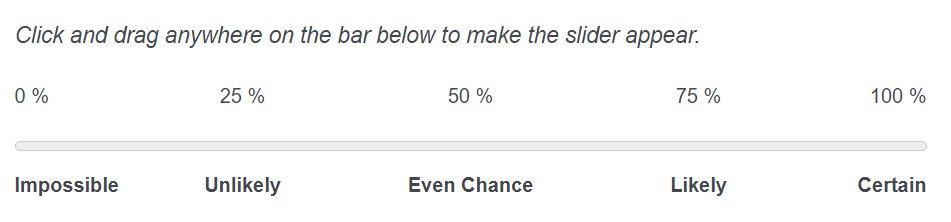
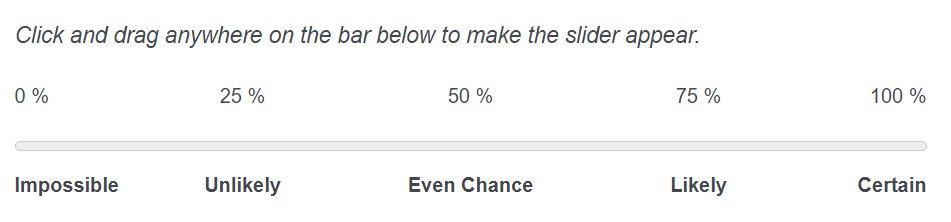
 Ideally, under the percentage grid values I would also like to show the fractional equivalent. Specifically, under "25 %" (but above the slider), I'd like the phrase "1 in 4" appear; under "50 %" I'd like the phrase "1 in 2" to appear, and under "75 %" I'd like the phrase "3 in 4" to appear.
I used the following CSS code to add "%" symbols to the grid values:
ul.numbers li::after {
content:"%";
}
But now that the additional content I want to add changes from value to value, I think I will need a different approach. Is there an easy way to loop through the list of percentages and add a different character string to each (and, additionally, have it show up below the percentage value, on a new line)?
Thanks a lot.
Ideally, under the percentage grid values I would also like to show the fractional equivalent. Specifically, under "25 %" (but above the slider), I'd like the phrase "1 in 4" appear; under "50 %" I'd like the phrase "1 in 2" to appear, and under "75 %" I'd like the phrase "3 in 4" to appear.
I used the following CSS code to add "%" symbols to the grid values:
ul.numbers li::after {
content:"%";
}
But now that the additional content I want to add changes from value to value, I think I will need a different approach. Is there an easy way to loop through the list of percentages and add a different character string to each (and, additionally, have it show up below the percentage value, on a new line)?
Thanks a lot.Adding additional content to slider grid values - different for each grid value
 Ideally, under the percentage grid values I would also like to show the fractional equivalent. Specifically, under "25 %" (but above the slider), I'd like the phrase "1 in 4" appear; under "50 %" I'd like the phrase "1 in 2" to appear, and under "75 %" I'd like the phrase "3 in 4" to appear.
I used the following CSS code to add "%" symbols to the grid values:
ul.numbers li::after {
content:"%";
}
But now that the additional content I want to add changes from value to value, I think I will need a different approach. Is there an easy way to loop through the list of percentages and add a different character string to each (and, additionally, have it show up below the percentage value, on a new line)?
Thanks a lot.
Ideally, under the percentage grid values I would also like to show the fractional equivalent. Specifically, under "25 %" (but above the slider), I'd like the phrase "1 in 4" appear; under "50 %" I'd like the phrase "1 in 2" to appear, and under "75 %" I'd like the phrase "3 in 4" to appear.
I used the following CSS code to add "%" symbols to the grid values:
ul.numbers li::after {
content:"%";
}
But now that the additional content I want to add changes from value to value, I think I will need a different approach. Is there an easy way to loop through the list of percentages and add a different character string to each (and, additionally, have it show up below the percentage value, on a new line)?
Thanks a lot.Best answer by rondev
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



