Hello all!
I'm trying to make my text entry box shorter, so that it doesn't take up the width of the whole page. I've tried both of these but neither have done anything.
I've tried both of these but neither have done anything.
jQuery("#"+this.questionId+" .TextEntryBox").each(function() {
var tb = jQuery(this);
tb.css({"float":"none","background-color":"white","width":"100px"});
tb.prev("label").css("display","block").append(" ").append(tb);
_____________________________________________________________________
var QID = this.questionId;
var QIDOtherLabel = jQuery("#" + QID).find(".TextEntryBox").siblings().attr("id");
jQuery("[id='" +QIDOtherLabel+"']").append(jQuery("#" + QID).find(".TextEntryBox"));
jQuery("[id='" +QIDOtherLabel+"']").css("padding-top","30px");
jQuery("[id='" +QIDOtherLabel+"']").css("padding-bottom","30px");
jQuery("#" + QID).find(".TextEntryBox").css("float","none");
Any ideas?
Thanks!
How to change text entry box width
Best answer by MatthewM
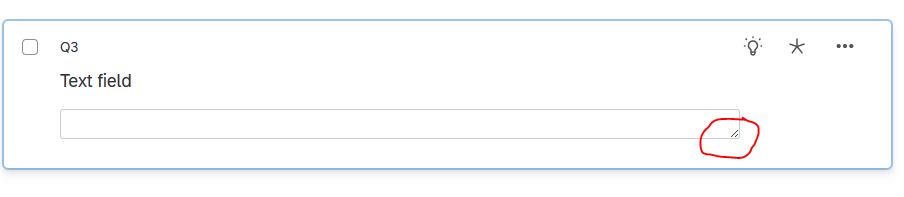
Are you using the Text Entry question type? If so, in the editor interface you can drag the lower right corner of the field to make it narrower.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



