I want my survey to show in the pop over (modal) rather than leaving the site to go to the survey. I'm reading the post about manually triggering javascript.
* I don't know what javascript to use.
* I don't know how to make the survey display inside the pop over.
Any help is much appreciated.
Page 1 / 1
The article about javascript: https://www.qualtrics.com/support/website-app-feedback/common-use-cases/single-page-application/
You can also use options in rich content editor to pop over or hyperlinks, if you don't want to use Java script or html.
@bansalpeeyush29
Thank you. I want to use HTML and JavaScript. I guess I don't understand what Javascript to put on my button to make the popover pop.
Thank you. I want to use HTML and JavaScript. I guess I don't understand what Javascript to put on my button to make the popover pop.
Oh. Duh. I think I have both issues solved.
* There is an "Embed Intercept's Target" button in the Creative Builder tools.
* I can go to Action > Set Advanced Options > Trigger on click and then use my HTML button ID as the trigger.
* There is an "Embed Intercept's Target" button in the Creative Builder tools.
* I can go to Action > Set Advanced Options > Trigger on click and then use my HTML button ID as the trigger.
See my this post
https://www.qualtrics.com/community/discussion/1523/is-it-possible-to-add-pop-up-box-link-attach-next-to-a-question-which-gives-the-reader-deep-dive#latest
https://www.qualtrics.com/community/discussion/1523/is-it-possible-to-add-pop-up-box-link-attach-next-to-a-question-which-gives-the-reader-deep-dive#latest
Hi,
There is a simpler solution to this one. A javascript know-how can be omitted if you simply want to see the questions in the pop-over itself. To-dos are as below:
