I'd like a respondent to pick their birthday from a calendar/date picker and then calculate and store their age with the response. Is this possible?
Page 1 / 2
Sure is! Easiest way is to change question type, using Qualtrics library at the bottom. Choose Qualtrics Library - Survey Library - Demographics - Calendar & Date Questions. Choose the second question in the list: "Enter a date:", and import. Even though it looks like a text entry question from the design screen, there is code in there so when you preview and take the survey, it shows up as a calendar!
@AlexB Sweet! That got me the right question itself. Do you know if I can use that question to calculate and store a person's age as well?
To use a date to calculate age, you will likely need to feed it through a webservice and store age as an embedded data variable.
> @AnthonyR said:
> To use a date to calculate age, you will likely need to feed it through a webservice and store age as an embedded data variable.
That makes sense. Thanks!
> To use a date to calculate age, you will likely need to feed it through a webservice and store age as an embedded data variable.
That makes sense. Thanks!
This is a really nice feature...but how can I change the date format from the US only mm-dd-yyyy to the unambiguous international format: yyyy-mm-dd?
@Kerry
Update the html view of that question text to the following:
Enter a date:<link rel="stylesheet" type="text/css" href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<script>
Qualtrics.SurveyEngine.addOnload(function ()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid);
cal1.render();
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
})
});
</script>
Update the html view of that question text to the following:
