I have this question:
!

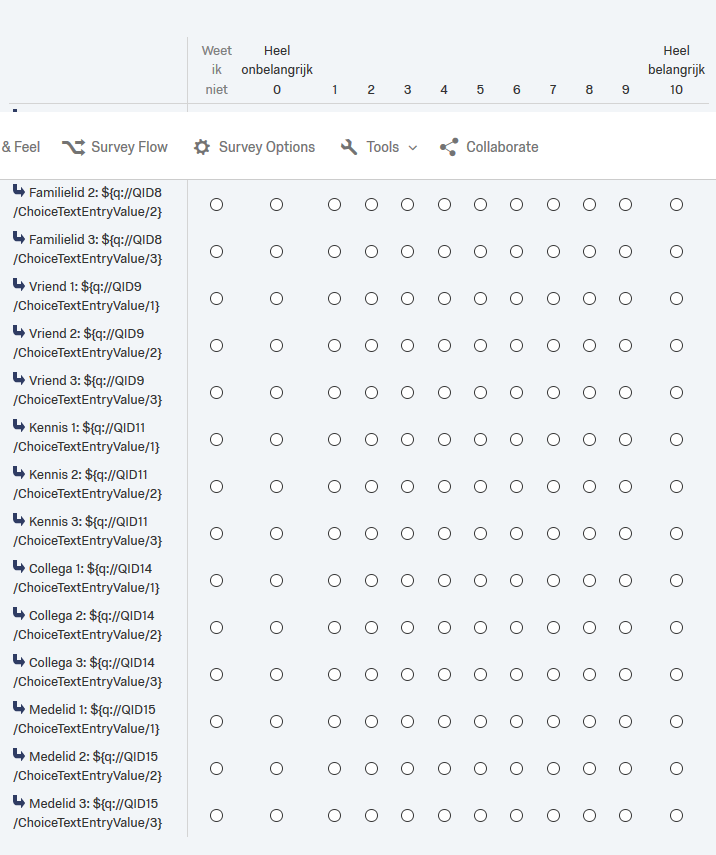
The statements in the left column each have a display logic: only when a respondent filled in a name for "family member 1/2/3" or "friend 1/2/3" (etc.) will this statement (i.e. the name; which is piped text) be shown.
I'd like to add a "request response" to this question, but only when respondents have unanswered more than half of the shown questions.
Say, someone gets displayed 8 names. If this respondent fills in 6 questions, but not 2, that person should just be able to continue with the survey without being "pestered" by the response request. If this respondent leaves more than 4 questions unanswered, I'd like to nudge him to consider answering.
The easy solution is just to "request response" for the whole question in itself (regardless of how many statements get shown). This would mean that a respondent who answered, for example 11/12 names, will get shown the response request. My promotor and I think this might cause some drop-out; or are we being too sensitive now?

 checked").length);
checked").length);