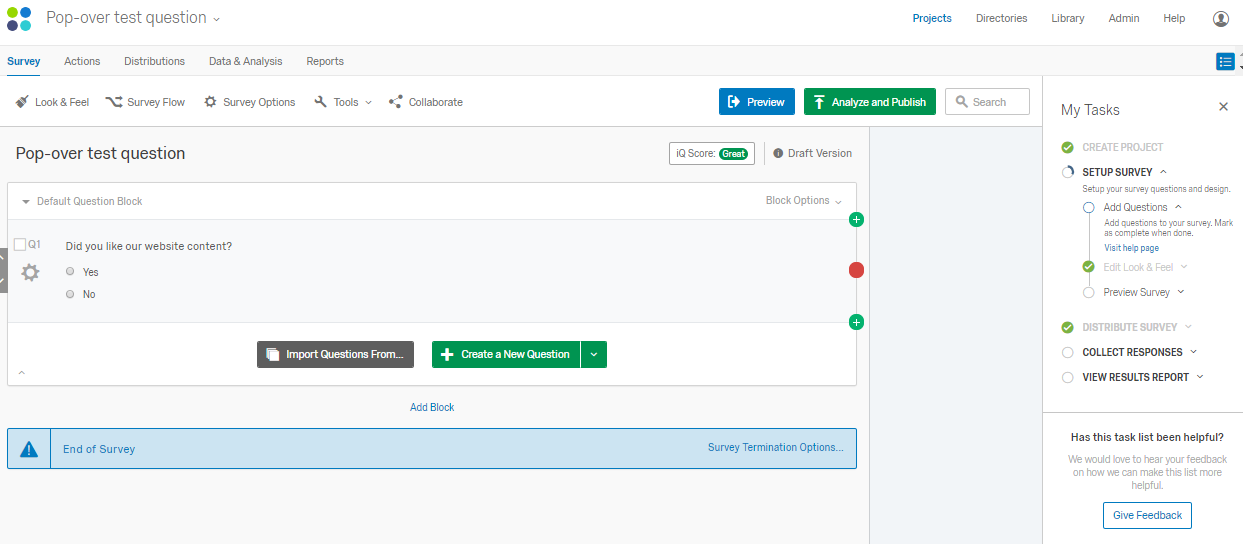
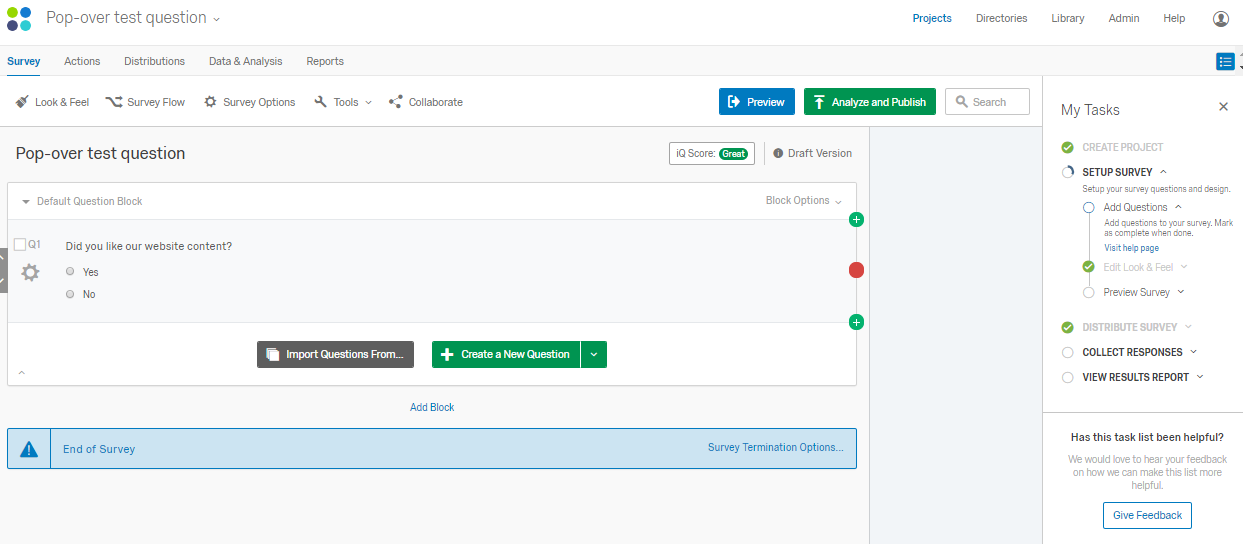
1. You must have the questions handy in the form of a Qualtrics Survey. I have created a sample survey of one question, and named it as 'Pop-over test question'.
2. Next, I created a Website/App Feedback project and named it as 'Popover test'.
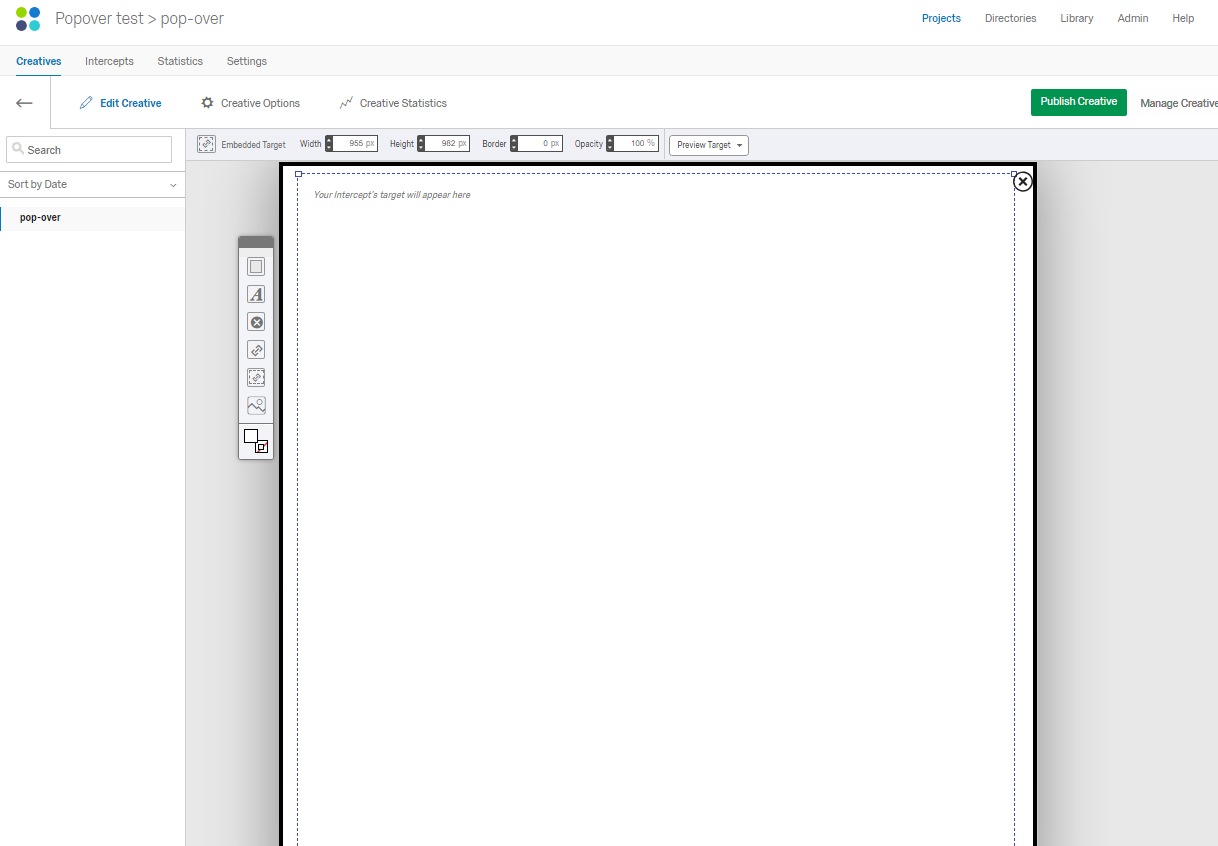
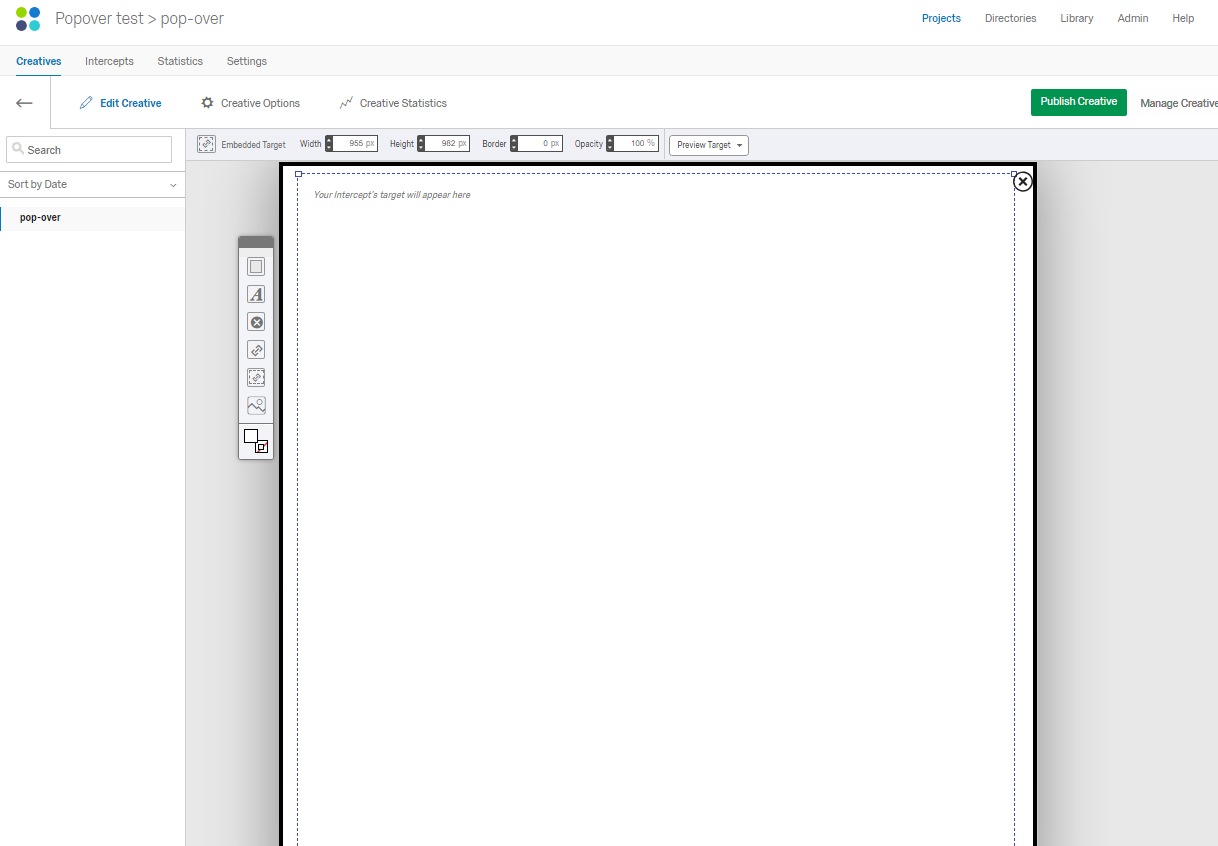
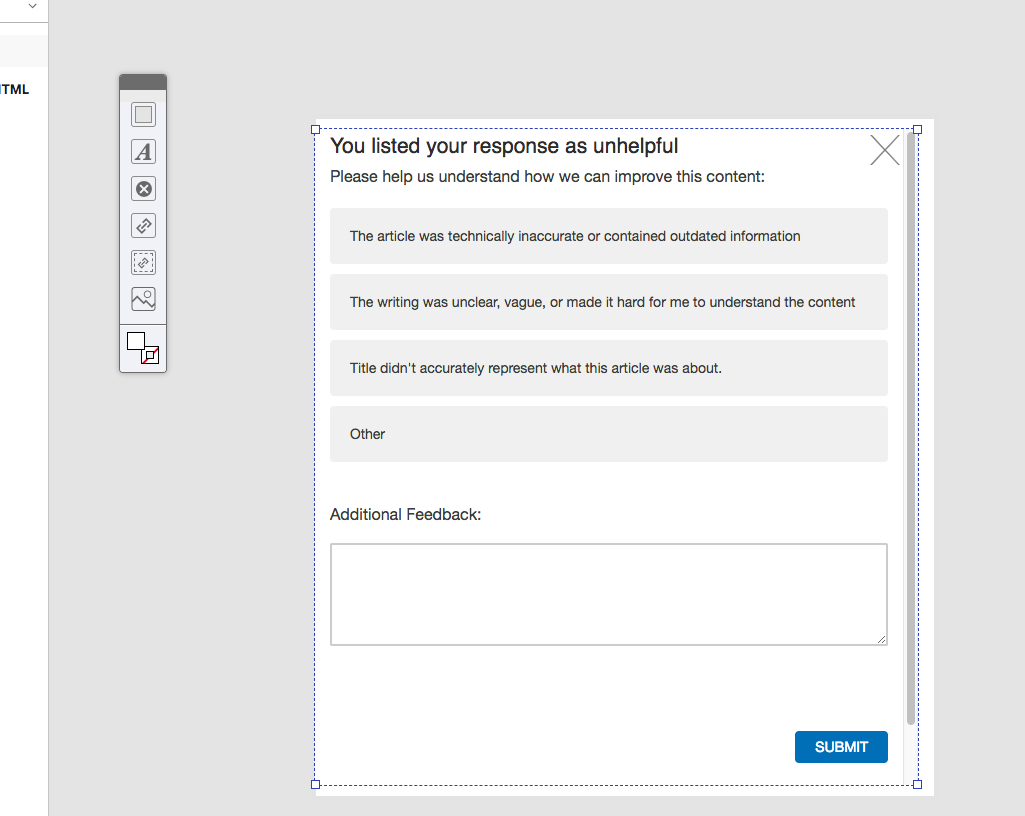
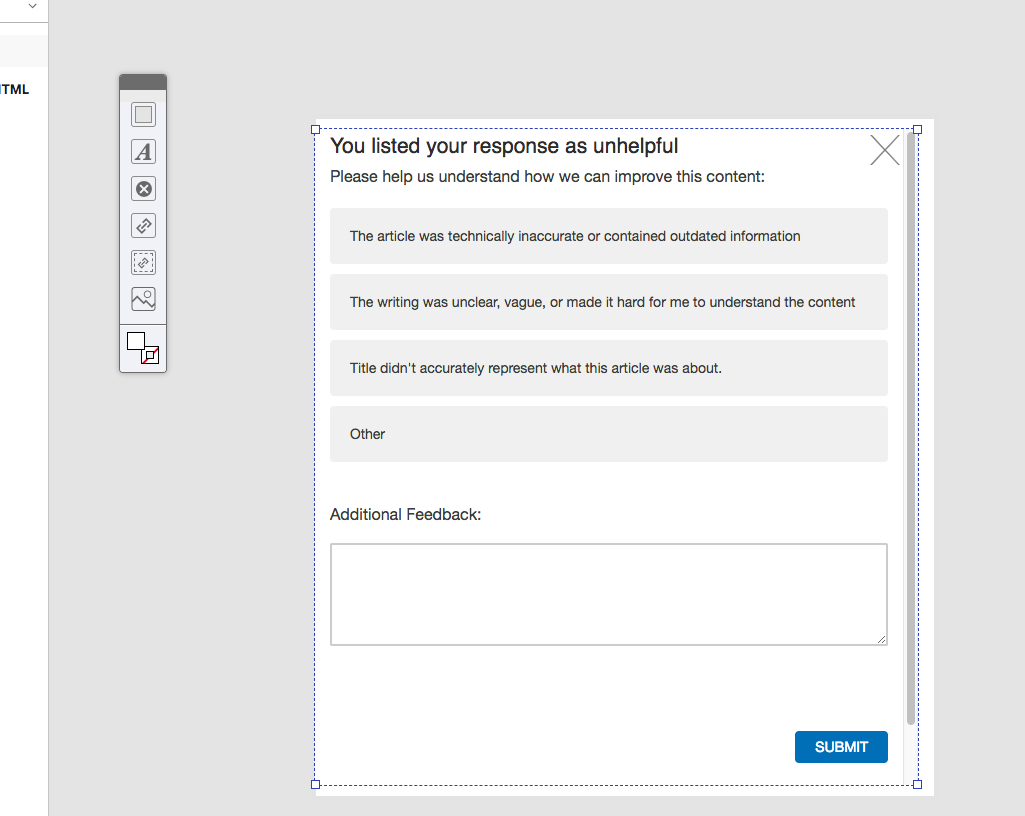
3. Followed by designing my pop-over creative containing 3 elements - text box, close button, and embedded target. The embedded target only decides the position of your target (in this case, the qualtrics survey).
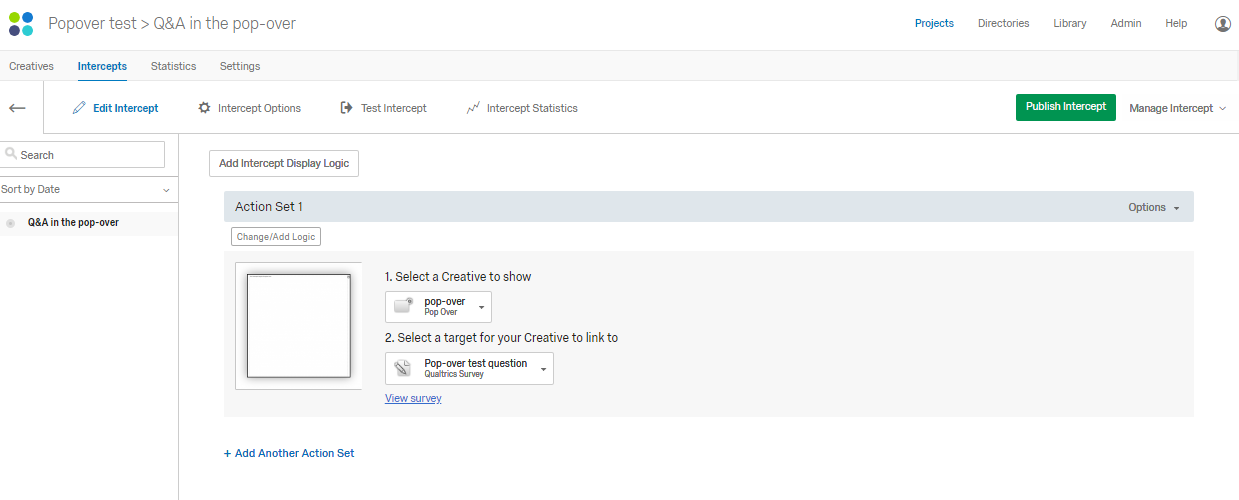