Enter a date:<link rel="stylesheet" type="text/css" href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<script>
Qualtrics.SurveyEngine.addOnload(function ()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid);
cal1.render();
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
})
});
</script>
Awsome! Thanks
Ok, the yahoo date picker Qualtrics uses looks bad and is ancient. I think a better choice is to integrate flatpickr. It has a built-in option that will let you show the user m/d/y but will store the date as y-m-d. It has lots of other options too and is easy to configure.
I've used it with Qualtrics and it works great.
I've used it with Qualtrics and it works great.
You can calculate and save age using the script in this post which I found very informative : https://medium.com/@mc_bloomfield/javascript-and-qualtrics-getting-started-34f113cbeaaa
Also, I utilized this picker in my survey and really like it: amsul.ca/pickadate.js/date/
However, one thing I did differently was to user the Modernizr library to detect if the device was a mobile device and if so trigger the native date pickers on those devices. It works pretty slick.
Also, I utilized this picker in my survey and really like it: amsul.ca/pickadate.js/date/
However, one thing I did differently was to user the Modernizr library to detect if the device was a mobile device and if so trigger the native date pickers on those devices. It works pretty slick.
I am creating a survey, date of birth is one of the questions. Can I choose this to be answered as date only? Or can my only choice be text entry?
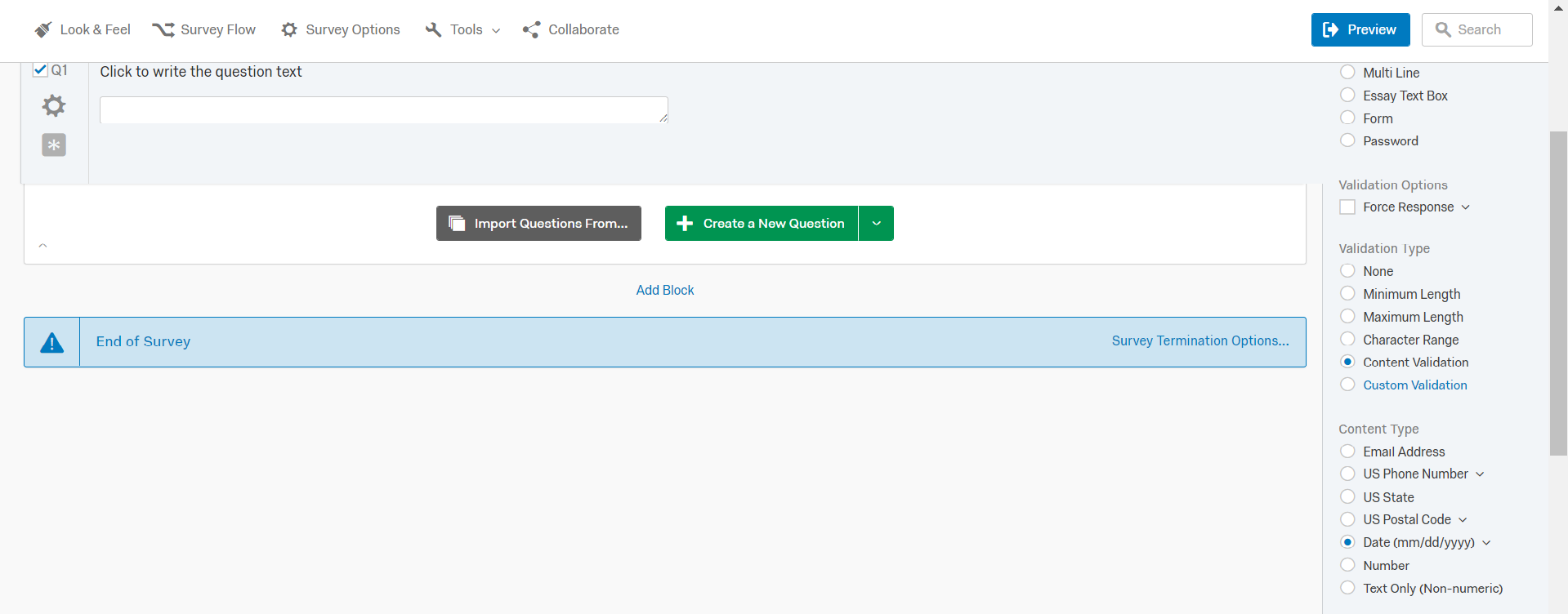
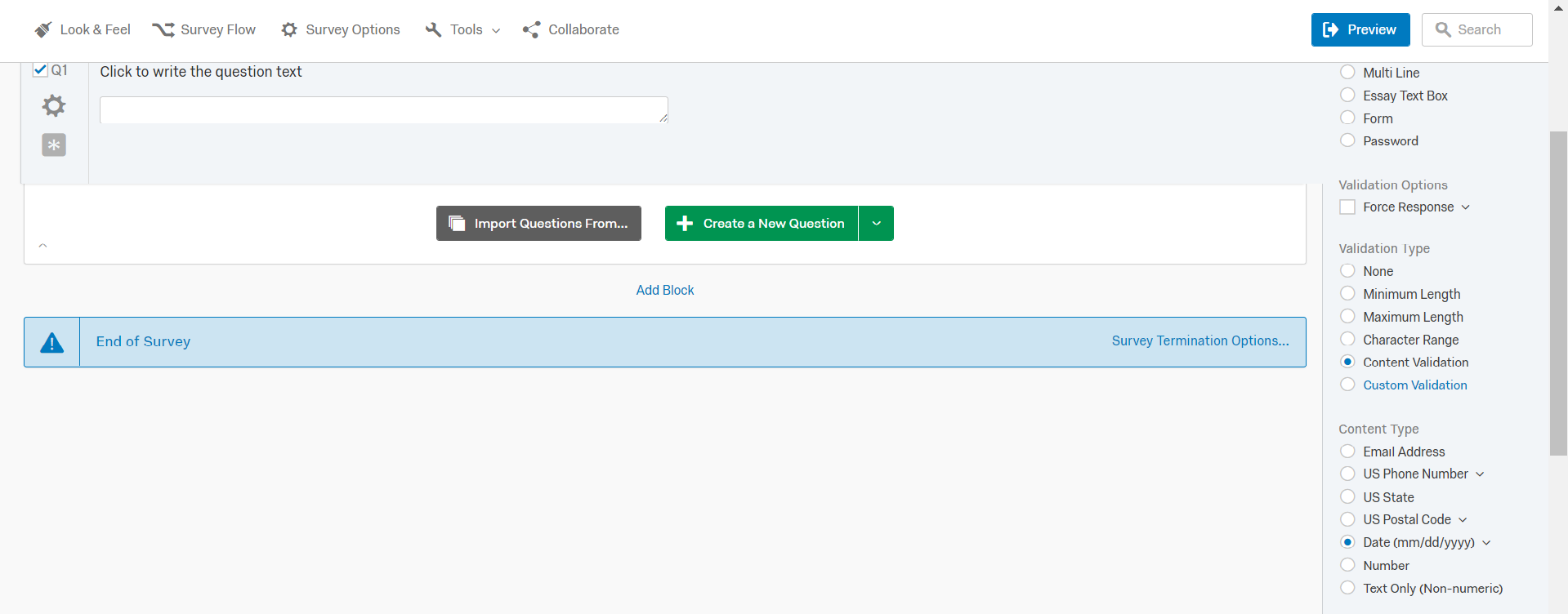
Yes you can... Under validation type please select "content validation" and then under "content type" please select "date". There is a drop down which allows you to select the date format.
