HELP I just do not see on this thread or understand or I am missing something here.
I created survey field using date picker calendar as described in numerous places to get a date field entered into the survey.
In the data window or creating a filter etc, it is recognized as a text field and not as a date. I need it to be a date not a datetime just a simple mm/dd/yyyy date so that it can be used in reports as filter. TIA
Very similar to
I would like the person taking the survey to select specific arrival and departure dates for our conference. For example, Tuesday August 23rd or Wednesday August 24th could both be possible arrival dates and they would need to choose one of those specific dates on the calendar, but they should not be able to choose any other dates. Right now, I use all dates as multiple choices - it looks so cumbersome - since I have to say:
Tuesday, August 23, 2024
Wednesday, August 24, 2024
ect..
And then once the survey is submitted, I would like it to send them an automatic trigger email with dates that they select. Ideally I would like to send the follow up emails in ical format for them to add to their calendar. Is this possible?
Hello. I am using one of the 3 calendar question from the Qualtric library (Demographics-Calendar and Date Questions-Enter a date). I want to make sure that the choosen date is not beyond the current date. How can I do this? Can I use a condition like Display Logic or do I need to write code? Thanks, Al
I tried to add date picker question form 1st type in Qualtrics library, Calendar & Date Questions.
But the date picker is shown.

Since JavaScript icon also in shown in top-right corner, this may be due to an error in code.
Appreciate it if someone can help.
JavaScript code in Qualtrics library.

I created a Script to directly add the datepicker to the input field using flatpickr
">https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.6/flatpickr.min.css">
">https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.6/flatpickr.min.js">
Hi Topazfae
If I recall correctly, there was a preview I attended which demonstrated an extension or new addin that would let you control invites in google calendar or outlook. I can't remember the details in full but if you reach out to the Qualtrics team they should be able to confirm whether this would help you. Alternatively the flatpickr module I think (?) has the capability to block out specific dates or ranges at least (eg. I've used it to block past or future dates in the past). You do this in the javaScript code.
Hope that helps
Thanks
Rod Pestell
I have a similar request - I would like a person to select a date that we have events on and select - for example, we have Aug 23 and Aug 25 for events, and they would choose August 23 to see the session and select it. Like event calendar.
Right now, I use all dates as multiple choices - it looks so cumbersome - since I have to say -
Tuesday, August 23, 2022 - 10 am - In-Person
Thursday, August 25, 2022 - 3 pm - Virtual
And when I send them an automatic trigger email with dates that they select, I would like to have it to provide ical format for them to add to their calendar. Is this possible?
Thanks.
Shannon
Hi voglan ,
I'm not sure but it looks like it's using 2 digit year vs a 4 digit year meaning the date format is not working as expected. Also, this post talks about the yahoo sourced calendar so I'm not sure why you posted here. I think there are other post around which covers flatpickr in more detail? eg. https://community.qualtrics.com/XMcommunity/discussion/10210/month-picker-help-changing-html-elements-through-jquery
https://community.qualtrics.com/XMcommunity/discussion/8850/embedding-flatpickr-into-the-survey
Hope that helps
Thanks
Rod Pestell
I have used the date picker javascript in my survey to allow for 30 days back. And it works beautifully. The calendar shows up and you select the date and it shows year 2021. However, when viewing the responses the date is coming through as 2121.
Has anyone else seen this and is there an easy fix?
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery("#"+this.questionId+" .InputText").flatpickr({enableTime: false, altInput: true, altFormat: "m/d/yy", dateFormat: "m/d/yy", minDate:new Date().fp_incr(-30), maxDate: new Date().fp_incr(0)});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Thank you
Ann
Thought I'd add a little extra note. I wanted to restrict the date so that the responder couldn't choose a future date. This was done by amending the JavaScript to the following:
Note the var today section. I needed to reverse the format of the date.
