I've tried dragging the bozes to the correct size in the survey editor, but the changes aren't reflected in the 'live' survey, and the fields reset to the default 'small' size whenever I load the project.
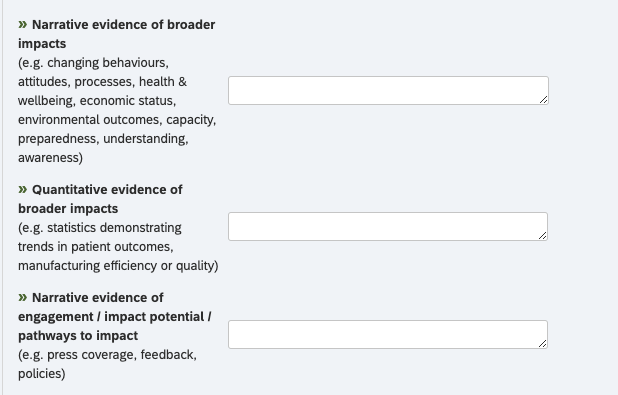
For clarity, here's how it looks in the editor:
!

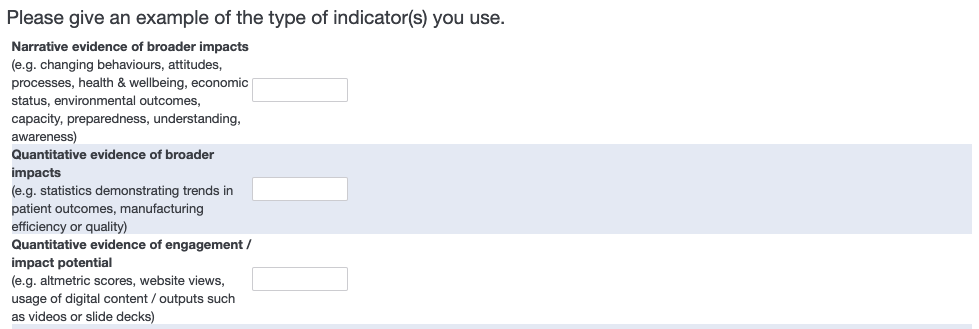
And here's how it shows up in the survey:
!