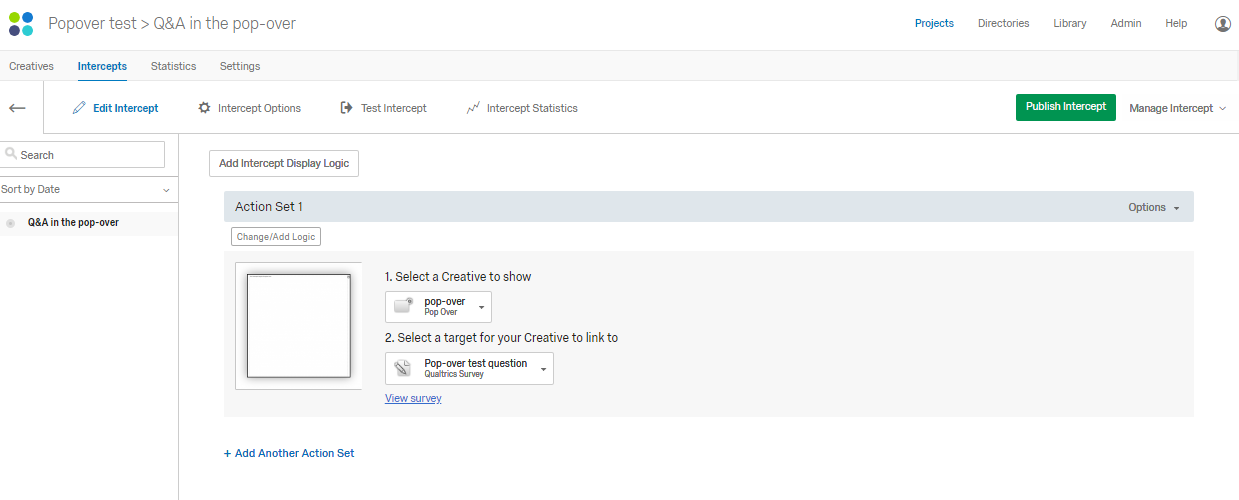
4. In the Intercepts tab, I go ahead with creating an action set to select the creative to show, and the target survey - 'Pop-over test question'. As I have embedded the target inside the creative, it should appear inside it; otherwise if I use 'Link to Intercept's Target' it should redirect me to the survey once I choose to proceed and not hit the close (X) button.
5. I then tested the intercept using the 'Testing' version bookmarklet and all looks good.
Also, you can set the conditions for appearance of the intercept as you might want - frequency 'Intercept Options' & audience type (using page, URL, clicks, etc. options) via 'Change/Add Logic' while editing intercept.
FYI - You must publish the survey itself so you (while testing) or the targeted visitor does not see the survey as inactive in the popover.
