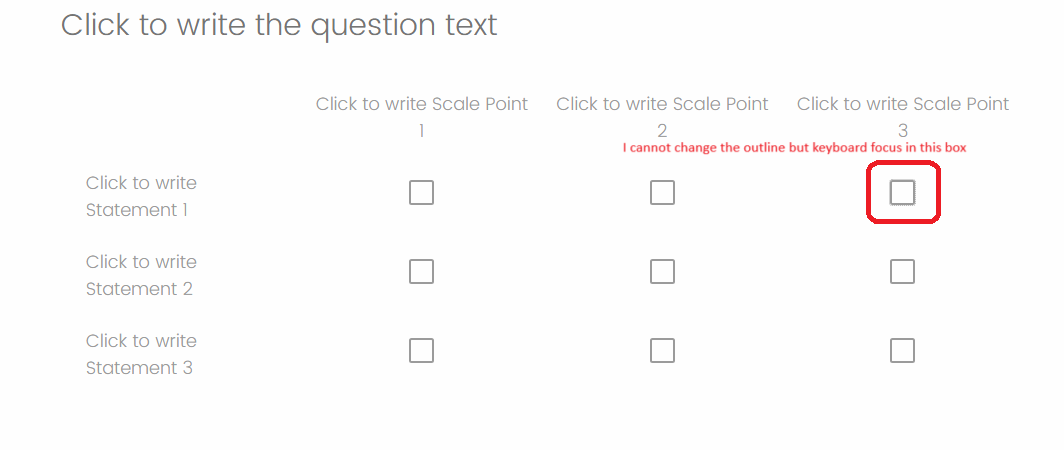
I'm encountering an issue with the Flat Layout in Qualtrics matrix questions. When using the tab key to navigate between answer choices, the outline (visual indicator of focus) doesn't appear.
I've tried implementing custom CSS to address this behavior, but haven't been successful. Currently, the outline only appears on hover, not when navigating with the tab key. This creates accessibility concerns for users who rely on keyboard navigation.
Has anyone else encountered this issue? Are there any known workarounds or solutions to enable the outline for tab key navigation in the Flat Layout matrix question?