Qualtrics.SurveyEngine.addOnload(function()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth() + 1).padStart(2, '0'); //January is 0!
var yyyy = today.getFullYear();
today = mm + '/' + dd + '/' + yyyy;
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid, {maxdate: today});
cal1.render();
/*$('.yui-skin-sam .yui-calendar td.calcell.oom').setStyle({color:'#efefef!important'});
$('.yui-skin-sam .yui-calendar td.calcell.previous').setStyle({color:'#efefef!important'});*/
/* these two lines above was an attempt to control the skin css of the out of month and disabled dates (ie future dates) However Qualtrics doesn't like the term !important so you have to do it by the usual look and feel header source code route*/
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
/* var dt = [ /this code was thought to be needed to reverse the date format but seems to be ok now. It's not quite working as it's not updating the field through the input.value method so something isn't quite right in the syntax
date.getFullYear(),
('0' + (date.getMonth() + 1)).slice(-2),
('0' + date.getDate()).slice(-2)
].join('-');
input.value = dt; */
})
});
----------
then in the look and feel header source section add this:
----------
<link href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<style type="text/css">.yui-skin-sam .yui-calendar td.calcell.oom {
background-color:#cccccc;
color:#ffffff!important;
cursor:default;
}
.yui-skin-sam .yui-calendar td.calcell.previous {
color:#ffffff!important;
}
</style>
Some info about how to control the date picker can be found here:
https://www.cse.iitb.ac.in/~cs387/yui/examples/calendar/calskin.html
Anyway... @Abmetelus,
Are you getting exactly the same error?
Below is the exact code I used for the CCS part. I put that in the look and feel > header section > General. Make sure you don't paste it in the normal window! Click the Source button first. The font should be Courier if you are in the correct mode.
note: Very annoying I had to replace the < and > in the below code with ( and ) as there seems to be a problem with the scripting on this page. You'll obviously need to change it back. If there is anyone from Qualtrics reading this page, please can you fix it!!?!
> (link href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css" rel="stylesheet" type="text/css" /)
> (script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js")
> (/script)(script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js")(/script)
and the rest of it I put in the JavaScript part of the question (click the settings cog on the left of the question). Below is the exact code I'm using which is slightly modified from above as was trying a few other things.
(Did you know that date has to be in reverse order (yyyy-mm-dd) for it to be recognised as a date in there Survery Report / Data & Analysis part of the survey?)
> Qualtrics.SurveyEngine.addOnload(function()
> {
> var qid = this.questionId;
> var calid = qid + '_cal';
> var y = QBuilder('div');
> $(y).setStyle({clear:'both'});
> var d = QBuilder('div',{className:'yui-skin-sam'},[
> QBuilder('div', {id:calid}),
> y
> ]);
>
> var c = this.questionContainer;
> c = $(c).down('.QuestionText');
> c.appendChild(d);
> var cal1 = new YAHOO.widget.Calendar(calid);
> cal1.render();
> var input = $('QR~' + qid);
> $(input).setStyle({marginTop: '20px',width: '150px'});
> var p =$(input).up();
> var x = QBuilder('div');
> $(x).setStyle({clear:'both'});
> p.insert(x,{position:'before'});
> cal1.selectEvent.subscribe(function(e,dates){
> var date = dates[0][0];
> if (date[1] < 10)
> date[1] = '0' + date[1];
> if (date[2] < 10)
> date[2] = '0' + date[2];
> input.value = date[0] +'-'+date[1]+'-'+date[2];
>
> /* var dt = [ //this code was thought to be needed to reverse the date format but seems to be ok now. It's not quite working as it's not updating the field through the input.value method so something isn't quite right in the syntax
> date.getFullYear(),
> ('0' + (date.getMonth() + 1)).slice(-2),
> ('0' + date.getDate()).slice(-2)
> ].join('-');
>
> input.value = dt; */
>
> })
> });
>
Can provide screen shots if you've done this and it still doesn't work but please explain as much as possible what you see.
