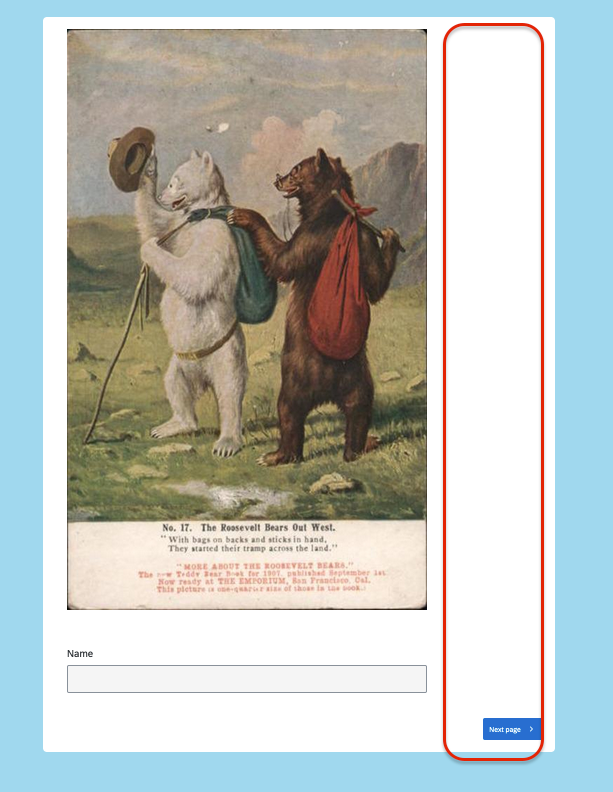
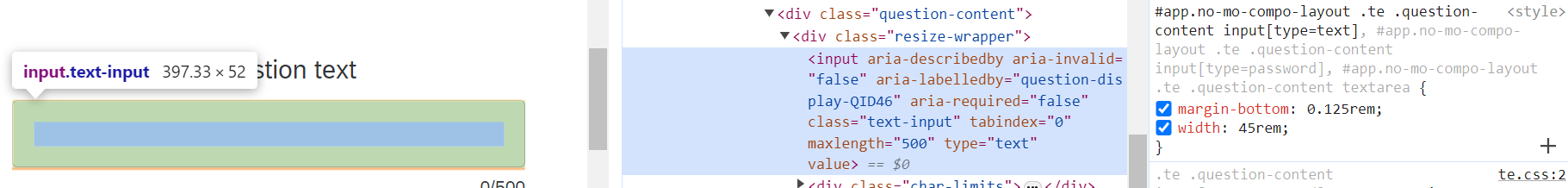
In Simple Layout, the navigation buttons are aligned to the far right of the screen, with padding added to push the “next button” far beyond the edge of questions. This design makes centering images, e.g. a logo, impossible. (In the attached screen shot, the html to resize the graphic is being ignored, but that’s a separate issue.)
My end-goal is to remove the additional right-padding and have the navigation button align to the right, or centered.
I have seen the code from user @tom_1842, but it does not seem to impact Simple Layout; various code snippets for moving the navigation buttons also seem to fail on Simple Layout.
.Skin .SkinInner {
width: 100% !important;
max-width: 100% !important;
}
In short, is there a way to change padding (or make the container 100% width), and a way to move the nav buttons? (I’ve looked for a Simple Layout CSS guide, but have come up empty)