Hello,
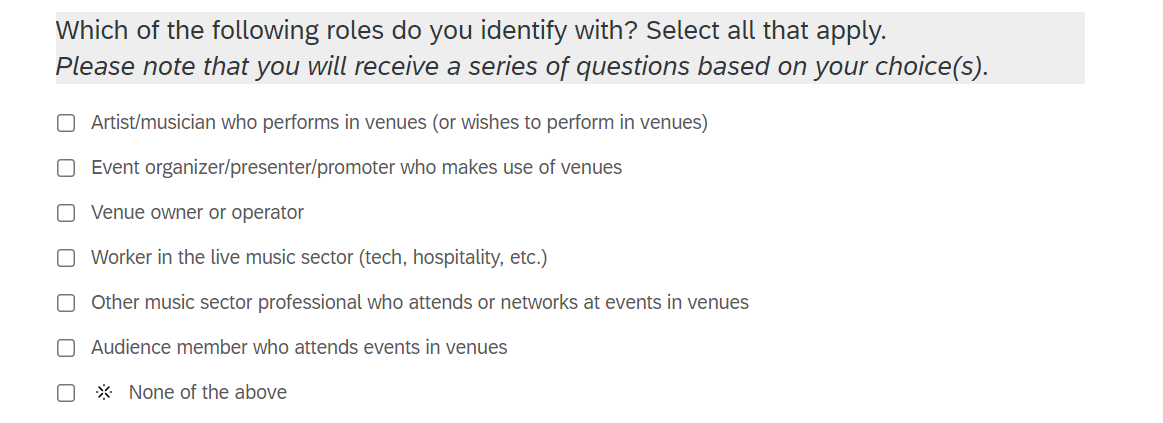
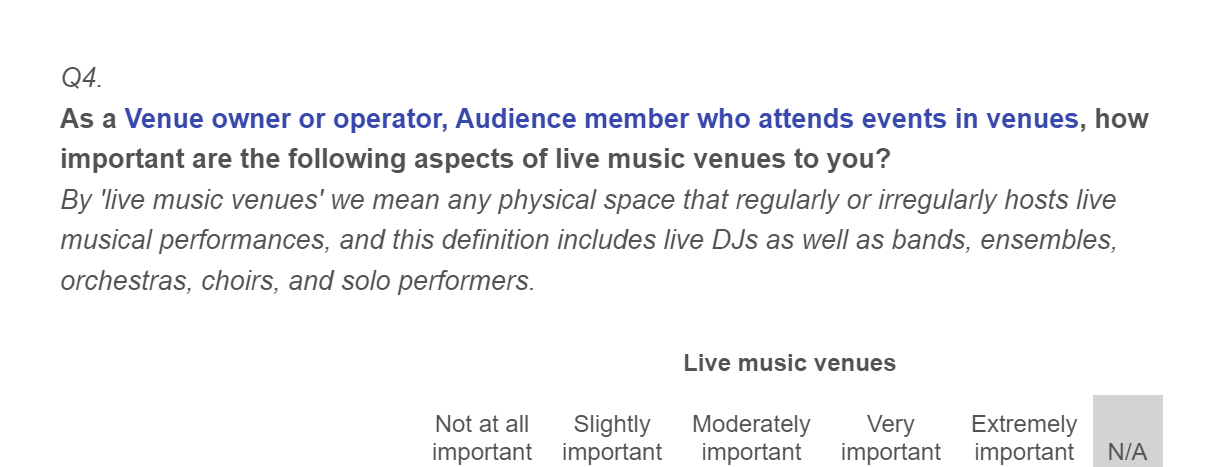
I am trying to modify the piped text that is derived from a previous question's options. Instead of including each choice's entire text which contains a description, I would like to have a shortened version in the subsequent question. For example, if a respondent selects 'Artist/musician who performs in venues (or wishes to perform in venues)', how can I make it appear as 'Artist' in the piped text?
This is what the piped text currently looks like:
${q://QID1/ChoiceGroup/SelectedChoices}

 Thanks in advance for your help!
Thanks in advance for your help!