Thanks
Rod
> @Rod_Pestell I am running into that same issue. Can you provide screen shots on how you solved the issue? I tried following your instructions, but it's still not working. I assume I am doing something wrong. Thanks!
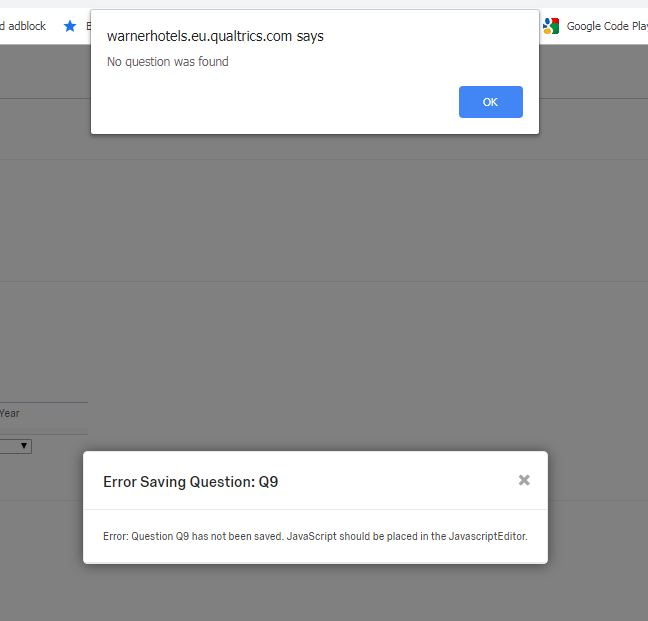
Qualtrics recently made a change. You can no longer include a script tag in question text.
This change might be by design by certainly threw me when my existing questions still worked but when I came to create a new one (exact copy) they wouldn't work AND wouldn't save.
Hope this helps someone struggling over this.
Thanks
Rod
Error Message: No question was found
Error Saving Question: .....
Error: Question ... has not been saved. JavaScript should be placed in the JavascriptEditor
