Hi,
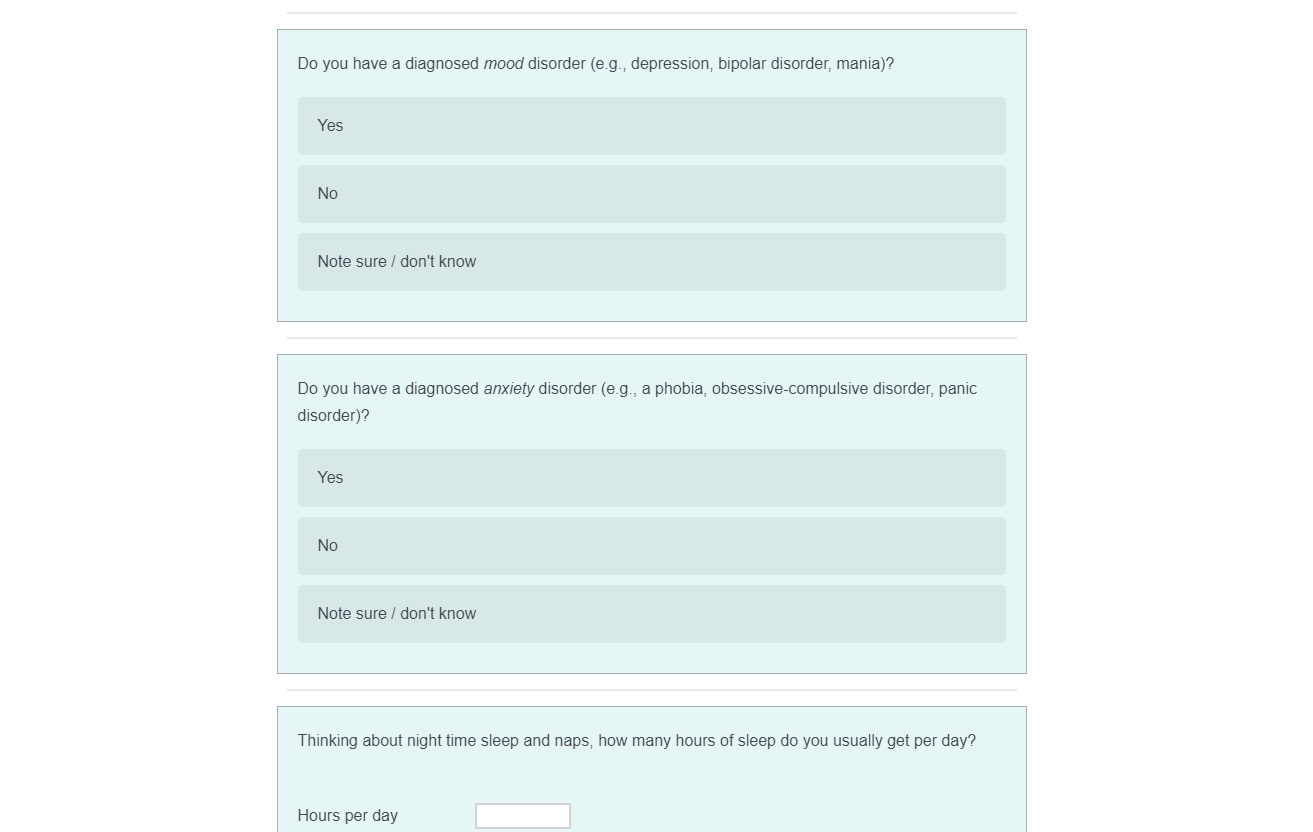
Can anyone help me with the CCS code? I just wanted to change the background colour of question blocks. Please see my intended example below. The survey background is blank but the background colour for each question is coloured (and each question is displayed in a separated block). Thanks very much in advance!
Use the below code in Look & Feel->Style->Custom CSS.
#Questions{
background: lightskyblue;
}
https://www.qualtrics.com/community/discussion/comment/36058#Comment_36058Thanks for your responses. Your code did change the background colour of the questions. However, I hope to see each question shown in a separated block (as indicated in the above picture).
https://www.qualtrics.com/community/discussion/comment/36069#Comment_36069Slight update and this will add a whitespace between two questions.
#Questions .QuestionOuter {
background: lightskyblue;
}
Use the below code in Look & Feel->Style->Custom CSS.
#Questions{
background: lightskyblue;
}
What if we want to modify the background color of the response option instead? Keep in mind there’s two colors. One for when the page loads and one for when you mouse over the response option itself.

How do I color-code my response options? | XM Community (qualtrics.com)
This thread should help, if you would like to change on hover and checked below css should work.
.Skin .MAVR label.MultipleAnswer, .Skin .SAVR label.SingleAnswer {
background: #ffff;
}
.Skin label.MultipleAnswer.q-checked.q-focused,
.Skin label.SingleAnswer.q-checked.q-focused {
background: #000;
}
.Skin label.MultipleAnswer.q-checked,
.Skin label.SingleAnswer.q-checked {
background: #000;
}
How do I color-code my response options? | XM Community (qualtrics.com)
This thread should help, if you would like to change on hover and checked below css should work.
.Skin .MAVR label.MultipleAnswer, .Skin .SAVR label.SingleAnswer {
background: #ffff;
}
.Skin label.MultipleAnswer.q-checked.q-focused,
.Skin label.SingleAnswer.q-checked.q-focused {
background: #000;
}
.Skin label.MultipleAnswer.q-checked,
.Skin label.SingleAnswer.q-checked {
background: #000;
}
Thanks
It works on Multiple/Single answer choice question type.
You can put it in Custom CSS within look and feel.
If you want to do question specific you would need to include question ids in the same
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
