Hi all,
I would like my survey to do the following: when a participant comes to the end of the survey and has completed less than 80% of questions, a page warns them and gives them an opportunity to go back and answer more questions.
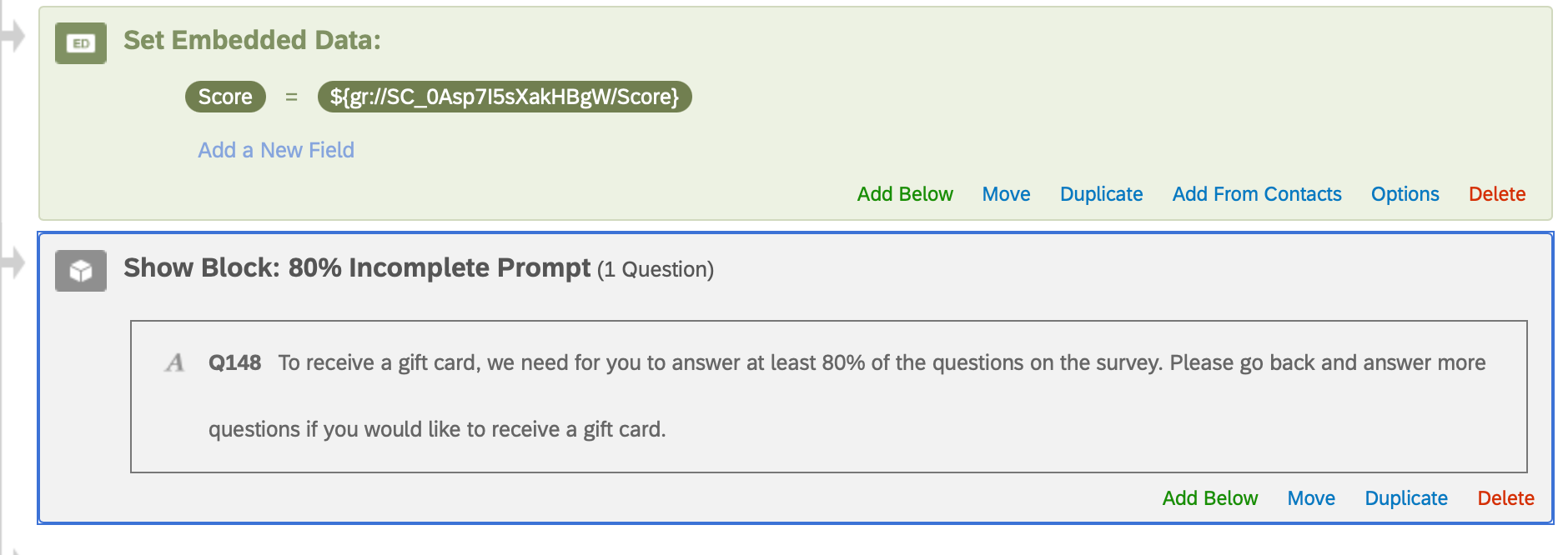
When I use the scoring feature to track the percentage of questions answered and then use score to trigger display logic for the warning, it does not allow the participant to go back, I believe because the score was calculated in an embedded data block placed just before. Is there an integrated feature that would allow score to be recalculated when they return to the end of the survey? Or will this require JavaScript?
Sorry if this question was already answered, have not been able to find a solution on here in my searching.
Solved
no back button after calculating embedded score
 +1
+1Best answer by mmoore
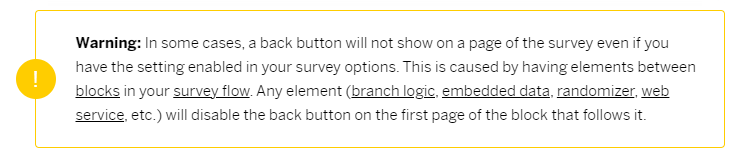
The missing back button is caused by having the embedded data element between blocks in your survey flow: (from https://www.qualtrics.com/support/survey-platform/survey-module/survey-options/survey-experience/#AddingABackButton)
(from https://www.qualtrics.com/support/survey-platform/survey-module/survey-options/survey-experience/#AddingABackButton)
You may be able to get around this by using Javascript to set the embedded data value rather than inserting the embedded data element.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.