Hi All,
this is a follow-on from autopopulate column 2 in a SBS when a selection is made in column 1 | XM Community (qualtrics.com)
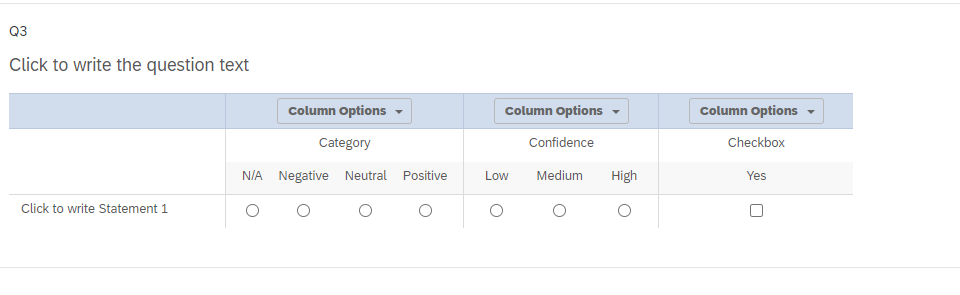
A 3rd column in a Simple Layout SBS question is set as a checkbox (multiple answer with only one choice) as per

The problem is that both “checked” and “not checked” are valid choices, but (because of Forced Response) “not checked” is not allowed.
I know i can make this checkbox its own question below the SBS (will do that if all else fails) but for display reasons (so other questions below it can be seen without scrolling) i want it to be part of the SBS.
I have been playing around with heaps of JS code to set the aria-required for this to false but have been unsuccessful.
My other option is to make it a drop-down with “No” set as default but the checkbox style just looks so much nicer.
I’m beginning to learn that all things seem possible with JS, CSS and/or HTML so i’m hoping this is possible too.
Cheers