Is there a way to combine the text entry and Likert variation in a Matrix Table question?
For example, in the Likert variation, I'd like the rows statements to be text field for people to enter and then tick answer in one of the columns.
Specifically, the question will be: Addresses.
The respondent will then manually input the address(es) in the rows, and then the answers (pick one) will be either Permanent or Remittance or Tax-reporting site corresponding to each address. It have to have at least three rows to give flexibility and possibility of everyone has more than one property/addresses.
Thanks!
You can turn on "Allow text" on the matrix statements.
It makes validation trickier and you will probably need to use custom validation.
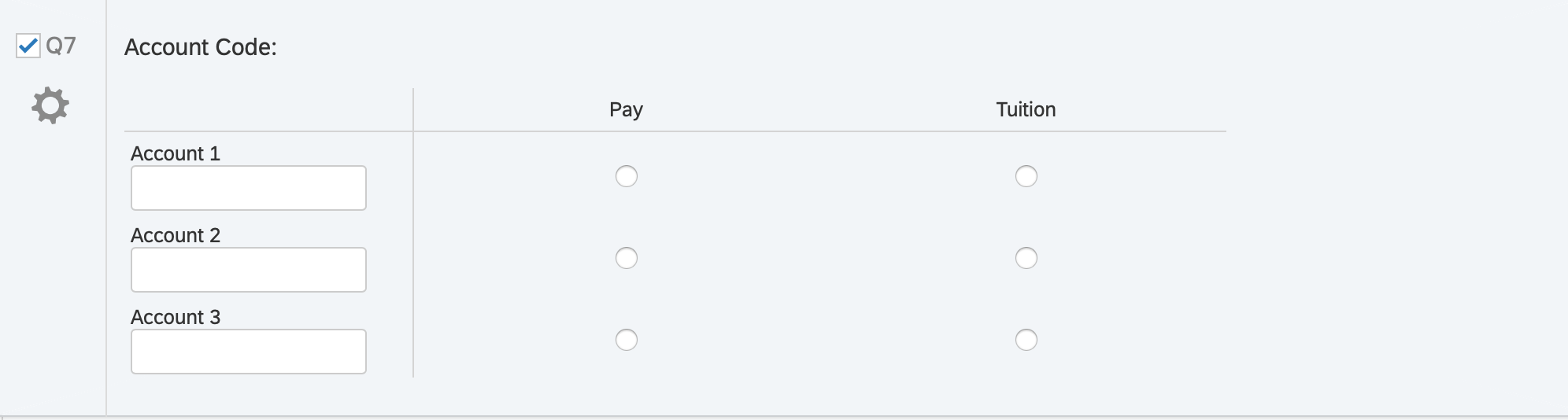
Thanks so much! That is super helpful! Sorry I am totally new to this--is there a way to adjust the column width to make the text fields longer and the answers shorter in the attached image? Or, can the rows and columns be reversed?
Can I also ask a file upload question or should I post a new one? I want to specify what type of file to upload in the same block. Ideally a drop down window to choose the type of file (e.g., CV, degree certification, etc.) and the upload files respectively.
Thanks again--your answer totally saved me!
@SabinnaC,
You accepted your response, not the answer.
You can click and drag the divider line to increase the size of the first column.
Then add this JS to increase the size of the text input:
jQuery("#"+this.questionId+" .InputText").css("width","100%");
Start a new thread for your file upload question.
Amazing! Thanks!!!
TomG
The above answer was really useful. Is there also a way to increase the height of the text input? I've tried the following:
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" input[type='text']").css("width","100%")
jQuery("#"+this.questionId+" input[type='text']").css("heigth","200%")
});
but the height stays the same (also for "50em" instead of  . I'd also like to know if there is a way that the survey taker can start writing from the left top of the box instead of the middle (default). More specifically, I'd prefer to have more a form field option/essay text, but as I want the user to enable to add rows, I'm "forced" to use the matrix table with text entry. I achieved to modify the width, but not the height neither the position where the cursor starts. Any suggestions?
. I'd also like to know if there is a way that the survey taker can start writing from the left top of the box instead of the middle (default). More specifically, I'd prefer to have more a form field option/essay text, but as I want the user to enable to add rows, I'm "forced" to use the matrix table with text entry. I achieved to modify the width, but not the height neither the position where the cursor starts. Any suggestions?
You need a textarea field to do multiple lines, but text entry fields in a matrix are inputs (one line only). I don't understand why you say your forced to use a matrix table because you want to add rows. You could 'add' rows just as easily to a form field as you can a matrix. By the way, users (i.e., respondents) can't really add rows to either. You have to set up the question with the maximum number of rows, then JS to hide/reveal rows as needed.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
