Hi,
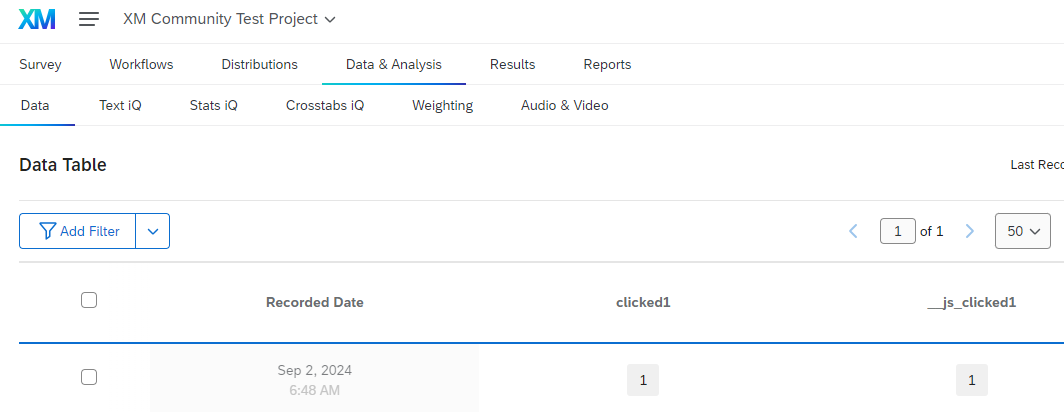
I’m trying to track URL Clicks in a survey using the following html & java script, together with an embedded data in the workflow. I’ve tested several times but it’s always giving me “0” in the data set. Does anyone have any insights? Thanks in advance!
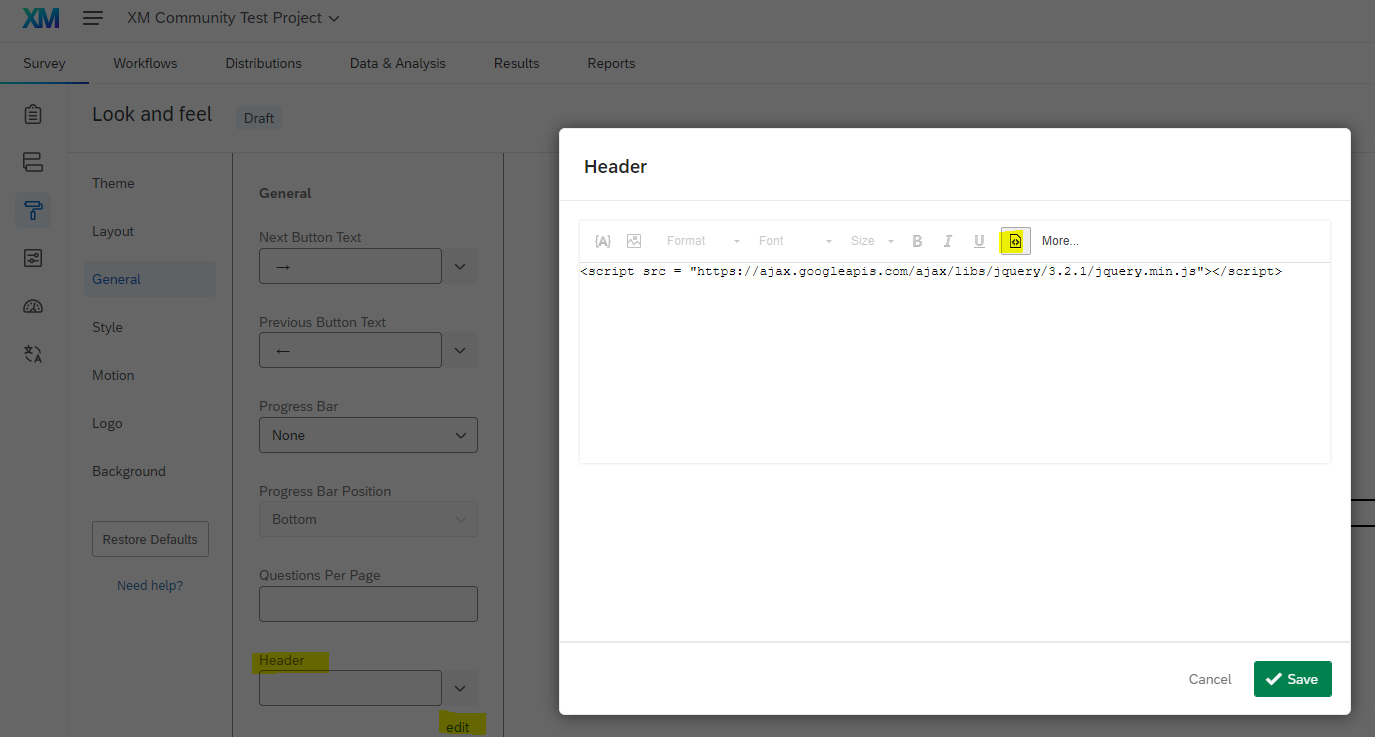
HTML:
For your convenience, here is a link to Amazon’s website: <a href="https://www.amazon.com/Aquasana-2-Stage-Filter-System-Oil-Rubbed/dp/B00CHYLY9I/?_encoding=UTF8&pd_rd_w=DVl2o&content-id=amzn1.sym.a725c7b8-b047-4210-9584-5391d2d91b93%3Aamzn1.