Below is the snapshot.
!
Below is the snapshot.
!

@rachel_stoddart , There is a really good thread here about the calendar/date picker in the Qualtrics library.
https://qualtrics.com/community/discussion/101/calendar-date-picker
https://qualtrics.com/community/discussion/101/calendar-date-picker
Good day, all! Looking for some clarification on this thread.
I want respondents to enter their age on the calendar, and save the value they select in YYYY-MM-DD format. I can get that much done with what @AnthonyR shared.
Unfortunately, the calendar defaults to today's date, so my respondents (who are all expected to be 18 or 19) would have to click the previous month button at least 216 times to get to the right date. It takes a really dedicated respondent to do that!!
I looked at the alternate date pickers that @TomG and @RTSullivan mentioned (I particularly like the idea of using Modernizr to use the phone's native date picker. Unfortunately, I am not nearly fluent enough in JavaScript or modern web design to even know where to start with those tools.
Can someone give me a block of code (similar to what @AnthonyR posted) to help me accomplish my goals?
Thank you all! I appreciate any help you can offer.
I want respondents to enter their age on the calendar, and save the value they select in YYYY-MM-DD format. I can get that much done with what @AnthonyR shared.
Unfortunately, the calendar defaults to today's date, so my respondents (who are all expected to be 18 or 19) would have to click the previous month button at least 216 times to get to the right date. It takes a really dedicated respondent to do that!!
I looked at the alternate date pickers that @TomG and @RTSullivan mentioned (I particularly like the idea of using Modernizr to use the phone's native date picker. Unfortunately, I am not nearly fluent enough in JavaScript or modern web design to even know where to start with those tools.
Can someone give me a block of code (similar to what @AnthonyR posted) to help me accomplish my goals?
Thank you all! I appreciate any help you can offer.
Hey @MattLavery ,
This is what I did:
In my survey Look & Feel > Advanced > Header I have the following code:
```HTML
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:400,400i,700,700i" rel="stylesheet" />
<!-- Include Required Prerequisites -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prototype/1.7.3/prototype.min.js"></script>
<!-- JQuery CDN -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<!-- Modernizr CDN -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
<!-- Pickadate - these had to be uploaded to our file library as a file. These can probably be placed on a company CDN if available-->
<!-- picker.js -->
<script type="text/javascript" src="https://your url to library/ControlPanel/File.php?F=F_ezDJTCYypgGLofX"></script>
<!-- picker.date.js -->
<script type="text/javascript" src="https://your url to library/ControlPanel/File.php?F=F_822V50V3TeCQwg5"></script>
<!-- Stylesheets -->
<!-- Default Picker CSS: default.css-->
<link href="https://your url to library/ControlPanel/File.php?F=F_2fODpTl4LRFFjox" rel="stylesheet" type="text/css" />
<!--Default Date CSS: default.date.css-->
<link href="https://your url to library/ControlPanel/File.php?F=F_82Phb7aJ5evdh3v" rel="stylesheet" type="text/css" />
```
I also replicated the CSS from the two CSS scripts and pasted them into the Look & Feel > Advanced > Add Custom CSS only because I was having issues getting it all to display correctly...
Now in the survey I used a Text Entry > Form field and inserted the following custom javascript which uses Modernizr to determine whether to use the native datepicker or pickadate.
See the attached file.
