Hi all,
I am trying to create a Matrix-style question with many statements in it. I would like to group some of the statements in one group, while other statements remain on their own, sort of like a bullet-point list. In the editor, this works well and the statements all have the correct level of indentation. But later in the survey, the single elements are put on the same level of indentation as statements in the group, which is misleading. Does anyone know how to fix this? Example below.
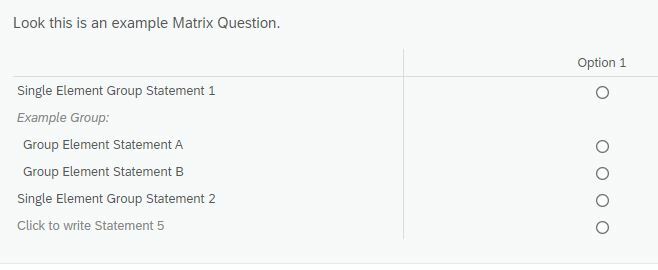
How it looks lite in the editor: But in the Survey it looks like this:
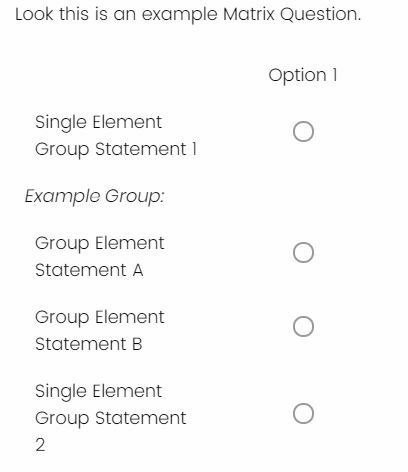
But in the Survey it looks like this: Whereas what I would like to have is this:
Whereas what I would like to have is this:
Single Element Group Statement 1
Example Group:
Group Element Statement A
Group Element Statement B
Single Element Group Statement 2
You can either keep all the single statement first and then Group elements.
OR
If you have Group element after after first statement as provided in the question then use below code:
jQuery("#"+this.questionId+" .ChoiceRow:eq(2) th.c1").css("padding-left","50px");
jQuery("#"+this.questionId+" .ChoiceRow:eq(3) th.c1").css("padding-left","50px");
Bring single element statement groups in Matrix style question to the same indent level as groupsThanks a lot for the fast response! Your first suggestion is a great workaround - however I am already fearing that I have to implement the questions in the specified order. So a question to clarify on your answer: where would I need to add this code snippet? I assume I would need to adjust the
this.questionIdpart? Sorry but I am a complete beginner to CSS programming.
Go to "Add Javascript" option present in question option
Paste the code in the onReady function and their is no need to change anything in the code.
Champion! Thank you so much!
Just one last detail: if one wants to have the group titles aligned with the single item elements, one also needs to adjust there indentation. In my case:
jQuery("#"+this.questionId+" .ChoiceRow:eq(1) th.c1").css("padding-left","20px");
jQuery("#"+this.questionId+" .ChoiceRow:eq(2) th.c1").css("padding-left","50px");
jQuery("#"+this.questionId+" .ChoiceRow:eq(3) th.c1").css("padding-left","50px");
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
