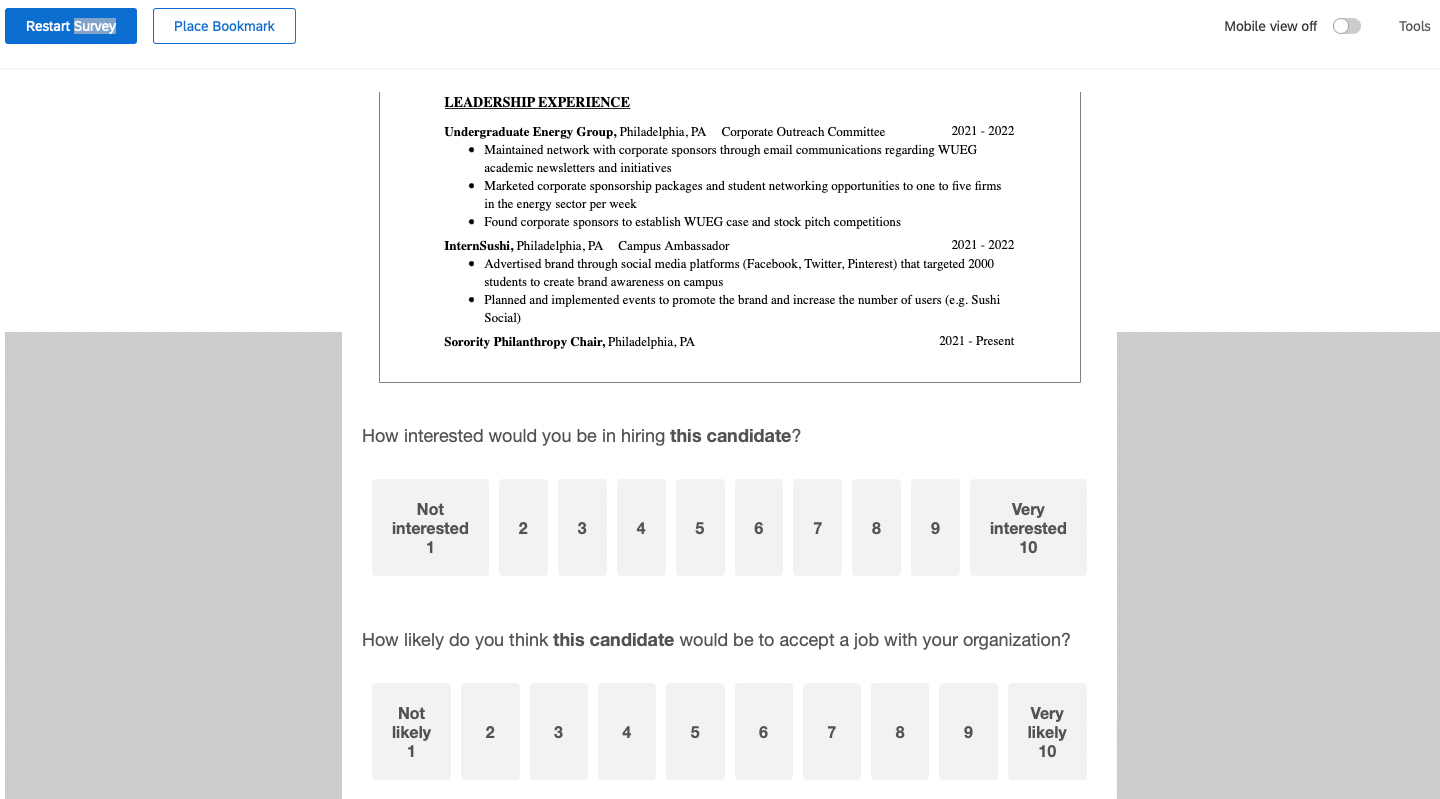
Hi all, I think my question my be too long or something but the background color of the page is switching from white to grey when you scroll down like this: I inspected the webpage and the html element has the attribute "background-color: #ccc" while the id #SurveyEngineBody has the attribute "background:#fff". So I know where they both are coming from but:
I inspected the webpage and the html element has the attribute "background-color: #ccc" while the id #SurveyEngineBody has the attribute "background:#fff". So I know where they both are coming from but:
- I don't know why half the page is one vs the other.
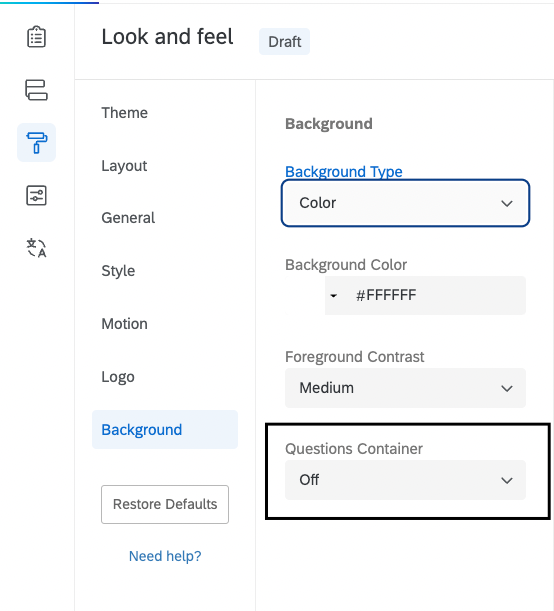
- I don't know how to change the html background color to white. I tried putting "html { background-color: #fff; }" in the Custom CSS section of the Style section of Look and Feel but it didn't change anything.
Can anyone explain this to me please?