You will just need to use something like Chrome developer tools to determine the input name. If you need help with that let me know. You would replace this: QR~QID356~24~TEXT with whatever it is for your survey.
This is what I did:
In my survey Look & Feel > Advanced > Header I have the following code:
```HTML
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:400,400i,700,700i" rel="stylesheet" />
<!-- Include Required Prerequisites -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prototype/1.7.3/prototype.min.js"></script>
<!-- JQuery CDN -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<!-- Modernizr CDN -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
<!-- Pickadate - these had to be uploaded to our file library as a file. These can probably be placed on a company CDN if available-->
<!-- picker.js -->
<script type="text/javascript" src="https://your url to library/ControlPanel/File.php?F=F_ezDJTCYypgGLofX"></script>
<!-- picker.date.js -->
<script type="text/javascript" src="https://your url to library/ControlPanel/File.php?F=F_822V50V3TeCQwg5"></script>
<!-- Stylesheets -->
<!-- Default Picker CSS: default.css-->
<link href="https://your url to library/ControlPanel/File.php?F=F_2fODpTl4LRFFjox" rel="stylesheet" type="text/css" />
<!--Default Date CSS: default.date.css-->
<link href="https://your url to library/ControlPanel/File.php?F=F_82Phb7aJ5evdh3v" rel="stylesheet" type="text/css" />
```
I also replicated the CSS from the two CSS scripts and pasted them into the Look & Feel > Advanced > Add Custom CSS only because I was having issues getting it all to display correctly...
Now in the survey I used a Text Entry > Form field and inserted the following custom javascript which uses Modernizr to determine whether to use the native datepicker or pickadate.
See the attached file.
You will just need to use something like Chrome developer tools to determine the input name. If you need help with that let me know. You would replace this: QR~QID356~24~TEXT with whatever it is for your survey.
@RTSullivan No, this is not expected behavior and we are working on a long-term solution. However, in the interim, you can always share your code by attaching it as a file to your post.
@Emily thanks! Forgot about the file upload function.
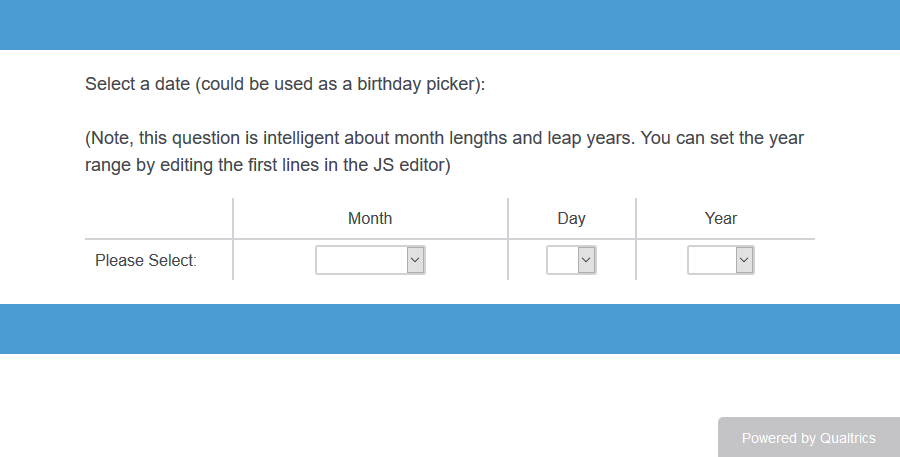
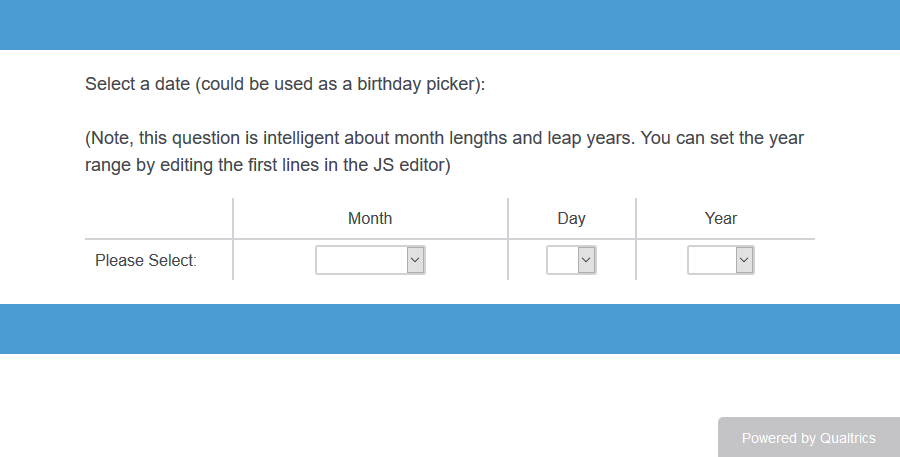
@Goldie The problem with date pickers like flatpickr for selecting dates of birth as @MattLavery alluded to with the number of clicks involved to navigate back many years, not to mention the user needs to figure out how to use the controls on the calendar (which are usually not inituitive). I personally prefer to use the side by side control like so:
!
