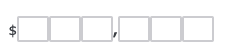
I have pieced together javascript to create this text entry system where people can enter integers at at a time into 6 boxes: The last issue I have is with usability - it's somewhat clunky to have to enter a number, go the the next box and repeat over and over. One solution would be for the cursor to automatically go to the next box to the right when a response is given. Say, for the first box, a person entered the digit '6'. I'd like their cursor to automatically appear in the box to the right (box 2) as soon as they enter a response, which should make their experience more enjoyable.
The last issue I have is with usability - it's somewhat clunky to have to enter a number, go the the next box and repeat over and over. One solution would be for the cursor to automatically go to the next box to the right when a response is given. Say, for the first box, a person entered the digit '6'. I'd like their cursor to automatically appear in the box to the right (box 2) as soon as they enter a response, which should make their experience more enjoyable.
Is this possible to do with javascript?
Here is the javascript code I am using:
var that = this.questionId;
jQuery("#"+this.questionId+" td:not(.ControlContainer)").hide();
jQuery("#"+this.questionId+" .InputText").css("max-width","2em");
jQuery("#"+this.questionId+" .InputText").attr("maxlength", "1");
jQuery("$").insertBefore(jQuery("#"+that+" .InputText:eq(0)"));
jQuery("#"+that+" .InputText:eq(1)").insertAfter(jQuery("#"+that+" .InputText:eq(0)"));
jQuery("#"+that+" .InputText:eq(2)").insertAfter(jQuery("#"+that+" .InputText:eq(1)"));
jQuery("#"+that+" .InputText:eq(3)").insertAfter(jQuery("#"+that+" .InputText:eq(2)"));
jQuery("#"+that+" .InputText:eq(4)").insertAfter(jQuery("#"+that+" .InputText:eq(3)"));
jQuery("#"+that+" .InputText:eq(5)").insertAfter(jQuery("#"+that+" .InputText:eq(4)"));
jQuery(",").insertAfter(jQuery("#"+that+" .InputText:eq(2)"));
jQuery("#"+this.questionId+" .InputText").on("input", function() {
this.value = this.value.replace(/[^0-9]/g,"");
Skip to next text entry after participant enters response
Best answer by rondev
Try changing the last input event method as below:
jQuery("#"+this.questionId+" .InputText").on("input", function() {
this.value = this.value.replace(/[^0-9]/g,"");
if(this.value!=''){
this.next(".InputText").focus();
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 What I want is this effect
What I want is this effect