Is there any way to create a heatmap question so that upon hover-over, an alternate image appears?
Thank you!
Page 1 / 1
Hello @JuliaB0603 ,
Paste the following lines in the Look and feel -> Advanced -> Header(edit)-> source(<>)
<link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
Paste the following code in the js(onReady) of the Heat Map question
`jQuery(".HeatMapImage").attr("title","").tooltip({ content: '<img src="YOUR_IMG_URL" />' });`
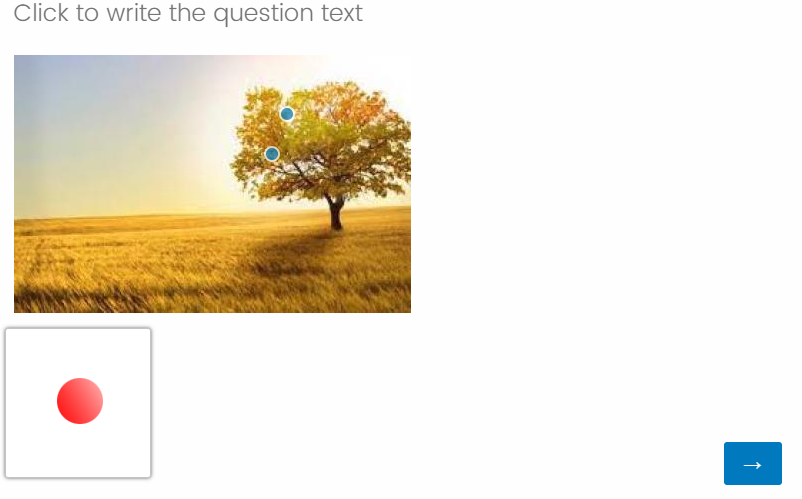
Output:
!
Paste the following lines in the Look and feel -> Advanced -> Header(edit)-> source(<>)
<link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
Paste the following code in the js(onReady) of the Heat Map question
`jQuery(".HeatMapImage").attr("title","").tooltip({ content: '<img src="YOUR_IMG_URL" />' });`
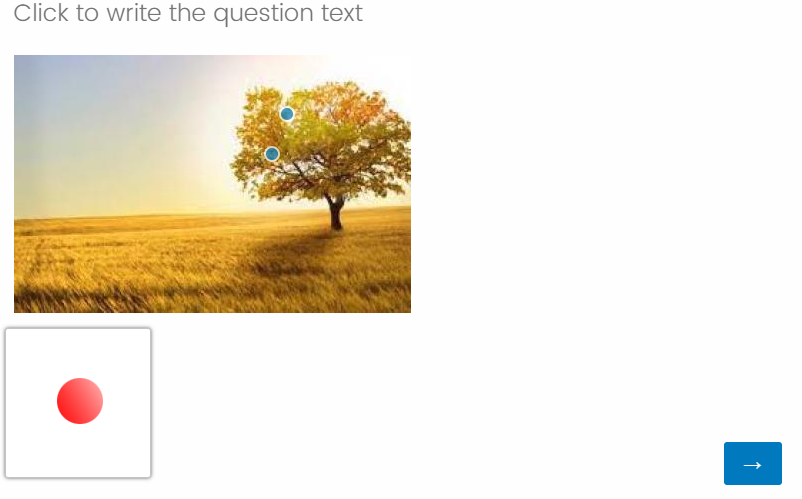
Output:
!

Thank you, Shashi!
This is great! Is there any way to have the hover-over image completely cover the original image so that it appears that there is an animation rather than two images? For example, when I hover over the plus in Chrome to add an additional tab, a dark grey circle appears around it.
This is great! Is there any way to have the hover-over image completely cover the original image so that it appears that there is an animation rather than two images? For example, when I hover over the plus in Chrome to add an additional tab, a dark grey circle appears around it.
Hello @JuliaB0603 ,
Use the below code:
`jQuery(".HeatMapImage").attr("title","").tooltip({ position: { my: " top", at: "top", of: "img" },content: '<img src="YOUR_IMAGE_URL" />' });`
Use the below code:
`jQuery(".HeatMapImage").attr("title","").tooltip({ position: { my: " top", at: "top", of: "img" },content: '<img src="YOUR_IMAGE_URL" />' });`
Thank you, @Shashi !
Is there any way to get the hover-over image to completely replace the first (in size, location, etc), without the white border?
Is there any way to get the hover-over image to completely replace the first (in size, location, etc), without the white border?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
