The data is not recorded. Qualtrics only records fields it knows about.
You should use a constant sum question.
The data is not recorded. Qualtrics only records fields it knows about.
You should use a constant sum question.
Thanks Tom!
Is there any way that I can add that level of custom look/feel to the constant sum table? Or am I wasting my time/energy with this project?
One way to do it would be to use JS move the constant sum input fields into your html table and hide the “question body”.
One way to do it would be to use JS move the constant sum input fields into your html table and hide the “question body”.
How would one pull this off?
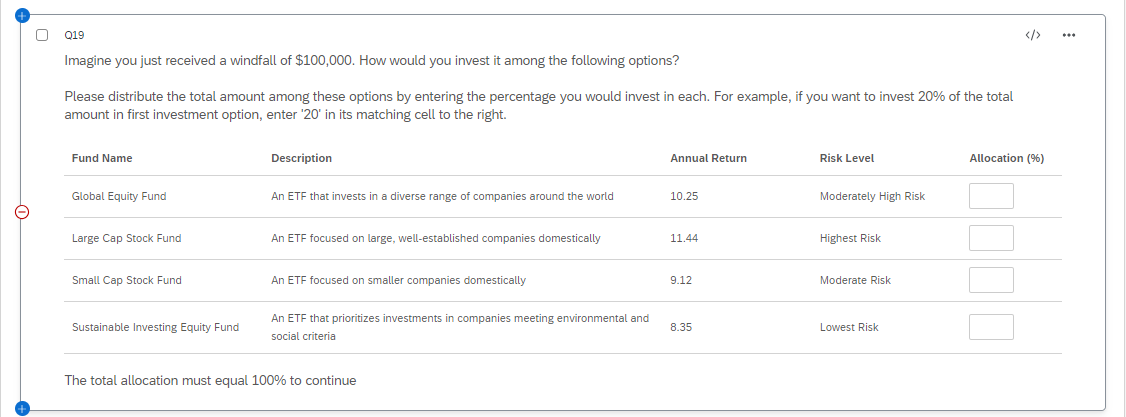
Attached is a screen shot of my current question (HTML has not changed) - but i switched question type to constant sum (just produces a table at the bottom of question for now)
Here is my current HTML:
<p>Imagine you just received a windfall of $100,000. How would you invest it among the following options?<br><br></p>
<p>Please distribute the total amount among these options by entering the percentage you would invest in each. For example, if you want to invest 20% of the total amount in the first investment option, enter '20' in its matching cell to the right.<br><br></p>
<table style="width: 100%; border-collapse: collapse;">
<thead>
<tr style="border-bottom: 1px solid lightgray;">
<th style="padding: 10px; font-size: 15px; font-weight: bold; width: 20%;">Fund Name</th>
<th style="padding: 10px; font-size: 15px; font-weight: bold; width: 40%;">Description</th>
<th style="padding: 10px; font-size: 15px; font-weight: bold; width: 15%;">Annual Return</th>
<th style="padding: 10px; font-size: 15px; font-weight: bold; width: 15%;">Risk Level</th>
<th style="padding: 10px; font-size: 15px; font-weight: bold; width: 10%;">Allocation (%)</th>
</tr>
</thead>
<tbody>
<tr style="border-bottom: 1px solid lightgray;">
<td style="padding: 10px; font-size: 15px;">Global Equity Fund</td>
<td style="padding: 10px; font-size: 15px;">An ETF that invests in a diverse range of companies around the world</td>
<td style="padding: 10px; font-size: 15px;">10.25</td>
<td style="padding: 10px; font-size: 15px;">Moderate Risk</td>
<td style="padding: 10px; font-size: 15px;"><input type="text" name="QR~QID48~1" style="width: 100%;"></td>
</tr>
<tr style="border-bottom: 1px solid lightgray;">
<td style="padding: 10px; font-size: 15px;">Large Cap Stock Fund</td>
<td style="padding: 10px; font-size: 15px;">An ETF focused on large, well-established companies domestically</td>
<td style="padding: 10px; font-size: 15px;">11.44</td>
<td style="padding: 10px; font-size: 15px;">Highest Risk</td>
<td style="padding: 10px; font-size: 15px;"><input type="text" name="QR~QID48~2" style="width: 100%;"></td>
</tr>
<tr style="border-bottom: 1px solid lightgray;">
<td style="padding: 10px; font-size: 15px;">Small Cap Stock Fund</td>
<td style="padding: 10px; font-size: 15px;">An ETF focused on smaller companies domestically</td>
<td style="padding: 10px; font-size: 15px;">9.12</td>
<td style="padding: 10px; font-size: 15px;">Lowest Risk</td>
<td style="padding: 10px; font-size: 15px;"><input type="text" name="QR~QID48~3" style="width: 100%;"></td>
</tr>
<tr style="border-bottom: 1px solid lightgray;">
<td style="padding: 10px; font-size: 15px;">Sustainable Investing Equity Fund</td>
<td style="padding: 10px; font-size: 15px;">An ETF that prioritizes investments in companies meeting environmental and social criteria</td>
<td style="padding: 10px; font-size: 15px;">10.35</td>
<td style="padding: 10px; font-size: 15px;">Moderately High Risk</td>
<td style="padding: 10px; font-size: 15px;"><input type="text" name="QR~QID48~4" style="width: 100%;"></td>
</tr>
</tbody>
</table>
<p><br>The total allocation must equal 100% to continue.</p>
Here is my current JavaScript:
Qualtrics.SurveyEngine.addOnload(function() {
// This function runs when the page initially loads.
});
Qualtrics.SurveyEngine.addOnReady(function() {
var that = this;
function updateTotal() {
var totalSum = 0;
document.querySelectorAll('.constant-sum').forEach(input => {
totalSum += parseFloat(input.value) || 0;
});
if (totalSum === 100) {
that.enableNextButton();
} else {
that.disableNextButton();
}
}
document.querySelectorAll('.constant-sum').forEach(input => {
input.addEventListener('input', updateTotal);
});
updateTotal();
});
Qualtrics.SurveyEngine.addOnUnload(function() {
// This function runs when the page is unloaded.
});
Remove the input fields from your html and add a class (e.g., csInput) to those td elements instead. Then loop through the td elements with that class and append the matching constant sum input fields to them.