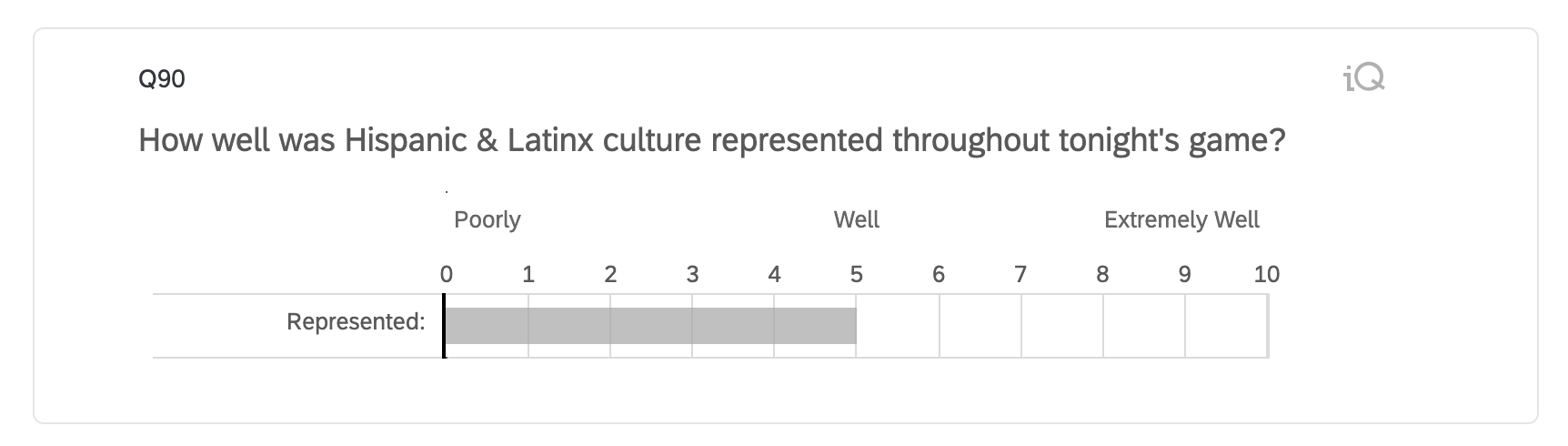
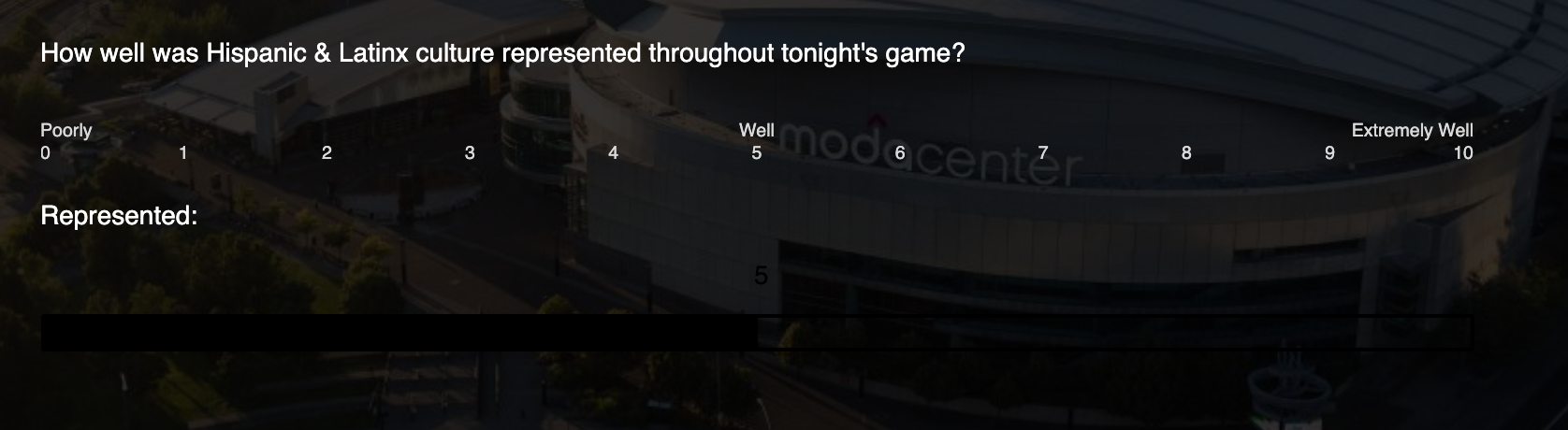
Hi there. Matthew Gardner with the NBA's Portland Trail Blazers here. We utilize a dark theme template on many of our surveys. I've run into the same issue with the slider question type in dark mode: the slider itself (and corresponding number for wherever the slider lands) stays black, and there's no option to change it to a white/light slider. See my attachments for reference (if you really squint you'll see the slider and corresponding number are at position '5'. Does anyone have a simple workaround - or can Qualtrics put this on their to-do list? For all of the amazing things Qualtrics can do - this one sure has me stumped. Thanks for your time!

Slider stays black when survey is in dark mode - any way to turn the slider white/light?
Best answer by ahmedA
Seems like it should be an out-of-the-box feature.
I partially agree with you. The issue here is that, you are using a custom theme, so it's actually the fault of the designer for not paying attention to detail. Therefore, if the designer was from Qualtrics, the it's their fault, but if it was someone at your end, then they should be held responsible.
You can add custom css by Look and Feel --> Style --> Custom CSS.
Paste the code above in the box.
If you'd like to enable it for all surveys, in the admin panel, go to mange themes and make and edit there.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



