Hi guys,
I want to create a block of question where I present 40 images to respondents and they choose one image out of the 40 available.
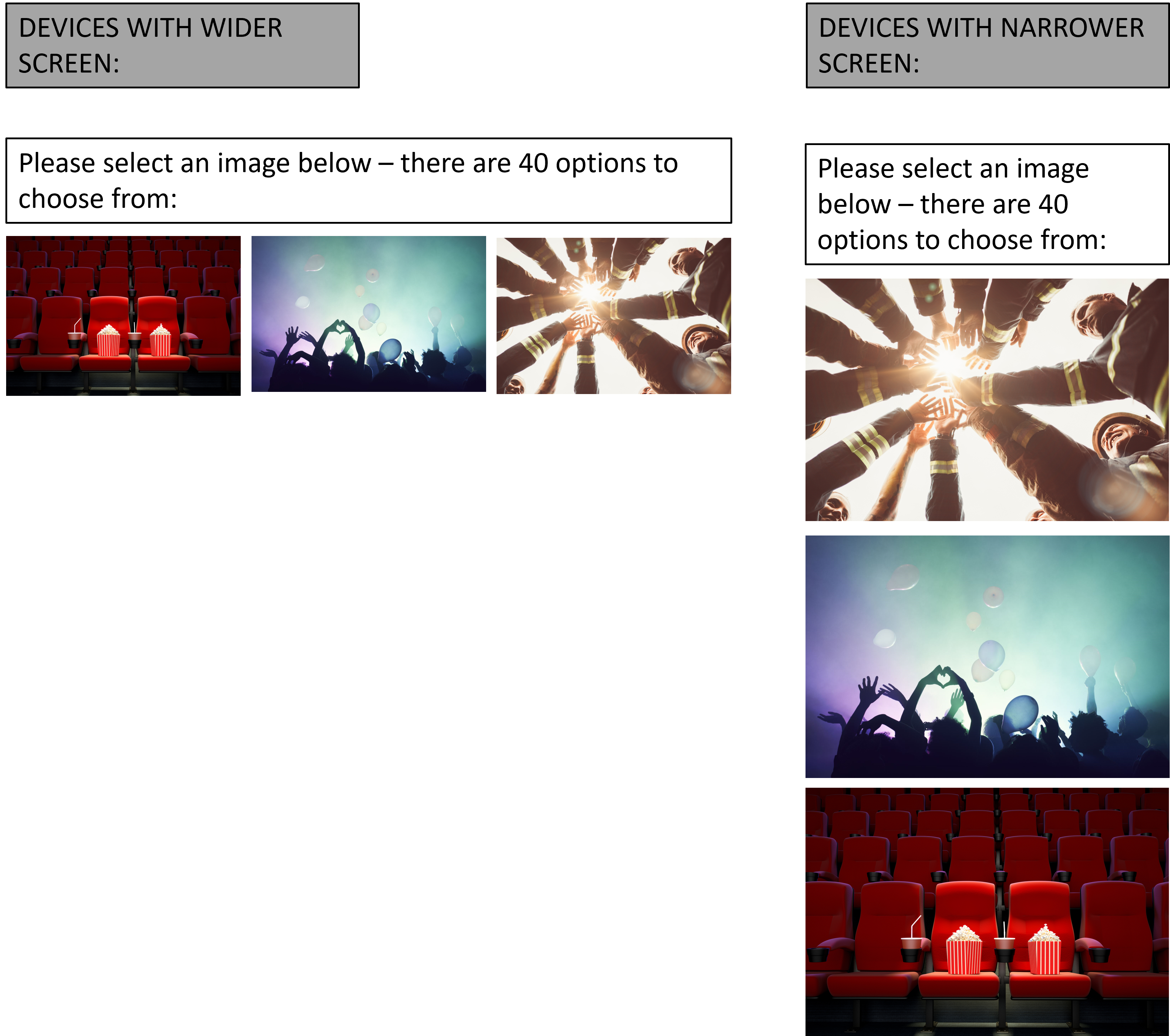
So far, what I made is a multiple choice question and putting each image as a choice. The images are presented randomly. I want the question block to look good in PC and mobile devices - therefore, ideally, I would like the question block to be responsive according to what device the respondents are using (I made the following to represent the end goal that I’d like to achieve).

I’ve looked at previous posts in the Qualtrics community and found these two potentially relevant posts:
From the posts above, it seems like going with the responsive Grid approach is the best way to go. However, i’m trying to incoporate the code into my question block but I cannot seem to figure this out. Specifically, what specific custom code should I have for CSS and javascript? Should I also have a specific HTML code for each of the image choice?
Any help will be greatly appreciated! Thank you!
