Is it possible to show the labels of a slider-question multiple times (as with matrix tables where you can show the headers above and at the bottom of the text...)? I have a rather long list of items, so it would be great to remind the respondents where the numbers stand for. Thanks!
Page 1 / 1
You can write a JavaScript to do this.
@TomG Thanks! Unfortunately, I am not familiar with using JavaScript in Qualtrics. Do you have any recommendation on how to edit the coding?
@Sigrid,
You'll want to use jQuery to do it. You would find and clone the label row, then insert it after the last row for bottom labels or between other rows for middle labels.
You'll want to use jQuery to do it. You would find and clone the label row, then insert it after the last row for bottom labels or between other rows for middle labels.
How does this look? Can you provide an example?
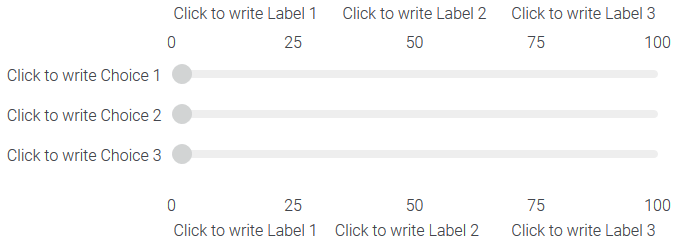
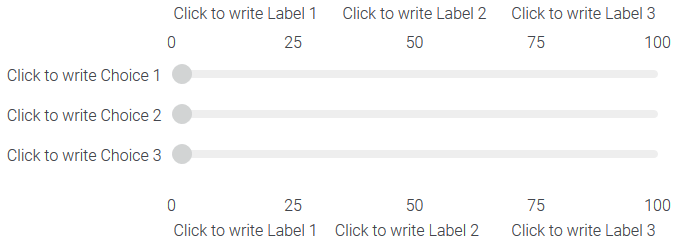
Here is an example of the labels and grid labels copied to the bottom. You could copy one or the other instead of both if you wanted. You could also insert them between rows if you wanted.
!
!

Thanks Tom. I was more referring to the JQuery
Hey @Sigrid! If you have any additional custom code questions, feel free to post them in our Developer Corner. This space is reserved for these types of questions so coders and programmers are more likely to answer them!
P.S. They might assume that you already have a basic knowledge of programming and how to integrate it into Qualtrics. If you do not, we recommend checking out W3Schools and our pages on Adding Custom CSS and Adding JavaScript to get a basic understanding!
P.S. They might assume that you already have a basic knowledge of programming and how to integrate it into Qualtrics. If you do not, we recommend checking out W3Schools and our pages on Adding Custom CSS and Adding JavaScript to get a basic understanding!
@TomG could you provide the JS that you used? I am trying to get the labels/numbers to appear on between each row.
TomG Hi, I found the following code in another question page to repeat the question at the bottom.
Qid = this.questionId;
jQuery("#" + Qid + " .QuestionText").clone().appendTo(jQuery("#"+Qid))'
Since I am not versed in javascript, could you please provide the code that would be needed to repeat the question in between other rows (above middle labels)?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
