Hi there.
I’m new to Qualtrics and JS.
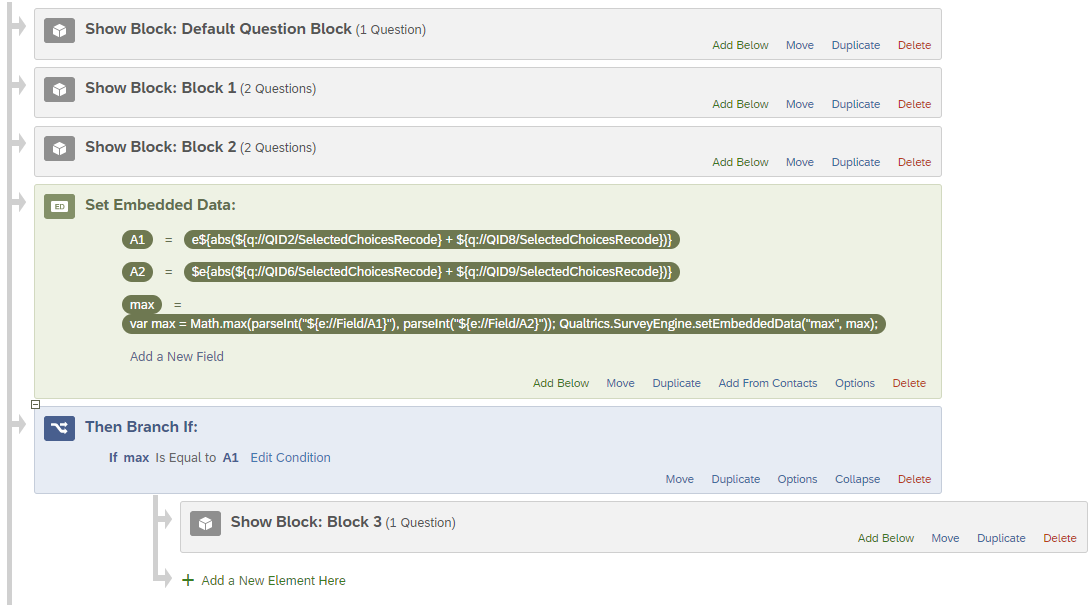
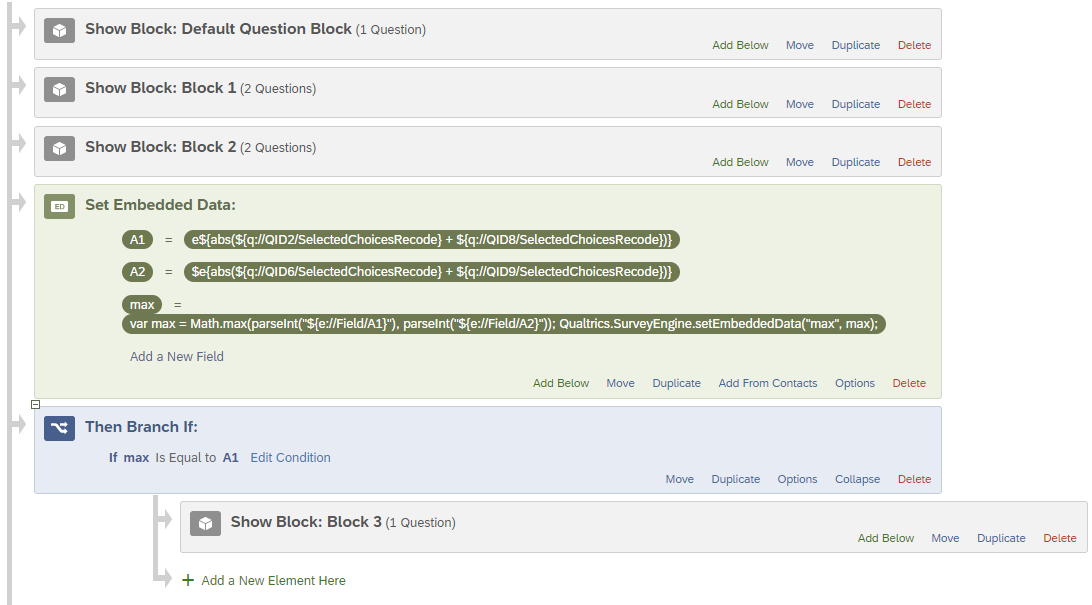
I want to create an embedded data field named 'max' that calculates the maximum value by comparing the values of other embedded data fields. I've tried to do this as shown in the image, but it's not working for several days now.
I've read several posts suggesting that I should add JavaScript to the question block before the embedded data is executed. I'm not sure if I'm doing it correctly as shown in the image below or if it's enough to just code it in the embedded data section within the survey flow tab.
Any help would be appreciated.

In the image, there are only two embedded data fields, but in reality, I need to create 10 fields and find the maximum value among them. It seems like using simple branching logic won't be sufficient to find the maximum value.