!

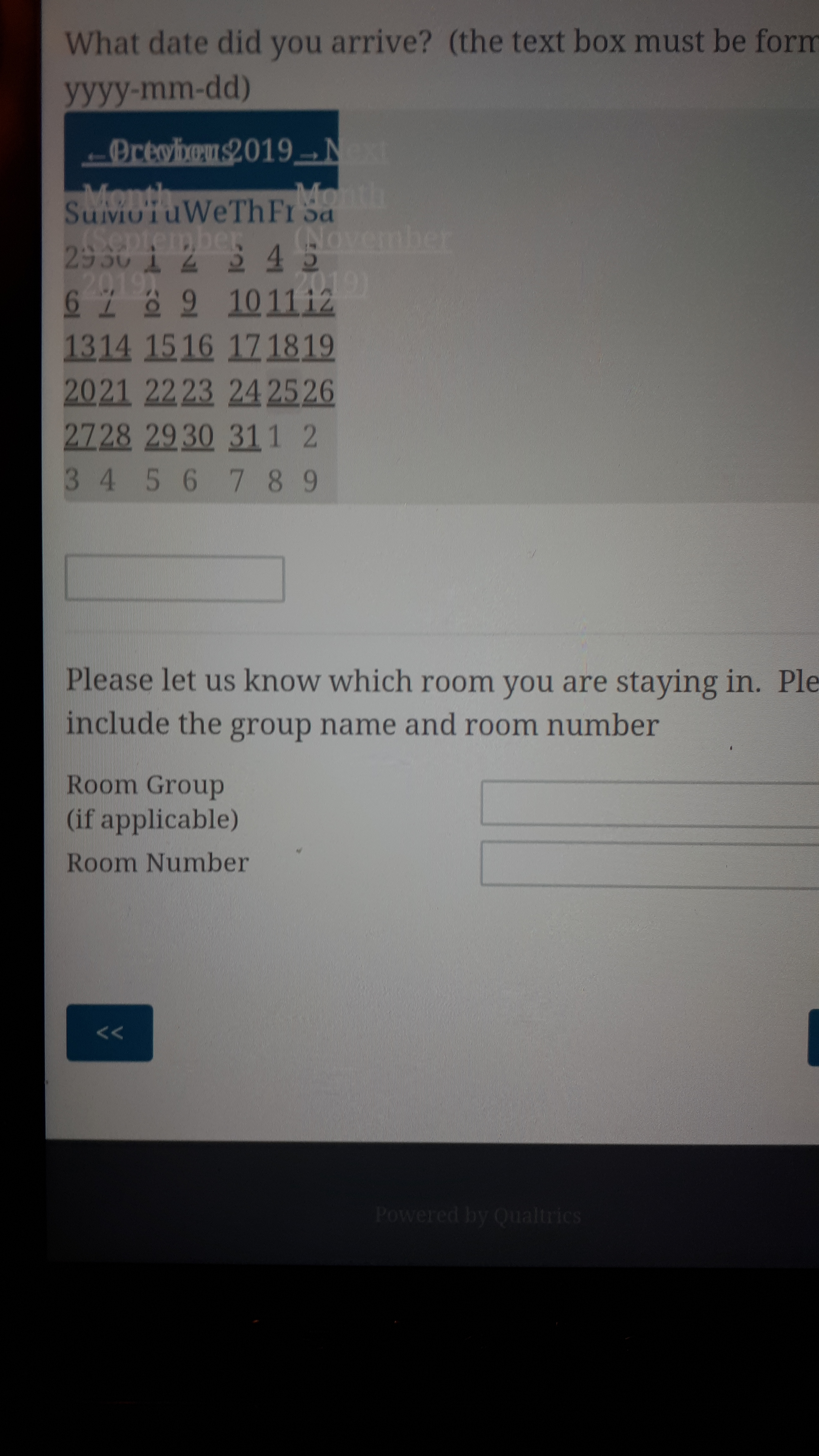
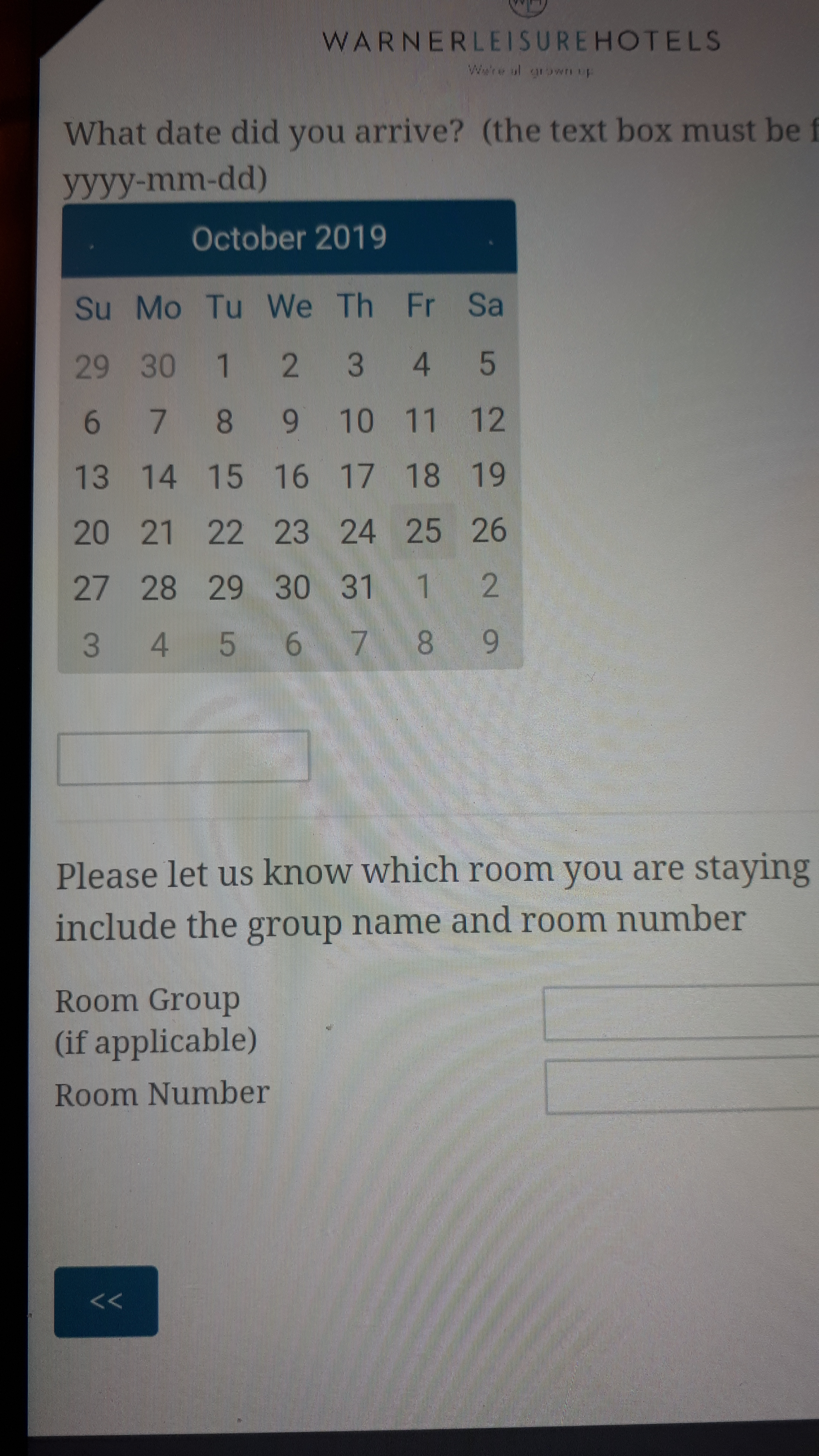
Just used your code (below) in a survey that we intend to use in the offline app on a tablet. The date picker displays fine when the tablet is connected to the internet but when it's offline the calendar numbers are all scrunched up. As soon as you go back on line, it's fine. Is there a way to get the calendar displaying properly when it's offline? Please see the screen shot. In my question I have also used a text box so if there is no way to resolve the layout from going wrong when there is no internet, would it be possible to hide the calendar and just show the text box?
Hope you or someone can help
Thanks
Rod Pestell
No internet
!

With internet
!

> @AnthonyR said:
> @Kerry
>
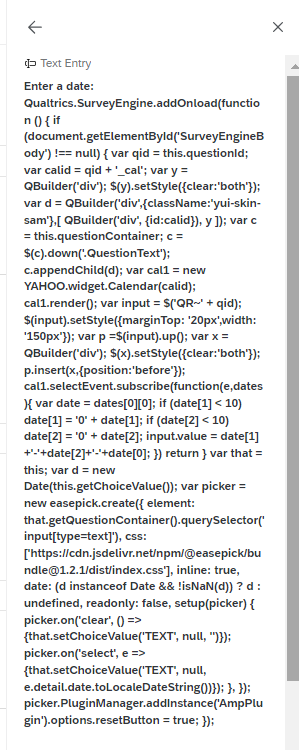
> Update the html view of that question text to the following:
Enter a date:<link rel="stylesheet" type="text/css" href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<script>
Qualtrics.SurveyEngine.addOnload(function ()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid);
cal1.render();
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
})
});
</script>
"If I ask people to enter a date, say the day that their assignment is due, how can I then generate the date two weeks earlier?"
I feel like that could be accomplished with some kind of math but not sure.
!

