Hi everyone,
I hope you’re all doing well.
I’m reaching out to see if a community wizard can assist me with the following.
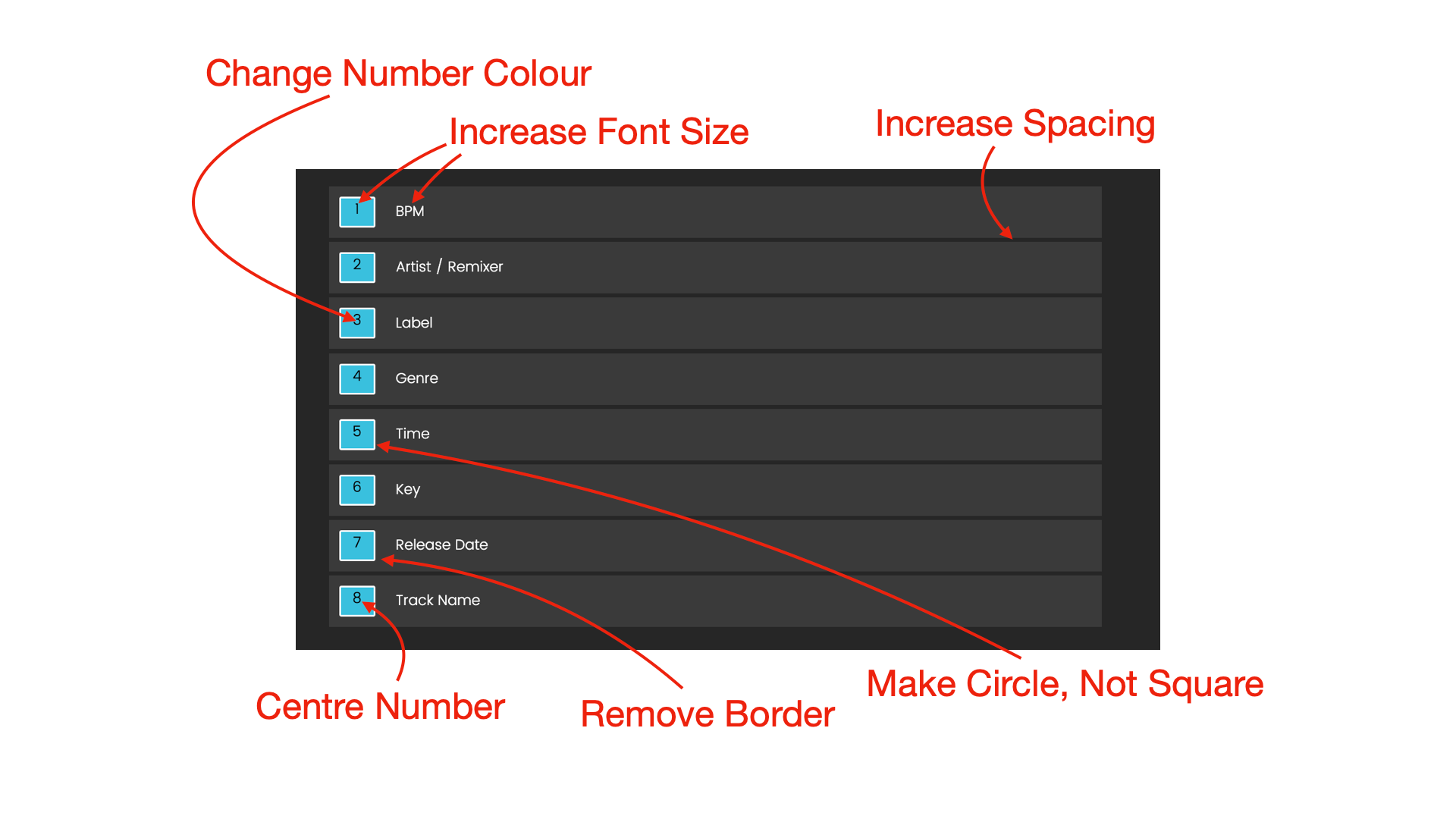
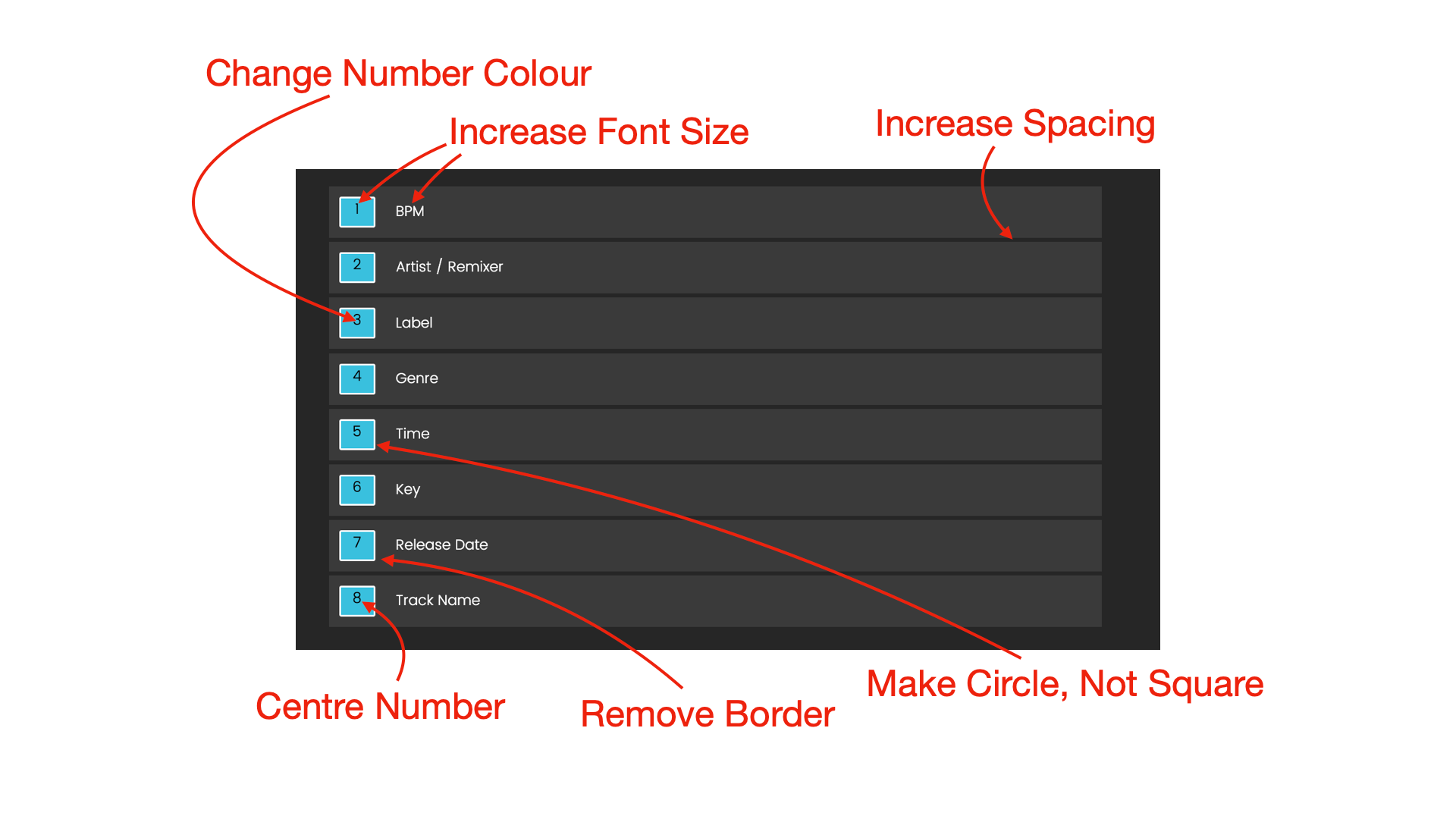
Here is the current situation, and this is what I’d like to achieve:

As always, thanks in advance! 🚀 🧙
Hi everyone,
I hope you’re all doing well.
I’m reaching out to see if a community wizard can assist me with the following.
Here is the current situation, and this is what I’d like to achieve:

As always, thanks in advance! 🚀 🧙
Best answer by Deepak
Hey
You can change things as required. Add it to custom CSS.
/*change number color , font-size, center number, square to circle, remove border*/
.Skin .RO .DND li:nth-child(-1n+9) span.rank {
color: orange !important;
font-size: 1.2em;
display: inline-grid;
align-items: center;
border-radius: 50%;
border: 0px;
}
/*increased spacing*/
.Skin .RO .DND ul li {
margin-bottom: 10px;
}
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.