I have a matrix question that allows multiple answers. I was wondering whether it is possible to populate each selection into follow-up questions.
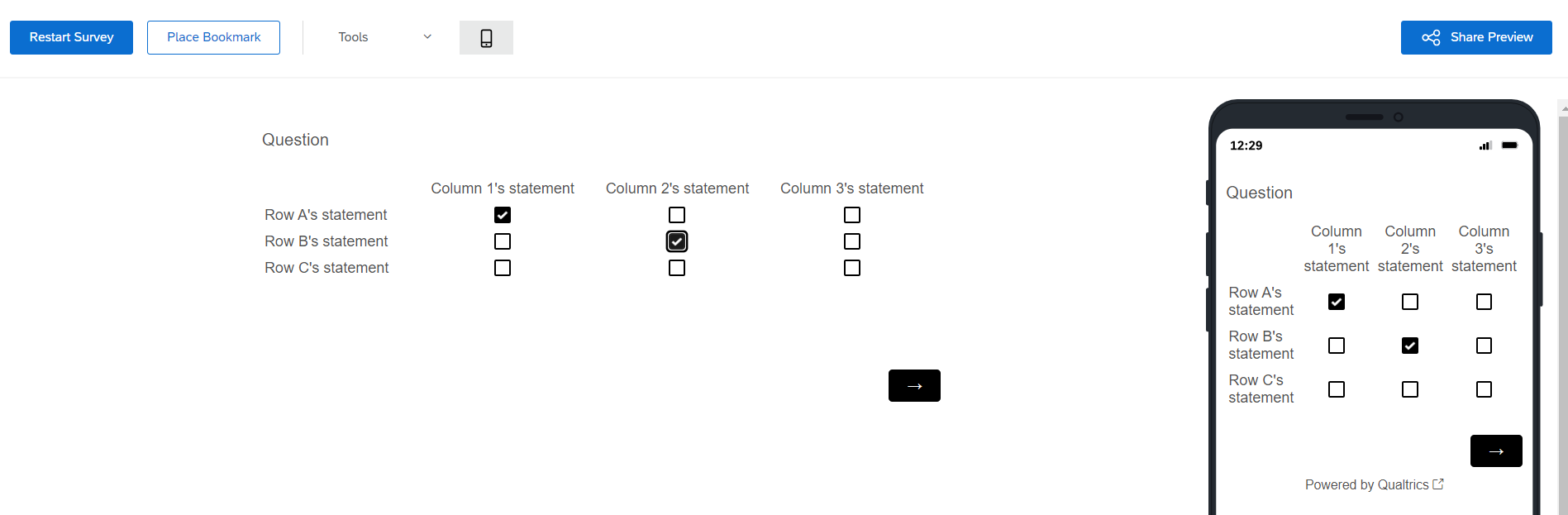
For example, in the matrix I have rows (A, B, C, etc.) and columns (1, 2, 3, etc.). If a respondent selects A1, A2, and B3, the follow-up questions will ask opinions on A1, A2, and B3 (i.e., agree or disagree with them)
The following approaches do not work for me:
(1) adding branches is not feasible because the matrix question produces hundreds of possible combinations.
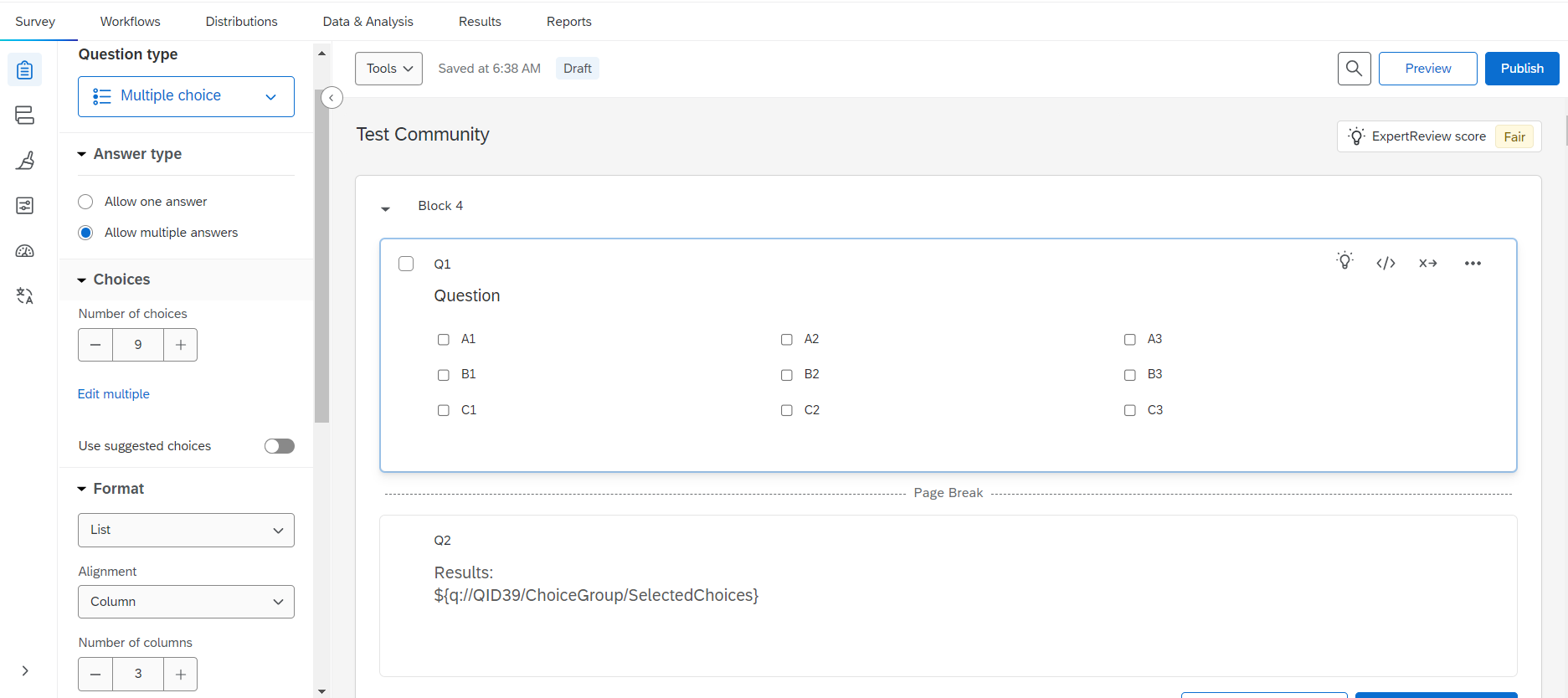
(2) I was able to add all selected choices (selected rows in the matrix) or all selected answers (selected columns) as piped text but not their combinations (cells).
(3) Similarly, loop & merge does not work since it allows only looping over selected rows or columns. And adding piped text in additional fields is not helpful because selected choices or selected answers come in groups and individual choice/answer cannot be separated out.
(4) I have tried using JavaScript to modify the follow-up questions. I can sometimes modify the question stem successfully but had not luck in modifying the response options.
(5) Carrying forward choices is an alternative but less efficient.
I have found a similar post here but no solutions are provide.
I also contacted Qualtrics Support and they replied “Qualtrics Support is not trained on custom coding” and suggested posting here.
These attempts make me wonder whether there is an identifier for each cell in the matrix question that we can use as piped text.
Any other suggestions will be appreciated!