Try using a vertical text constant sum question with no total.
Report back on whether it works for you or not.
Thank you TomG! Looks like that'll do the trick.
Hi
@TomG , I have the same problem and tried your trick. But then I have another problem: how can I exclude the box with "0" before each label (when I click "no total" only the total disappears) and how can I make the text try box bigger so I can write several lines (as I would choose "form" as entry text field)?
Thanks a lot in advance!
Best, Laura
>
@Lee783 said:
> Hi
@TomG , I have the same problem and tried your trick. But then I have another problem: how can I exclude the box with "0" before each label (when I click "no total" only the total disappears) and how can I make the text try box bigger so I can write several lines (as I would choose "form" as entry text field)?
> Thanks a lot in advance!
> Best, Laura
Laura,
I don't think a constant sum if the right solution for you. I'm not sure I understand what you are trying to do. Have multiple multi-line text entry boxes where the labels are on the right?
Hi
@TomG ,
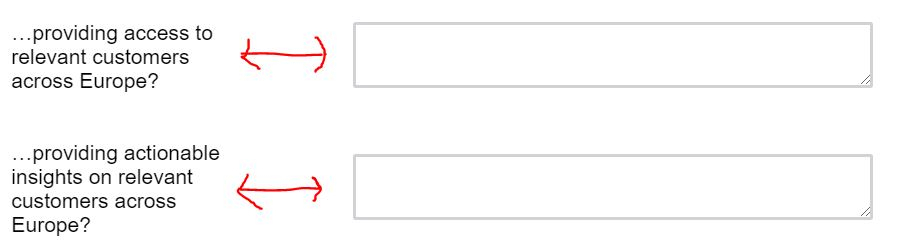
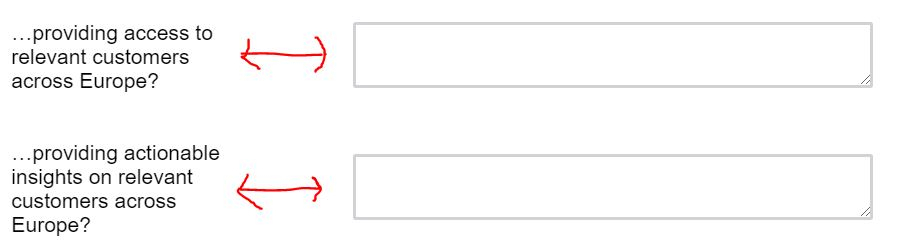
thanks a lot for getting back to me. Yes, what I'm trying to do is having multiple multi-line text entry boxes with labels on the left. The problem that I have when using "text entry/form": the distance between text entry boxes and labels is huge and should be smaller (see screenshot).!

.
And if I use "< nobr >" it looks good on desktop, but not on mobile - then the entry boxes are way to small for any entries.
Thank you!
Laura
Try adding this to your question text:
```
<style>.Skin .TE .FORM span.LabelWrapper { padding-right: 0; }</style>
```
>
@TomG said:
> Try adding this to your question text:
> ```
> <style>.Skin .TE .FORM span.LabelWrapper { padding-right: 0; }</style>
> ```
Thank you, where exactly shall I place it? Directly in the label text like this:
<style>.Skin .TE .FORM span.LabelWrapper { padding-right: 0; }</style>
<div style="text-align: left;">LABEL</div>
>
@Lee783 said:
> >
@TomG said:
> > Try adding this to your question text:
> > ```
> > <style>.Skin .TE .FORM span.LabelWrapper { padding-right: 0; }</style>
> > ```
>
> Thank you, where exactly shall I place it? Directly in the label text like this:
>
> <style>.Skin .TE .FORM span.LabelWrapper { padding-right: 0; }</style>
> <div style="text-align: left;">LABEL</div>
>
At the bottom of your
question text in HTML View.
Ok thank you, I did, but unfortunately, it doesn't change anything

>
@Lee783 said:
> Ok thank you, I did, but unfortunately, it doesn't change anything :(
Some possible suggestions:
1. This could be theme dependent. Use your browser's Inspect feature to determine if there are elements with padding or margin, then use CSS rules to eliminate it.
2. Use a CSS rule to right justify the label cells
3. Use some combination of overflow-wrap, word-break, and hypens CSS properties to break the long
4. Use JS to increase the width of the label column


 .
.