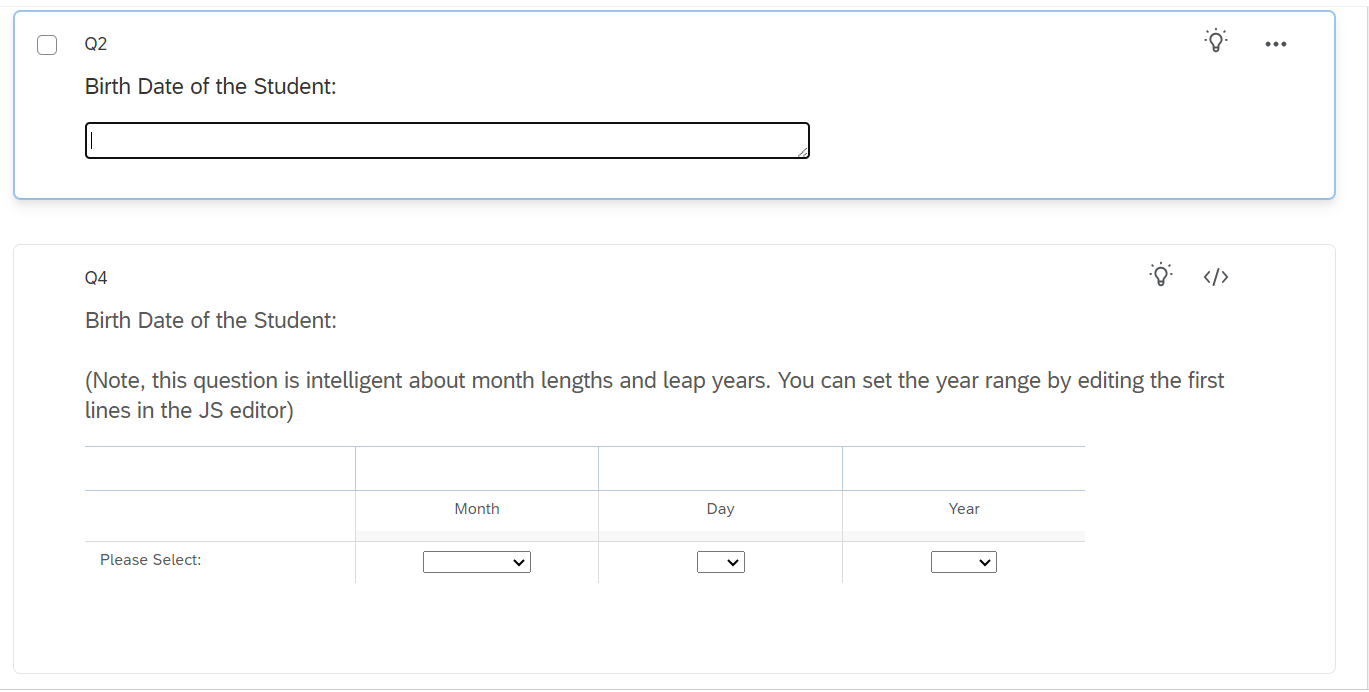
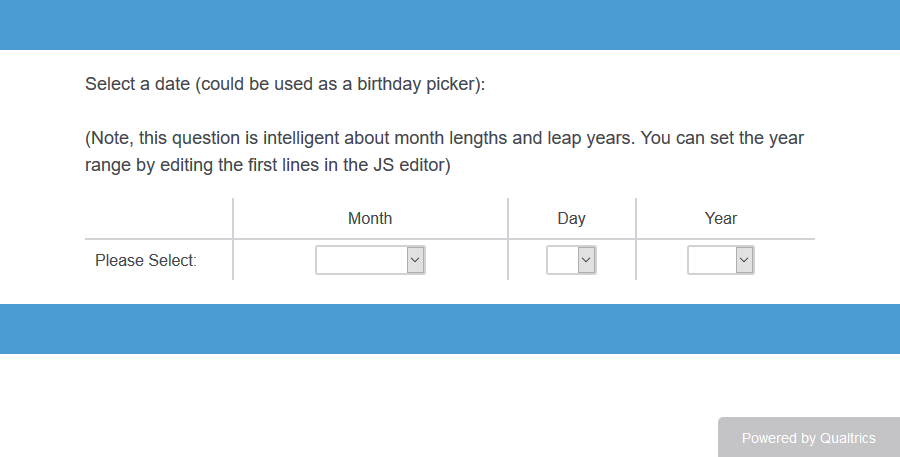
You can find this using the 'Import Questions From...' option in the survey builder and search on 'date' under the Qualtrics Library of questions. I wish the Qualtrics engineers would make it easier to search the question library without having to know the name of the survey it falls under, but I digress. This format allows for quick and intuitive date selection many years back with few clicks. You could then simply create an 'age' field after the date selection to calculate the age.
