Display an answer option after specific date
Best answer by TomG
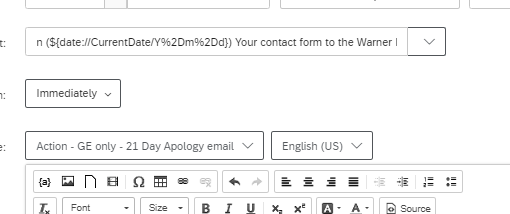
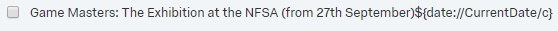
https://www.qualtrics.com/community/discussion/comment/28879#Comment_28879You can pipe the date directly into the first question in the appropriate format (e.g., ${date://CurrentDate/Y%2Fm%2Fd})
You could also pipe the date into the DateNow embedded field in the survey flow prior to the first question block:
DateNow = ${date://CurrentDate/Y%2Fm%2Fd}
Then pipe ${e://Field/DateNow} into your question text.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



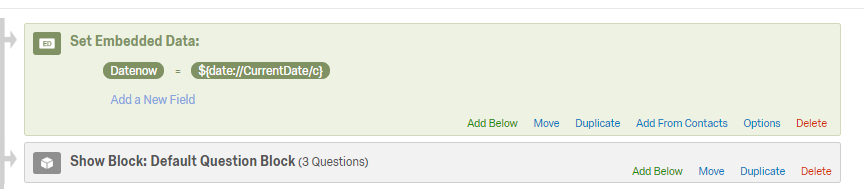
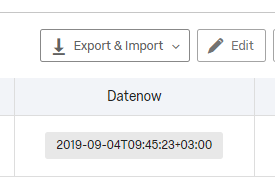
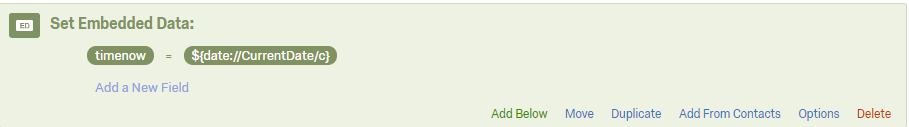
 For example, for my test I use this date: ${date://CurrentDate/c} which corresponds to the date in format: 2019-09-04T09:45:23+03:00
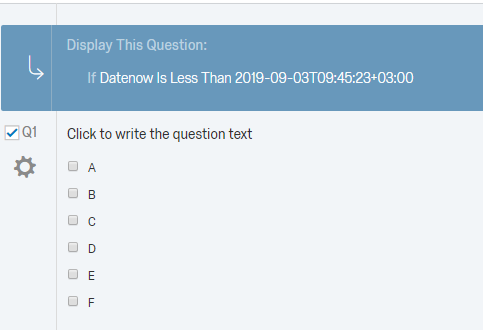
Then I put a question and display logic to show the question if the embedded data field value is less than yesterday. In this case I don't see the question
!
For example, for my test I use this date: ${date://CurrentDate/c} which corresponds to the date in format: 2019-09-04T09:45:23+03:00
Then I put a question and display logic to show the question if the embedded data field value is less than yesterday. In this case I don't see the question
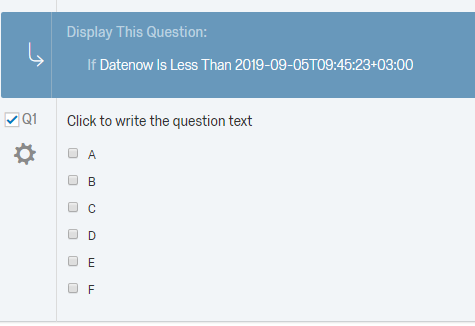
! If I put the date is less than tomorrow, I see the question when taking the survey
!
If I put the date is less than tomorrow, I see the question when taking the survey
! With the same logic you can have date ranges when a question would be appearing
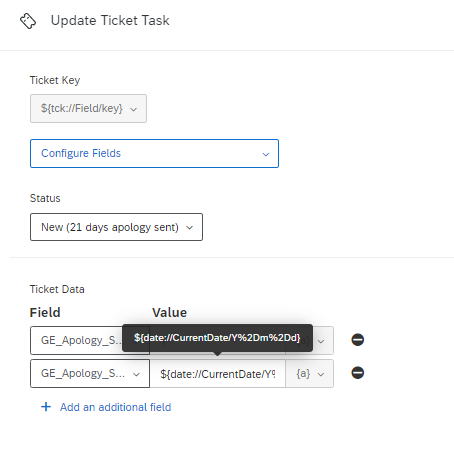
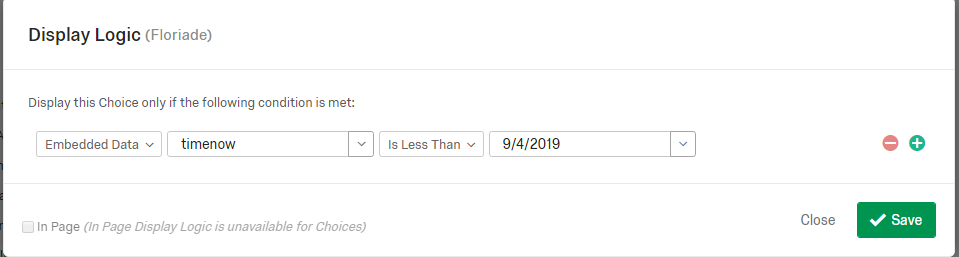
With the same logic you can have date ranges when a question would be appearing then I added a display logic to the answer option
!
then I added a display logic to the answer option
! I changed the logic (greater than and less than) to see if it's working or not. But it doesn't work for me.
Can you please have a look?
I changed the logic (greater than and less than) to see if it's working or not. But it doesn't work for me.
Can you please have a look? Then I made the modifications accordingly.
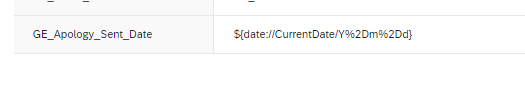
Then I made the modifications accordingly. Just to see how it displays:
!
Just to see how it displays:
! Now applying the logic on the question:
!
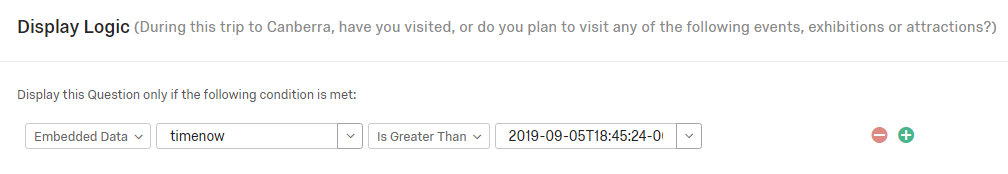
Now applying the logic on the question:
! It doesn't work for some reason
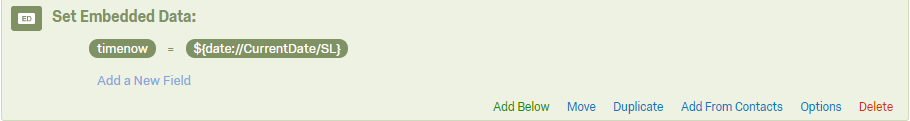
It doesn't work for some reason I tried this as well and other formats as well, it still doesn't work for some reason.
I tried this as well and other formats as well, it still doesn't work for some reason.