Once you are satisfied, you just need to place the deployment code in the header or footer of the website and publish your creative to be visible hereon.
I have attached a few snaps for clarity.
Hope this helps!
Thanks,
Deb!
!
!
There is a simpler solution to this one. A javascript know-how can be omitted if you simply want to see the questions in the pop-over itself. To-dos are as below:
1. You must have the questions handy in the form of a Qualtrics Survey. I have created a sample survey of one question, and named it as 'Pop-over test question'.
2. Next, I created a Website/App Feedback project and named it as 'Popover test'.
3. Followed by designing my pop-over creative containing 3 elements - text box, close button, and embedded target. The embedded target only decides the position of your target (in this case, the qualtrics survey).
4. In the Intercepts tab, I go ahead with creating an action set to select the creative to show, and the target survey - 'Pop-over test question'. As I have embedded the target inside the creative, it should appear inside it; otherwise if I use 'Link to Intercept's Target' it should redirect me to the survey once I choose to proceed and not hit the close (X) button.
5. I then tested the intercept using the 'Testing' version bookmarklet and all looks good.
Also, you can set the conditions for appearance of the intercept as you might want - frequency 'Intercept Options' & audience type (using page, URL, clicks, etc. options) via 'Change/Add Logic' while editing intercept.
FYI - You must publish the survey itself so you (while testing) or the targeted visitor does not see the survey as inactive in the popover.