The javascript on the control looks like:
Qualtrics.SurveyEngine.addOnload(function()
{
//Set years you would like to have available
var yearFirst = 1900; //Min 1900
var yearLast = 2049; //Max 2049
//This all remains unchanged
var qid=this.questionId;
var mo=document.getElementsByName('QR~'+qid+'#1~1')[0];
var day=document.getElementsByName('QR~'+qid+'#2~1')[0];
var yr=document.getElementsByName('QR~'+qid+'#3~1')[0];
var j = yearLast-1898;
for(i=j;i<151;i++){
yr.remove(j);
}
for(i=1;i<=yearFirst-1900;i++){
yr.remove(1);
}
function fixer()
{
day.options[29].disabled=0;
day.options[30].disabled=0;
day.options[31].disabled=0;
if(mo.selectedIndex==2||mo.selectedIndex==4||mo.selectedIndex==6||mo.selectedIndex==9||mo.selectedIndex==11)
{
day.options[31].disabled=1;
if(day.selectedIndex==31){day.selectedIndex=30};
if(mo.selectedIndex==2)
{
day.options[30].disabled=1;
if(day.selectedIndex==30){day.selectedIndex=29};
if(parseInt(yr.options[yr.selectedIndex].innerHTML,10)%4!=0)
{
day.options[29].disabled=1;
if(day.selectedIndex==29){day.selectedIndex=28};
}
else
{
day.options[29].disabled=0;
}
}
}
}
yr.onchange=function(){fixer();};
mo.onchange=function(){fixer();};
});
This is what I did:
In my survey Look & Feel > Advanced > Header I have the following code:
```HTML
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:400,400i,700,700i" rel="stylesheet" />
<!-- Include Required Prerequisites -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prototype/1.7.3/prototype.min.js"></script>
<!-- JQuery CDN -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<!-- Modernizr CDN -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
<!-- Pickadate - these had to be uploaded to our file library as a file. These can probably be placed on a company CDN if available-->
<!-- picker.js -->
<script type="text/javascript" src="https://your url to library/ControlPanel/File.php?F=F_ezDJTCYypgGLofX"></script>
<!-- picker.date.js -->
<script type="text/javascript" src="https://your url to library/ControlPanel/File.php?F=F_822V50V3TeCQwg5"></script>
<!-- Stylesheets -->
<!-- Default Picker CSS: default.css-->
<link href="https://your url to library/ControlPanel/File.php?F=F_2fODpTl4LRFFjox" rel="stylesheet" type="text/css" />
<!--Default Date CSS: default.date.css-->
<link href="https://your url to library/ControlPanel/File.php?F=F_82Phb7aJ5evdh3v" rel="stylesheet" type="text/css" />
```
I also replicated the CSS from the two CSS scripts and pasted them into the Look & Feel > Advanced > Add Custom CSS only because I was having issues getting it all to display correctly...
Now in the survey I used a Text Entry > Form field and inserted the following custom javascript which uses Modernizr to determine whether to use the native datepicker or pickadate.
See the attached file.
You will just need to use something like Chrome developer tools to determine the input name. If you need help with that let me know. You would replace this: QR~QID356~24~TEXT with whatever it is for your survey.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