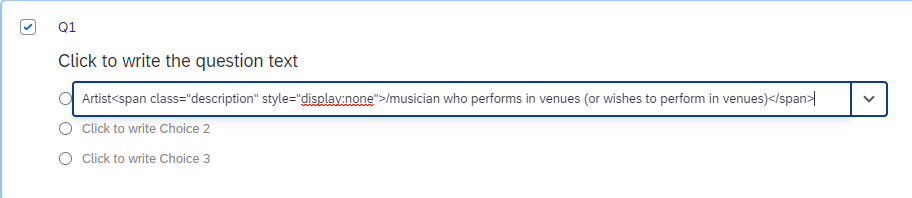
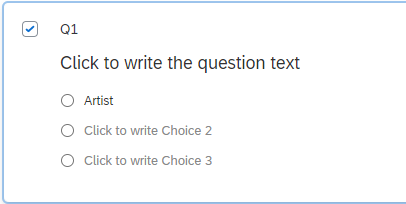
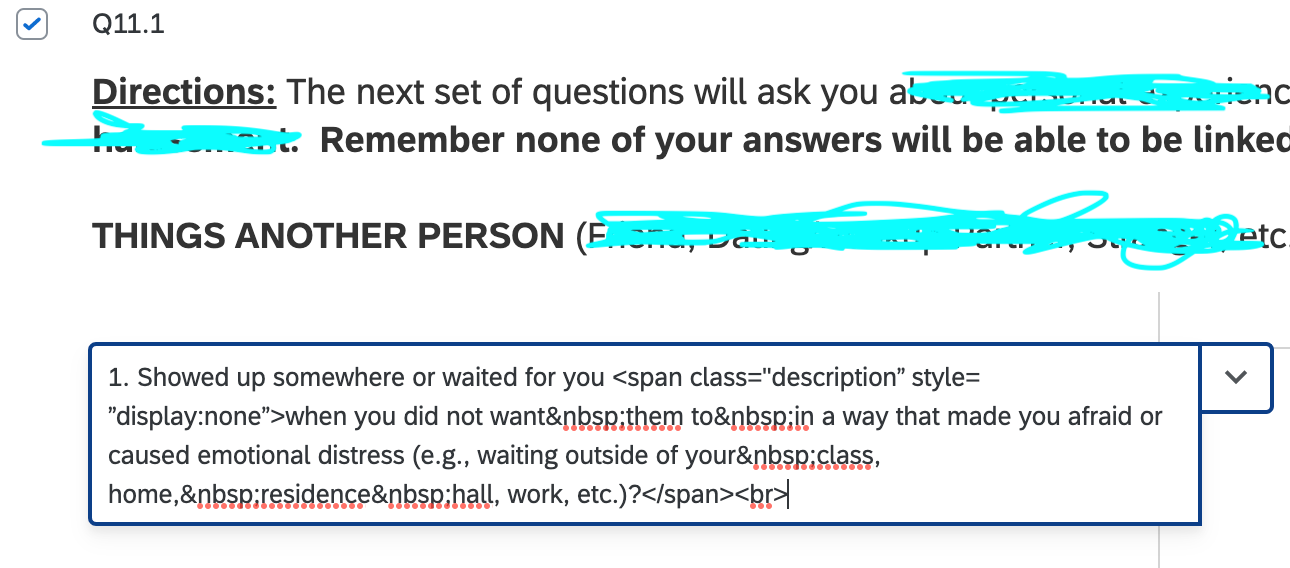
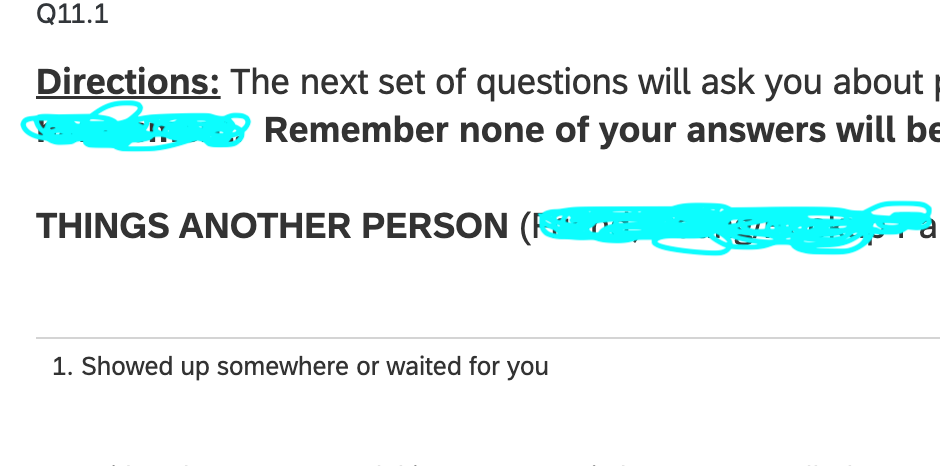
 and this when you aren't editing:
and this when you aren't editing:




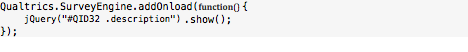
 Not sure why the other JS didn't but I appreciate your help!
Not sure why the other JS didn't but I appreciate your help!