Hi everyone,
The first question in my survey asks: Please select the software you would like to keep: (the options are based on the user taking the survey). My next question asks: Why do you want to keep the selected software? (This is a text entry question and I used carry forward from fields to display the users selected choices). I want my third question to be descriptive text and display in list view, the unselected choices. I don't know how to do this without changing the question type to multiple choice and adding display logic to the options. I don't want to do this because I want the user to see the unselcted choices (in list view), but not select them. Any help would be greatly appreciated!
Page 1 / 1
Hi, Chirag.
When you edit the text for question three, you can select "Piped Text..." > Survey Question > Q1 > Unselected Choices to insert the unselected choices as a comma-separated list. You may need to have this question in a new block from question 1 for it to show up properly. And I'm assuming question one is multiple choice.
Does that get you what you're looking for? Or am I misunderstanding?
Through JavaScript, you can replace "," with newline "\\n" to present it in list view form.
I am in the HTML tab of the question and it reads: Here is a summary of your unselected choices: ${q://QID1/ChoiceGroup/UnselectedChoices}. Not really sure how to implement your suggestion with javascript. Could you please explain in more detail because I am new to Qualtrics (first survey)? Thanks!
The below discussion will guide you for replacing "comma" with "new line".
https://www.qualtrics.com/community/discussion/685/replace-commas-from-piped-response-with-linebreaks
Consider "pipedText" as an embedded data to which you are assigning value ${q://QID1/ChoiceGroup/UnselectedChoices}
Thanks for your reply. So, I am taking the unselected choices from the first question using carry forward from fields. That is where the code ${q://QID1/ChoiceGroup/UnselectedChoices} comes from. Never learned JavaScript so not really sure what I am supposed to be doing. Also, my first question has 32 options with display logic and each user taking the survey will only see the options that pertain to them.
Hello @Cgandhi07 ,
Step 1: Make an embedded data(UnselectedChoices) in the survey flow before your first question.
Step 2: Paste the following code in your first question `js(OnReady)` part:
jQuery('input[type=checkbox]').change(function() {
var s="";
jQuery('input:checkbox:not(:checked)').each(function(index){
s=s+"<li>"+ jQuery(this).parent().find("label.MultipleAnswer").text()+"</li>";
});
Qualtrics.SurveyEngine.setEmbeddedData( 'UnselectedChoices', s );
});
Step 3: Pipe in the embedded data(created at point 1, UnselectedChoices) in your third question
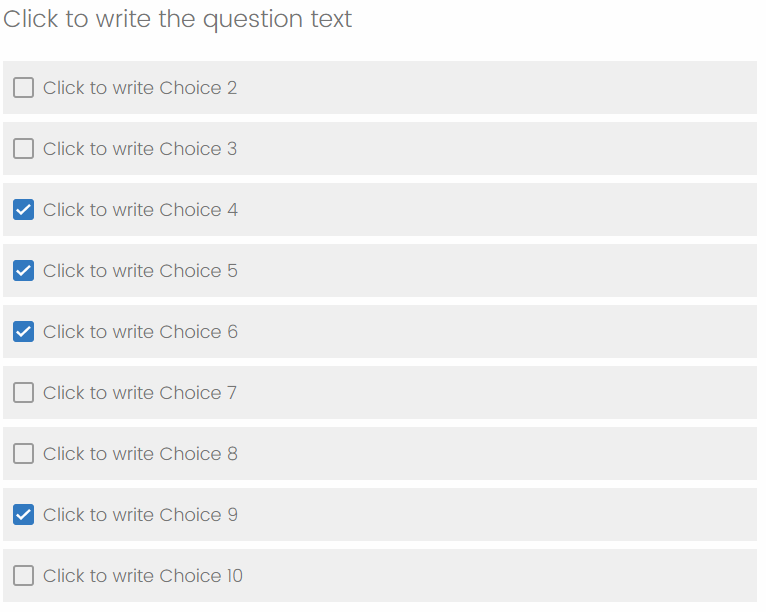
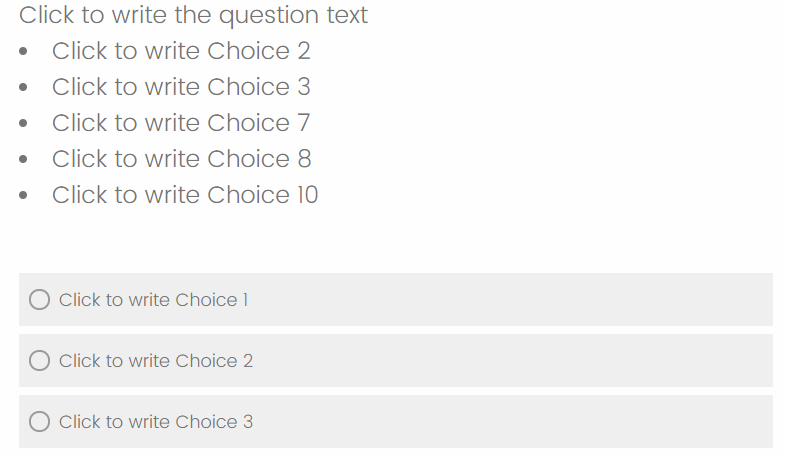
Output:
! Piping in next question
!
