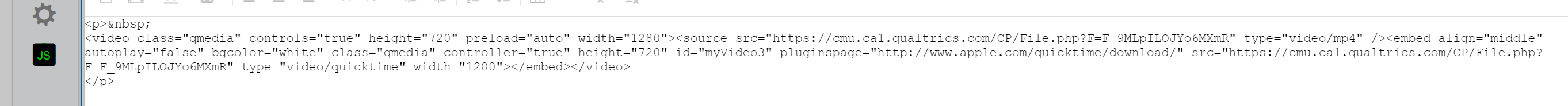
How to show next button only after a video (inserted as media file) is finished playing?
Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 And the question's JS code looks like this:
Qualtrics.SurveyEngine.addOnReady(function() {
var qobj = this;
qobj.hideNextButton();
jQuery("#myVideo3").on("ended", function() { qobj.showNextButton() });
});
What am I missing here?
I have a branch logic so actually there are 2 questions with videos, but only one is displayed each time. I gave each question's video a different ID (myVideo2 or myVideo3) and the question's corresponding JS code refers to the specific video ID,accordingly.....
Any idea what is wrong with this configuration?
Many thanks!
And the question's JS code looks like this:
Qualtrics.SurveyEngine.addOnReady(function() {
var qobj = this;
qobj.hideNextButton();
jQuery("#myVideo3").on("ended", function() { qobj.showNextButton() });
});
What am I missing here?
I have a branch logic so actually there are 2 questions with videos, but only one is displayed each time. I gave each question's video a different ID (myVideo2 or myVideo3) and the question's corresponding JS code refers to the specific video ID,accordingly.....
Any idea what is wrong with this configuration?
Many thanks!