At the start of the survey, using branch logic detect the respondent language. Based on this, set an embedded data (eg: EDsrc) with value as the source URL of image wrt language.
Pipe in this embedded data as the value of src attribute of img tag.
At any rate, you could do something similar to the discussion below (same basic concept) but you need to be comfortable working with Javascript and CSS:
https://www.qualtrics.com/community/discussion/1884/hot-spot-image-swap-on-translation-selector-change
https://www.qualtrics.com/community/discussion/comment/13596#Comment_13596Hi! Can you explain this a little more? I am in a similar situation but I need the image of a flyer to show in the language the respondent picks.
To change image based on language change
Step 1: Add an id to the image.
Go to the question you want to change, then click Rich Content Editor, then add your initial graphic by selecting "Insert Graphic", then click "Source" to open the HTML and you should see something like this (values will differ):
Add an id to the image:
Step 2: Update JS:
Make this change in JS
Qualtrics.SurveyEngine.addOnReady(function()
{
if( "${e://Field/Q_Language}" =="EN") //Check which language is selected
{
document.getElementById('myidhere').src = "URL of Image here"; //insert specific image you want to display for the language you are checking
}
else
{
document.getElementById('myidhere').src = "URL of Image here"; //else default image to be displayed. For multiple translations use more if statements..
}
});
Hello qualtrics people,
pretty new to qualtrics. I am trying to present varying logos to respondents dependent on the state they reside in.
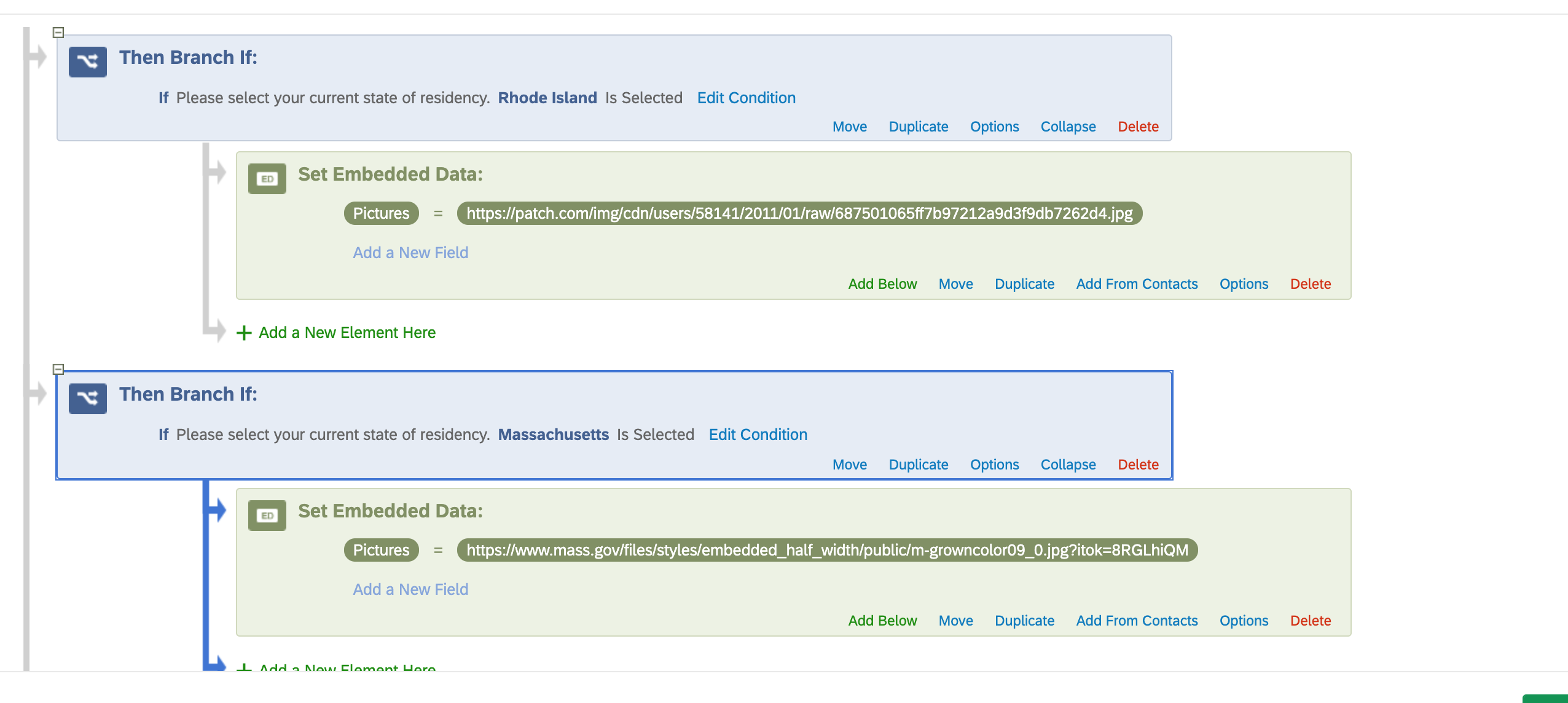
My thought process was to use the survey flow to first embedded the data.. currently I am just copying and pasting the image URL into the set value now field (this is not working)
Then I was thinking I could you use the branch feature to set a condition, only show RI logo if respondent lives in RI.
Anyone have some input on what I need to do differently. I think my first mistake is, I can not simply just copy and paste the URI into the set value now.. but not sure what else to do.
Ive looked over the above feeds and others.. but still at a lost! ANy help would be awesome : )

Hi natty1010 ,
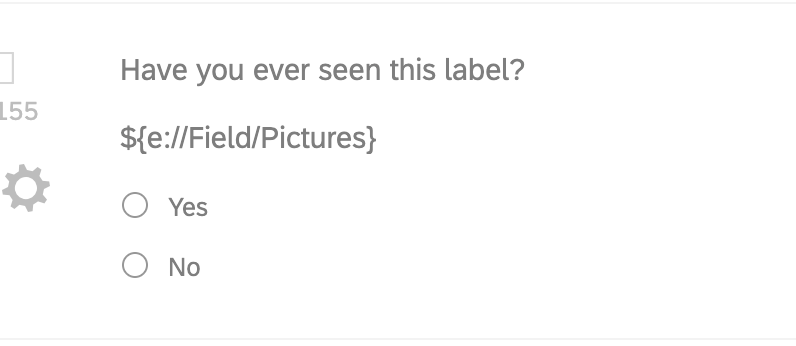
Did you manage to get this sorted? Could you post the screen shot of the survey in preview mode to show what you get? Be sure to put the survey flow branching before the question / block. Then to show the image, you'll need to go into rich text editor click insert image and then use the piped text instead of a URL. Once you've used the insert image, it might be easier to switch to HTML view as then you'll see everything and no hidden funny characters.
There are many other ways to do this. I do this using a contact list which via an authenticator looks up the value based on a previous question or embedded data field and then sets the embedded data URL field with the correct URL. Make it nice and neat and means you don't have to do loads of branching when you have lots of alternative options.
Hope that helps
Thanks
Rod Pestell
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