You can find this using the 'Import Questions From...' option in the survey builder and search on 'date' under the Qualtrics Library of questions. I wish the Qualtrics engineers would make it easier to search the question library without having to know the name of the survey it falls under, but I digress. This format allows for quick and intuitive date selection many years back with few clicks. You could then simply create an 'age' field after the date selection to calculate the age.
The javascript on the control looks like:
Qualtrics.SurveyEngine.addOnload(function()
{
//Set years you would like to have available
var yearFirst = 1900; //Min 1900
var yearLast = 2049; //Max 2049
//This all remains unchanged
var qid=this.questionId;
var mo=document.getElementsByName('QR~'+qid+'#1~1')[0];
var day=document.getElementsByName('QR~'+qid+'#2~1')[0];
var yr=document.getElementsByName('QR~'+qid+'#3~1')[0];
var j = yearLast-1898;
for(i=j;i<151;i++){
yr.remove(j);
}
for(i=1;i<=yearFirst-1900;i++){
yr.remove(1);
}
function fixer()
{
day.options[29].disabled=0;
day.options[30].disabled=0;
day.options[31].disabled=0;
if(mo.selectedIndex==2||mo.selectedIndex==4||mo.selectedIndex==6||mo.selectedIndex==9||mo.selectedIndex==11)
{
day.options[31].disabled=1;
if(day.selectedIndex==31){day.selectedIndex=30};
if(mo.selectedIndex==2)
{
day.options[30].disabled=1;
if(day.selectedIndex==30){day.selectedIndex=29};
if(parseInt(yr.options[yr.selectedIndex].innerHTML,10)%4!=0)
{
day.options[29].disabled=1;
if(day.selectedIndex==29){day.selectedIndex=28};
}
else
{
day.options[29].disabled=0;
}
}
}
}
yr.onchange=function(){fixer();};
mo.onchange=function(){fixer();};
});
!

You can find this using the 'Import Questions From...' option in the survey builder and search on 'date' under the Qualtrics Library of questions. I wish the Qualtrics engineers would make it easier to search the question library without having to know the name of the survey it falls under, but I digress. This format allows for quick and intuitive date selection many years back with few clicks. You could then simply create an 'age' field after the date selection to calculate the age.
The javascript on the control looks like:
Qualtrics.SurveyEngine.addOnload(function()
{
//Set years you would like to have available
var yearFirst = 1900; //Min 1900
var yearLast = 2049; //Max 2049
//This all remains unchanged
var qid=this.questionId;
var mo=document.getElementsByName('QR~'+qid+'#1~1')[0];
var day=document.getElementsByName('QR~'+qid+'#2~1')[0];
var yr=document.getElementsByName('QR~'+qid+'#3~1')[0];
var j = yearLast-1898;
for(i=j;i<151;i++){
yr.remove(j);
}
for(i=1;i<=yearFirst-1900;i++){
yr.remove(1);
}
function fixer()
{
day.options[29].disabled=0;
day.options[30].disabled=0;
day.options[31].disabled=0;
if(mo.selectedIndex==2||mo.selectedIndex==4||mo.selectedIndex==6||mo.selectedIndex==9||mo.selectedIndex==11)
{
day.options[31].disabled=1;
if(day.selectedIndex==31){day.selectedIndex=30};
if(mo.selectedIndex==2)
{
day.options[30].disabled=1;
if(day.selectedIndex==30){day.selectedIndex=29};
if(parseInt(yr.options[yr.selectedIndex].innerHTML,10)%4!=0)
{
day.options[29].disabled=1;
if(day.selectedIndex==29){day.selectedIndex=28};
}
else
{
day.options[29].disabled=0;
}
}
}
}
yr.onchange=function(){fixer();};
mo.onchange=function(){fixer();};
});
Thanks, @RTSullivan !! I'm pretty sure that I follow what you're doing here. The proof will be in whether I can make it work! Let you know if I run into any problems.