Piping in next question
! Note: In the first picture the option "Click to write Choice 1" is hidden using option display logic. Hence, only Unselected Displayed Choices is piped in
Note: In the first picture the option "Click to write Choice 1" is hidden using option display logic. Hence, only Unselected Displayed Choices is piped in
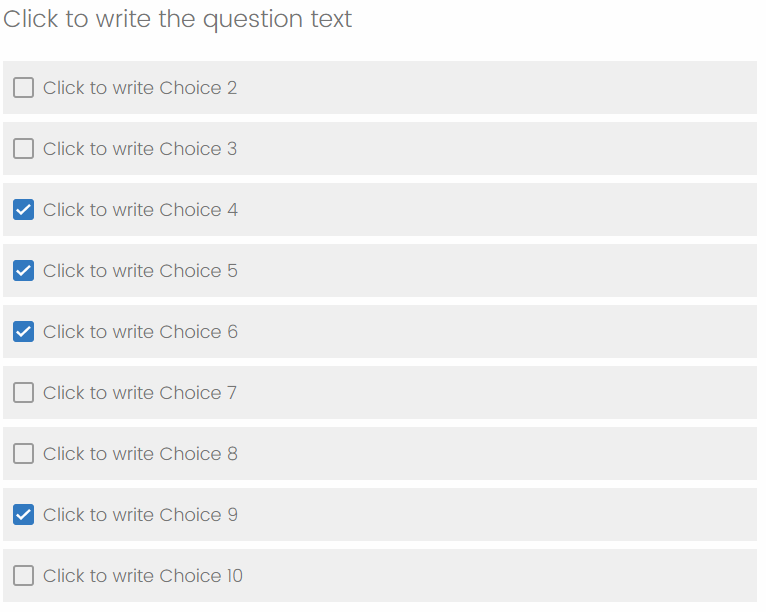
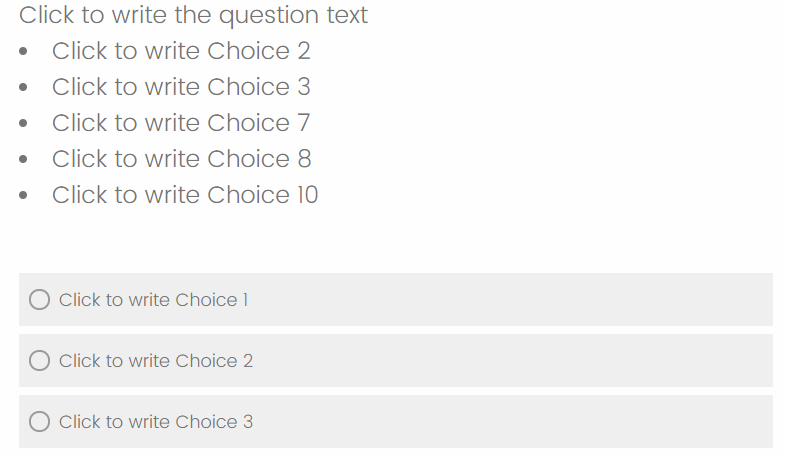
 Piping in next question
!
Piping in next question
! Note: In the first picture the option "Click to write Choice 1" is hidden using option display logic. Hence, only Unselected Displayed Choices is piped in
Note: In the first picture the option "Click to write Choice 1" is hidden using option display logic. Hence, only Unselected Displayed Choices is piped in
Make sure you are pipe-in UnselectedDisplayedChoices
@Shashi Thanks for your response. Your solution worked perfectly! Thank you!!
@Mohammedali_Rajapakar_Ugam and @jfear Thank you for taking the time to help me with my problem. Really appreciate it!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
