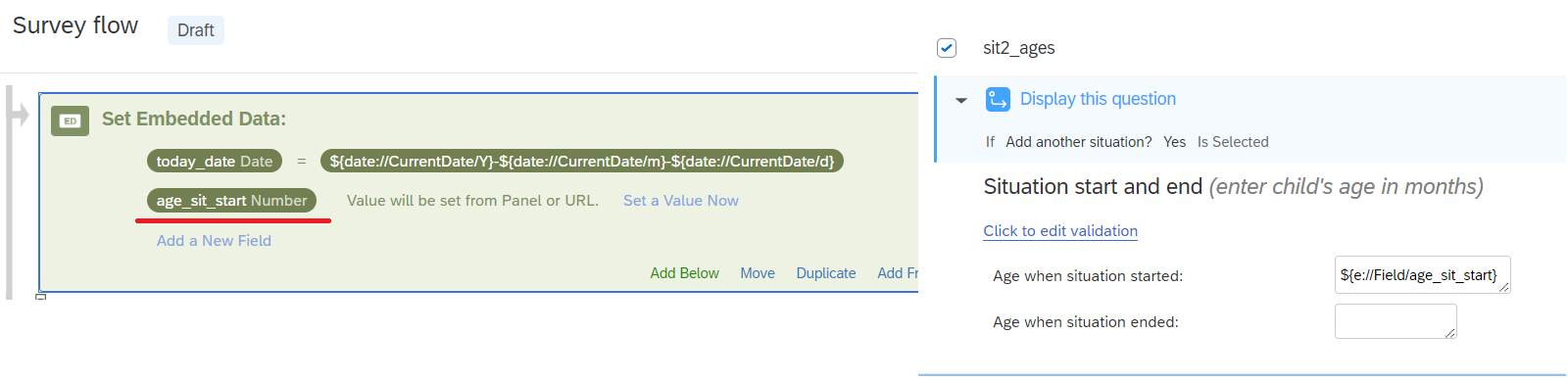
 So I tried using embedded data. The embedded variable seems to set correctly, but again, when the question appears, the text field remains blank. Here's my JavaScript, which appears on the question located in the other block, asking whether to add another situation or not:
So I tried using embedded data. The embedded variable seems to set correctly, but again, when the question appears, the text field remains blank. Here's my JavaScript, which appears on the question located in the other block, asking whether to add another situation or not: But it's still blank on the survey page when I set the default value to the embedded variable.
But it's still blank on the survey page when I set the default value to the embedded variable.