@MattLavery great! Willing to help any way I can.
This question seems related so I'm going to post here rather than create a new thread. My researcher asks:
"If I ask people to enter a date, say the day that their assignment is due, how can I then generate the date two weeks earlier?"
I feel like that could be accomplished with some kind of math but not sure.
"If I ask people to enter a date, say the day that their assignment is due, how can I then generate the date two weeks earlier?"
I feel like that could be accomplished with some kind of math but not sure.
@britain - the only relation is that they are both about dates. Please start a new thread.
Hi @AnthonyR,
Just used your code (below) in a survey that we intend to use in the offline app on a tablet. The date picker displays fine when the tablet is connected to the internet but when it's offline the calendar numbers are all scrunched up. As soon as you go back on line, it's fine. Is there a way to get the calendar displaying properly when it's offline? Please see the screen shot. In my question I have also used a text box so if there is no way to resolve the layout from going wrong when there is no internet, would it be possible to hide the calendar and just show the text box?
Hope you or someone can help
Thanks
Rod Pestell
No internet
!
With internet
!
> @AnthonyR said:
> @Kerry
>
> Update the html view of that question text to the following:
Enter a date:<link rel="stylesheet" type="text/css" href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<script>
Qualtrics.SurveyEngine.addOnload(function ()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid);
cal1.render();
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
})
});
</script>
Just used your code (below) in a survey that we intend to use in the offline app on a tablet. The date picker displays fine when the tablet is connected to the internet but when it's offline the calendar numbers are all scrunched up. As soon as you go back on line, it's fine. Is there a way to get the calendar displaying properly when it's offline? Please see the screen shot. In my question I have also used a text box so if there is no way to resolve the layout from going wrong when there is no internet, would it be possible to hide the calendar and just show the text box?
Hope you or someone can help
Thanks
Rod Pestell
No internet
!

With internet
!

> @AnthonyR said:
> @Kerry
>
> Update the html view of that question text to the following:
Enter a date:<link rel="stylesheet" type="text/css" href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<script>
Qualtrics.SurveyEngine.addOnload(function ()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid);
cal1.render();
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
})
});
</script>
Just wanted to provide an update. Since a short time ago, it no longer seems possible to paste the whole code into the HTML view of the question. You now have to place the styling and referencing in the header part of the look and feel part of the survey and then paste the javascript into the actual javascript section. Otherwise you get some strange error messages saying 'No Question Found' and a message saying you need to place the javascript into the javascript editor (call it an editor?! I can hardly see the text due to the font size!!).
This change might be by design by certainly threw me when my existing questions still worked but when I came to create a new one (exact copy) they wouldn't work AND wouldn't save.
Hope this helps someone struggling over this.
Thanks
Rod
Error Message: No question was found
Error Saving Question: .....
Error: Question ... has not been saved. JavaScript should be placed in the JavascriptEditor
!
This change might be by design by certainly threw me when my existing questions still worked but when I came to create a new one (exact copy) they wouldn't work AND wouldn't save.
Hope this helps someone struggling over this.
Thanks
Rod
Error Message: No question was found
Error Saving Question: .....
Error: Question ... has not been saved. JavaScript should be placed in the JavascriptEditor
!

@Rod_Pestell I am running into that same issue. Can you provide screen shots on how you solved the issue? I tried following your instructions, but it's still not working. I assume I am doing something wrong. Thanks!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