Once you are satisfied, you just need to place the deployment code in the header or footer of the website and publish your creative to be visible hereon.
I have attached a few snaps for clarity.
Hope this helps!
Thanks,
Deb!

!

!

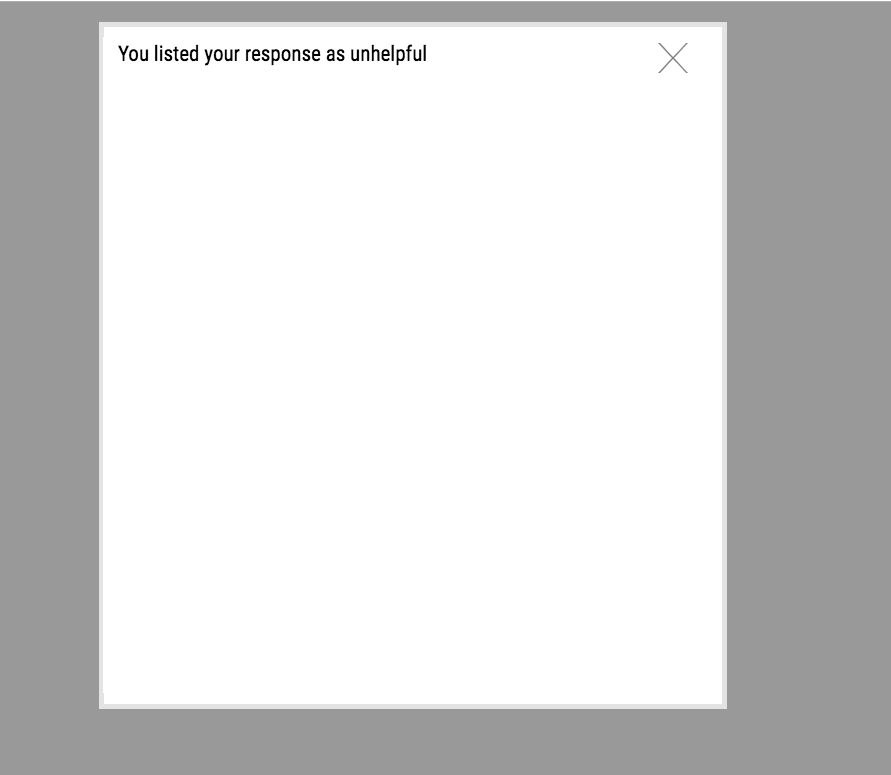
I followed these directions exactly, several times, and the survey will NOT show. I see it in the preview when I add the embedded target:
!
But it will NOT show when I test it on a page. I double-checked the survey is published.
!
Any suggestions??
!

But it will NOT show when I test it on a page. I double-checked the survey is published.
!

Any suggestions??
@cristenrh I understand your frustration. I never could get this pop-over to work correctly. I was working with Qualtrics Support and demonstrated to them that the JavaScript was not working as expected. I never did get a consistently functional solution from them. Instead of helping me resolve the issue, they suggested that I use the Feedback Tab. The rest of my design uses popovers, however, so that didn't work for me.
I gave up and used 3rd party pop-over functionality from the Zurb Foundation Framework. I use the Zurb popover with a Qualtrics iframe. You can see it if you click my "feedback" in the top black and white menu here: https://deq.utah.gov/. If you view source, that button is on about line 345.
NOTE: I ran out of time for troubleshooting why the popover wouldn't work. I don't know if there was a maybe a conflict with my site JavaScript. The browser inspector wasn't returning errors, though.
I gave up and used 3rd party pop-over functionality from the Zurb Foundation Framework. I use the Zurb popover with a Qualtrics iframe. You can see it if you click my "feedback" in the top black and white menu here: https://deq.utah.gov/. If you view source, that button is on about line 345.
NOTE: I ran out of time for troubleshooting why the popover wouldn't work. I don't know if there was a maybe a conflict with my site JavaScript. The browser inspector wasn't returning errors, though.
Hey @cristenrh! If you have not yet already, I would recommend reaching out to our Support Team! They will be able to further troubleshoot the Embedded Target on your Creative!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
