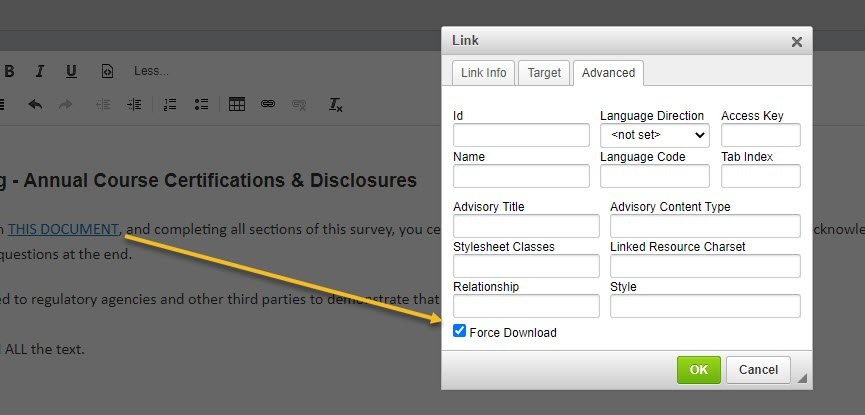
I'm trying to force a user to download a document before they can continue in a survey. I've set a mandatory yes/no question "I certify I have read and understand the contents of the document", but I want to be able to force the user to download the document, even if they answer "yes" to the question. I've set this parameter, but it doesn't seem to have an effect - I can still move past the question by answering "Yes", and nothing else has changed.
Just my 5 cents, for security reasons i would never proceed with a survey that forces me to download something...
True that, and understood. Context of this survey is a bit different - it would be a considerations for sure, but potentially manageable.
You could use JavaScript to disable the Next button, then enable it once the respondent clicks the link to download the file. It would be something like:
HTML:
Download file
JS:
var qobj = this;
qobj.disableNextButton();
jQuery("#fileLink").click(function() { qobj.enableNextButton(); });
Thank you, Tom. figured it would be something along those lines. Appreciate the code examples!
https://www.qualtrics.com/community/discussion/comment/32977#Comment_32977How could I extend this to force a respondent to download two files before progressing?
https://www.qualtrics.com/community/discussion/comment/35352#Comment_35352Yes, use a count variable to keep track of how many files have been downloaded then enable the next button when the count reaches two. Instead of using an id use a class assigned to both files.
https://www.qualtrics.com/community/discussion/comment/35355#Comment_35355Sorry, JS novice here. The count idea makes sense but unsure about implementation.
Suppose I have these two links to be downloaded:
Download file 1
Download file 2
What would be the JS code to only show the forward arrow once both files have been downloaded?
nelly86 ,
On second thought, you need to make sure each file is downloaded instead the same file being downloaded twice. Change code to:
var qobj = this;
qobj.disableNextButton();
var link1 = false, link2 = false;
jQuery("#fileLink1").click(function() {
link1 = true;
if(link1 && link2) qobj.enableNextButton();
});
jQuery("#fileLink2").click(function() {
link2 = true;
if(link1 && link2) qobj.enableNextButton();
});
nelly86 ,
On second thought, you need to make sure each file is downloaded instead the same file being downloaded twice. Change code to:
var qobj = this;
qobj.disableNextButton();
var link1 = false, link2 = false;
jQuery("#fileLink1").click(function() {
link1 = true;
if(link1 && link2) qobj.enableNextButton();
});
jQuery("#fileLink2").click(function() {
link2 = true;
if(link1 && link2) qobj.enableNextButton();
});
Hi TomG
The java code did not work for me. Same situation as Nelly, but the next button remains disabled after the documents are downloaded. Any suggestions?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
