 Survey editor:
!
Survey editor:
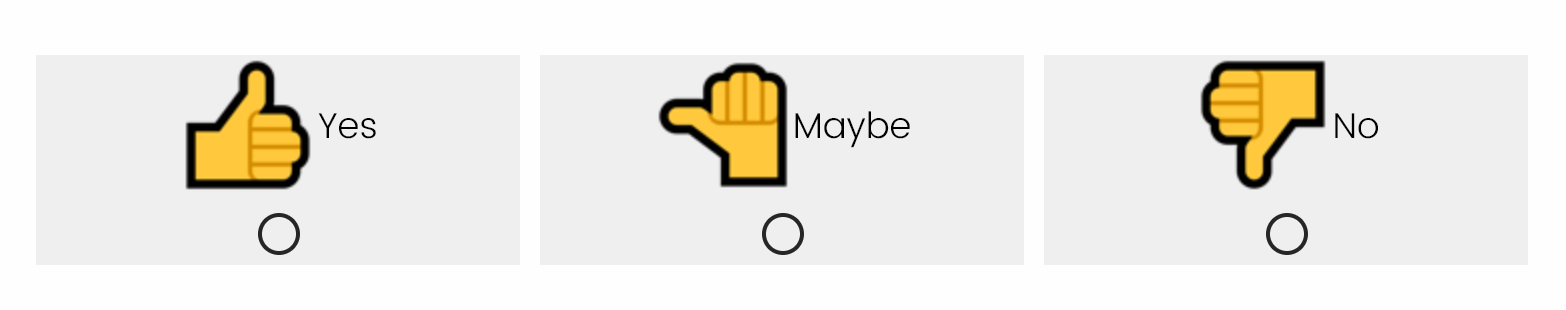
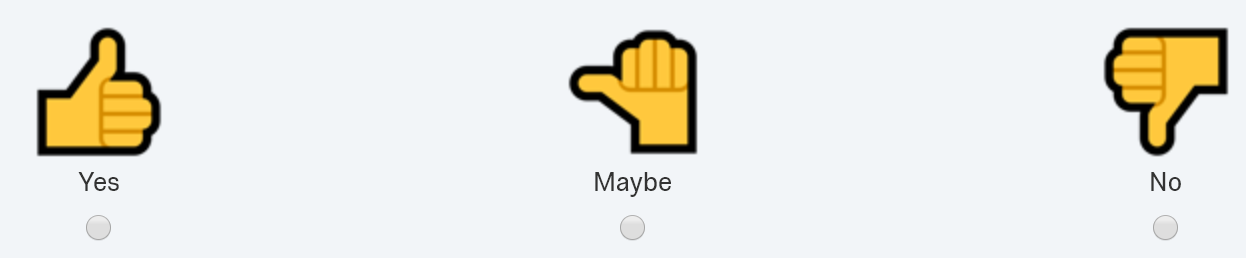
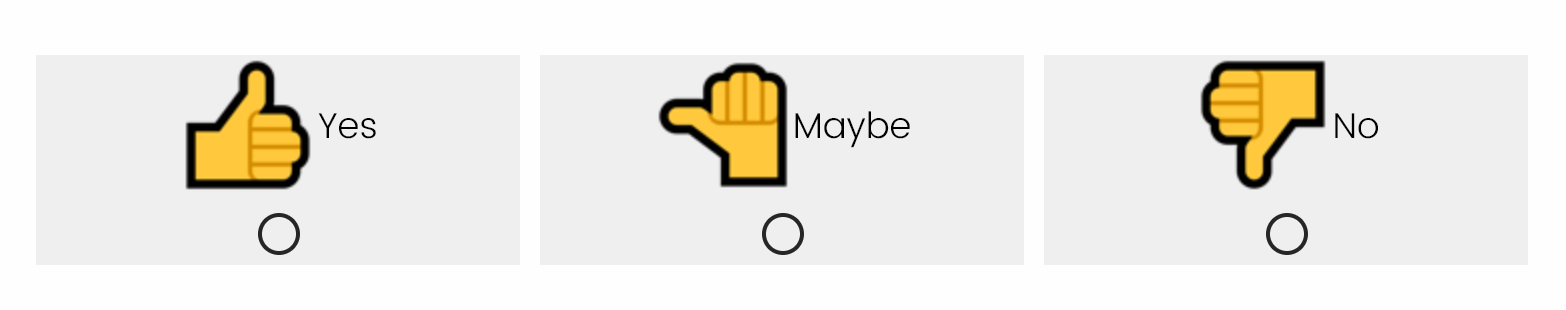
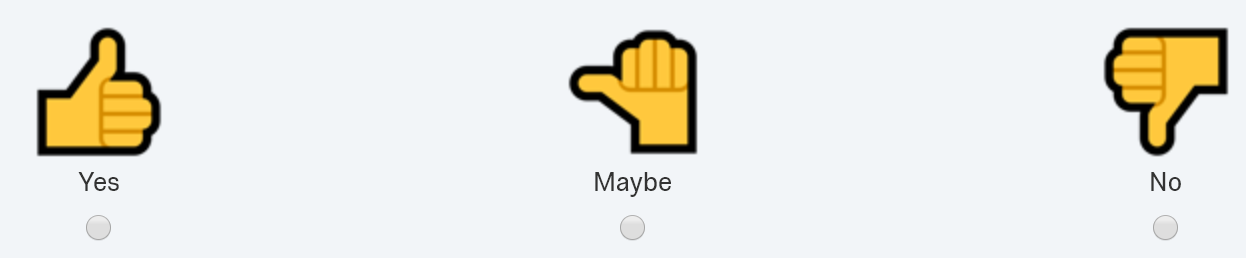
! I assume this might be due to CSS problems. I checked the survey's theme, and outside of some color and font changes, everything else is default.
How to proceed?
I assume this might be due to CSS problems. I checked the survey's theme, and outside of some color and font changes, everything else is default.
How to proceed? +1
+1 Survey editor:
!
Survey editor:
! I assume this might be due to CSS problems. I checked the survey's theme, and outside of some color and font changes, everything else is default.
How to proceed?
I assume this might be due to CSS problems. I checked the survey's theme, and outside of some color and font changes, everything else is default.
How to proceed?Best answer by cbwin_Penn
Turns out I was able to find a solution; it worked if I put in the text and image through the rich content editor.
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.