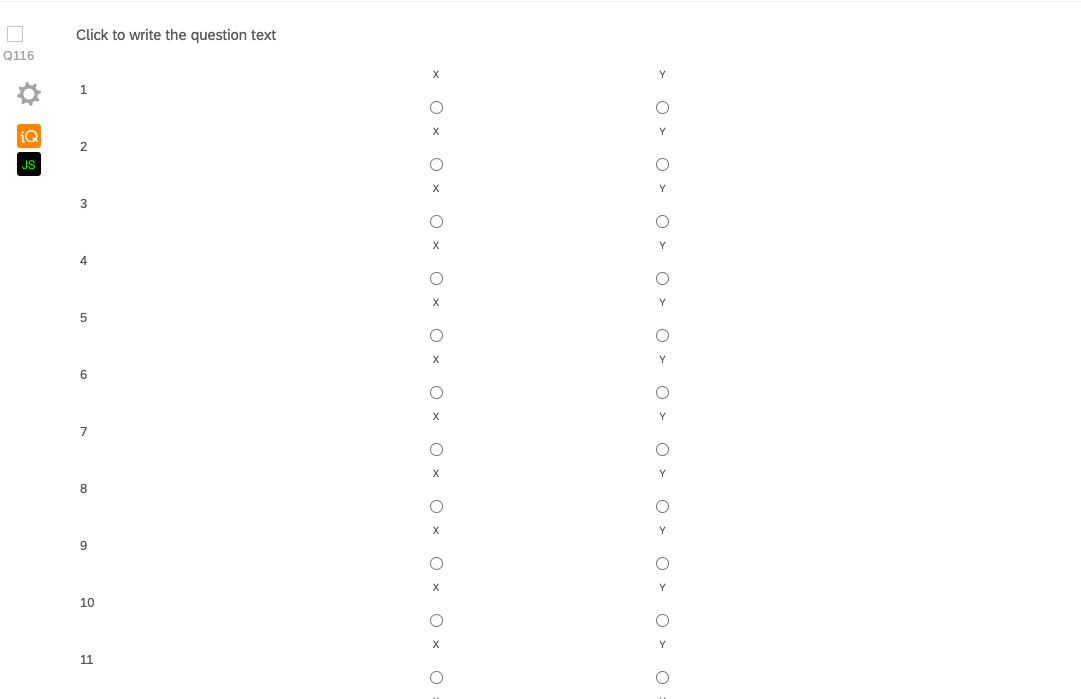
I am using a matrix table, where respondents are selecting between two scale points for a dozen statements (12x2). Every time a respondent selects one of the options over the other (x over y), I'd like a caption to appear below the two options that says "you selected X over Y". What is the best way to do this?
Assuming X and Y are the scale points.
You can create two descriptive text question (one for x over y and other for y over x) and add in page display logic on y over x descriptive text question, as for any of the statement if y is selected show "selected y over x". Similarly, x over y descriptive text question, add display logic as, for any of the statement if x is selected show "selected x over y".
OR
We can also use Javascript for this i.e. to add click event on radio button and based on previous selection and current selection, show the respective text.
rondev thanks so much for your response. Yes, X and Y are scale points. The problem is that there are 12 sets of two scale points (its a 12x2 matrix) and I'd like the text to appear beneath the options, once a scale point is selected. So there should be overall 12 texts that appear each time beneath the scale points, once an option is selected.
OK, so eventually I used rondev 's comment, and created 12 separate 1x2 matrices, applying the display logic. I'm sure there's a more elegant way to do this, but it works.
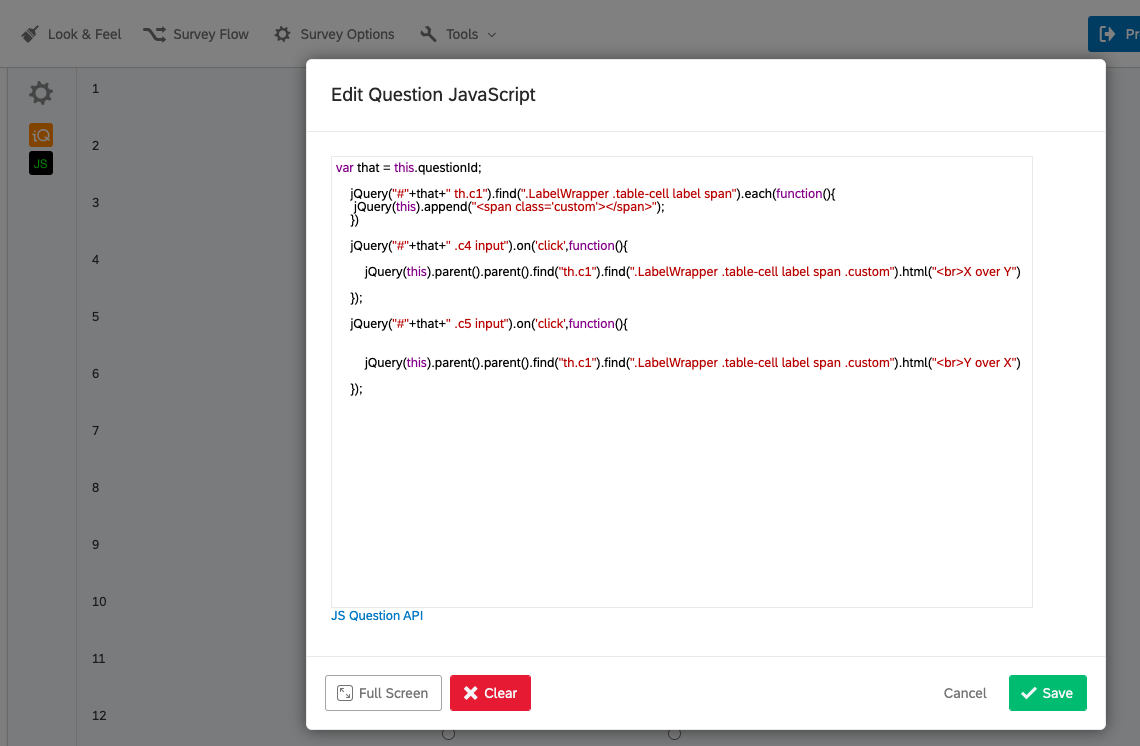
If you want to setup the requirement in single matrix question then just paste the below code in the JS:
var that = this.questionId;
jQuery("#"+that+" th.c1").find(".LabelWrapper .table-cell label span").each(function(){
jQuery(this).append("");
})
jQuery("#"+that+" .c4 input").on('click',function(){
jQuery(this).parent().parent().find("th.c1").find(".LabelWrapper .table-cell label span .custom").html("
X over Y")
});
jQuery("#"+that+" .c5 input").on('click',function(){
jQuery(this).parent().parent().find("th.c1").find(".LabelWrapper .table-cell label span .custom").html("
Y over X")
});
rondev thanks! I'm sure I'm doing something wrong, but at the moment the JS code isnt working. Do I need to change something in the labels?
https://www.qualtrics.com/community/discussion/comment/27179#Comment_27179Can you post the screenshot, where you have pasted the code?
https://www.qualtrics.com/community/discussion/comment/27184#Comment_27184rondev sure, here are screenshots:

Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
