Hi everyone,
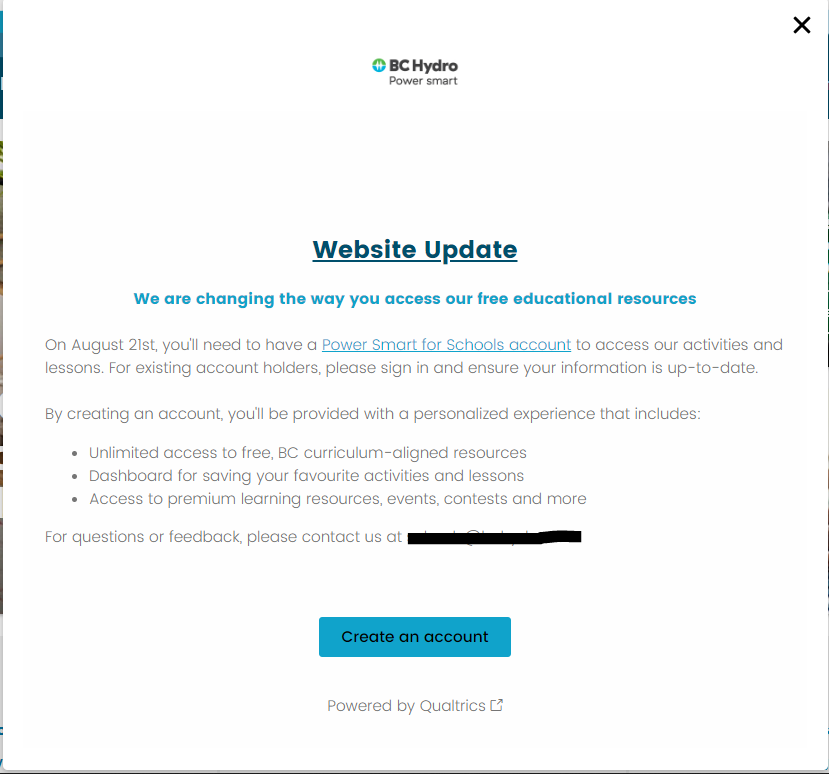
I’m using a responsive dialogue box to notify web users of and upcoming change to my company’s website. Does anyone know how to reduce the white space in between the logo and the survey?
For context, the logo is programmed into the creative, not the survey’s look and feel.
I’ve also used custom CSS to centre the ‘next’ button at the bottom of the page.
If the solution to reduce the white space also requires custom CSS, will it interfere with the code to centre the button? This is what i used:
.Skin #Buttons {
text-align: center;
padding: 20px;
margin-top: 50px;
}
Thank you!