Hi Everyone
I understand this is controversial, but for this survey it’s necessary IMO.
I have successfully achieved this using this CSS...
/* hide Qualtrics logo */
body .Skin #Plug a{
height: 0 !important;
padding: 0 !important;
overflow: hidden !important;
}
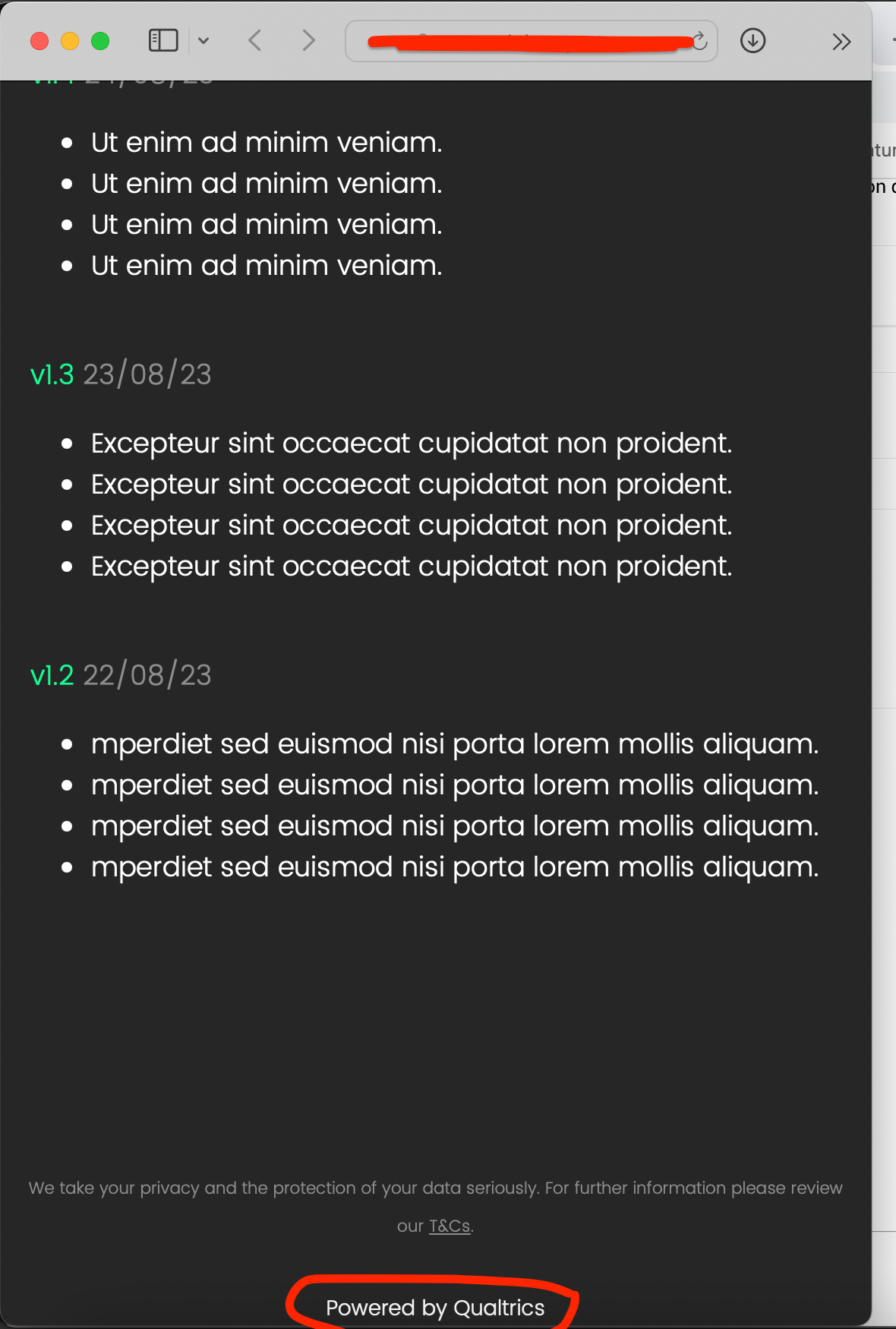
/* end of hide Qualtrics logo */But when testing, and reducing my window size on desktop, it reappears below the footer.

Hope you can help :)




