I would like to use JavaScript to hide the next button until the correct response is entered in a text box. Participants are shown a grid and asked to enter the text coordinates (e.g., A1) in a text box.
For additional context, this question is timed and set to auto advance after 60 seconds. I tried using validation on the text box, but if the validation was not met at the end of the timer, the page would reload instead of advancing. Additionally, if someone entered the incorrect text BEFORE time ran out, the page would reload and the timer would start over at 60 seconds again.
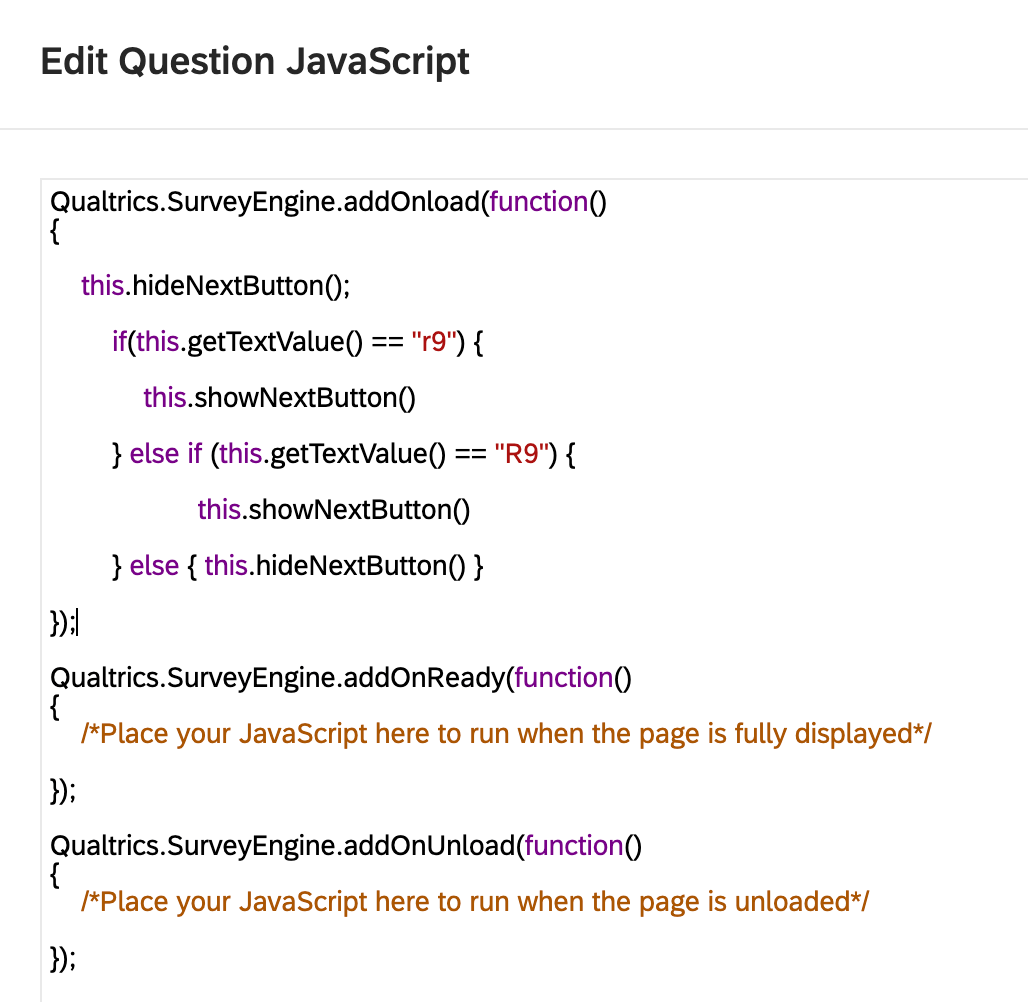
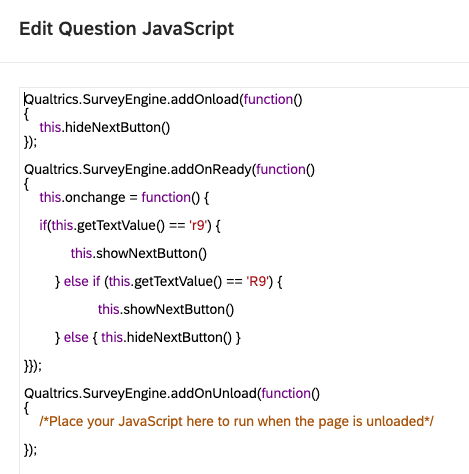
So, I'm wondering if I can use JavaScript to hide the next button until the correct response is entered. Here's my syntax, which is not working: In the above syntax, I'm trying to validate the text answer of r9. I entered it two ways as the response isn't case sensitive.
In the above syntax, I'm trying to validate the text answer of r9. I entered it two ways as the response isn't case sensitive.
Where am I going wrong with this syntax? Is this the correct way to go about this?
JavaScript to hide the next button until text validation reached?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







 Any advice you have would be super helpful!! Thanks again! -Erin
Any advice you have would be super helpful!! Thanks again! -Erin