symc.d10b1e54-47e4-4b2a-b42d-92fe6ebbe579&pf_rd_p=a725c7b8-b047-4210-9584-5391d2d91b93&pf_rd_r=98HARFF617SCJRAA0NFM&pd_rd_wg=sm1YW&pd_rd_r=ea9c74c4-2e5c-456d-86f3-e5ae62e90897&ref_=pd_hp_d_atf_ci_mcx_mr_hp_atf_m&th=1" target="_blank" id="myclick1">Aquasana under-the-sink water filter system</a><br />
<br />
JAVA SCRIPT:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery('#myclick1').click(function(event){
Qualtrics.SurveyEngine.setEmbeddedData("clicked1","1");
jQuery("#NextButton").click();
});
});
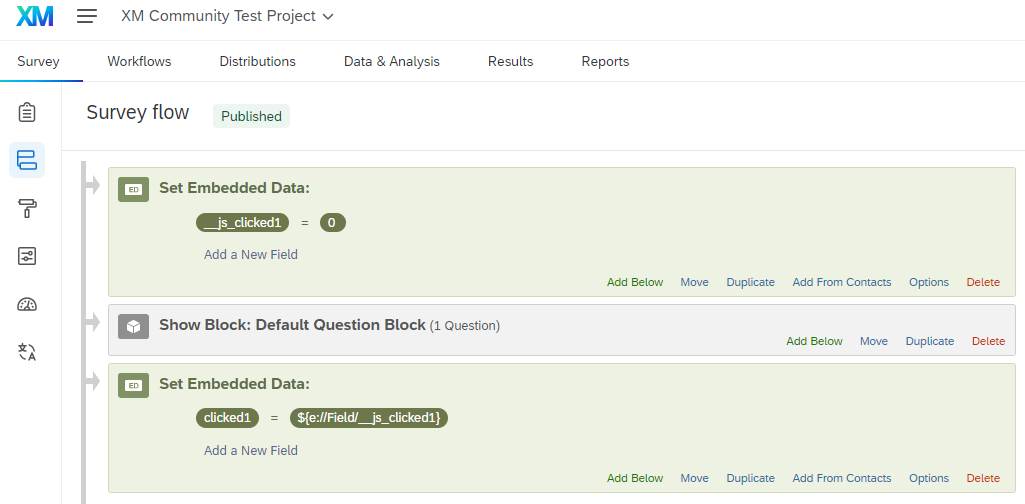
SURVEY FLOW embedded data:
clicked1=0